今回は

内部リンクってどうやって貼るの?
そんな疑問にお答えしていきます。
- 有料テーマ「SWELL」を使っている人
- 内部リンクの貼り方を知りたい人
- 副業でのブログ初心者さん


「内部リンクを貼って記事同士を繋げること!」
と言われて、そもそも貼り方も知らない初心者なんですが…。
って感じでお困りですよね。
「内部リンクって一体何?」、「記事に貼るってどういう意味?」と立ち止まっている方もいるでしょう。
そこで本記事は、
ブログ初心者向けに「SWELL」を使った内部リンクの貼り方を詳しく解説していきます。
ブログ記事の適切な位置に内部リンクを貼ることで、記事群で読者の悩みや問題を解決できるようになり、SEOにも良い影響を与えますからね。
ぜひ、ご自身のサイトを開いて一緒に作業していきましょう!
それでは、本題に参ります。
ブログの内部リンクについて


本題の前に、少しだけ内部リンクについて解説しておきます。
お急ぎの方はこちらから先へどうぞ。
内部リンクは、
「ユーザビリティの向上」と「SEO(検索エンジン最適化)」において重要な役割を果たしており、ブログ運営には欠かせません。
サイトを訪れた人が、スムーズに情報を得られるようにするための基本的な構成要素の1つになります。
詳しくみていきましょう!
内部リンクとは
内部リンクとは、同一のサイト内で異なる記事をつなぐリンクのこと。
よく見かけるこんな感じのリンクです⇩


記事同士を内部リンクで繋ぐことで、読者が必要な情報にたどり着きやすくなり、ストレスなくサイト内で過ごせるようになります。
わかりやすく言えば、



サイト内に「案内板」を設置するイメージですね。
サイト運営者としては、ページの構成を考える上で、どのように内部リンクを繋げるのかがとても重要です。
内部リンクの必要性
内部リンクは、読者が迷うことなく求める情報に辿り着くためには必要不可欠です。
読者が情報を求めて記事を訪れた際、内部リンクを通じて関連内容や深堀りした情報に簡単にアクセスできると、読者の満足度が高まりますよね。
それにより、サイトへの滞在時間が長くなり、離脱率が低下するという効果も期待できます。
加えて、記事の繋がりが深いとより効果的です。
また、検索エンジンのクローラーがサイト内を巡回する際、内部リンクはページ間の関連性を明示することで検索結果のランキング向上につながる重要な役割を担っています。
なので、質の高い内部リンク構造は「SEO対策」にも有効です。
「SEO対策」について詳しくは⇩
内部リンクの種類
一般的に内部リンクは、「ブログカード」と「テキストリンク」の2つに分けられます。
それぞれ特徴があるので、覚えておきましょう。
ブログカード


≪ブログカードの特徴≫
| メリット | デメリット |
|---|---|
| ・目立つ ・アイキャッチ画像と抜粋文も表示できる | ・広告と間違えられる ・読んでいると邪魔になる ・クリック率が低い |
テキストリンク
≪テキストリンクの特徴≫
| メリット | デメリット |
|---|---|
| ・クリック率が高い ・文章に溶け込む ・リンクだと気づく | ・目立たない ・リンク先の情報が上手く伝わらない |
ブログで使うなら



メインは「テキストリンク」を貼るのがおすすめですよ。
【SWELL】内部リンクの貼り方


それでは、



実際に内部リンクを貼っていきます。
できれば、別タブでご自身のサイトを開いて一緒に作業して下さい。
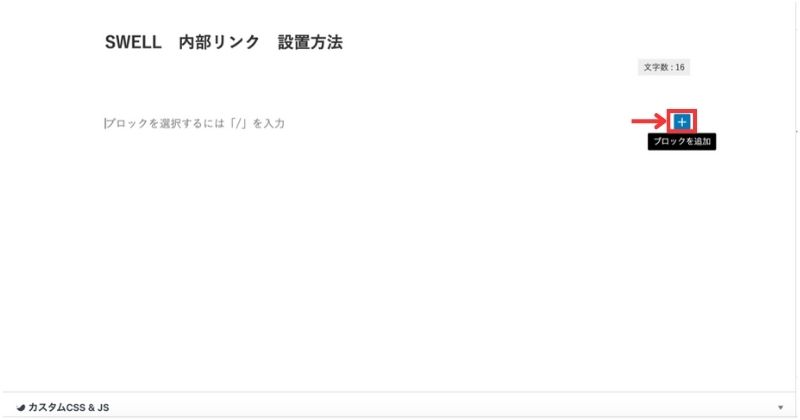
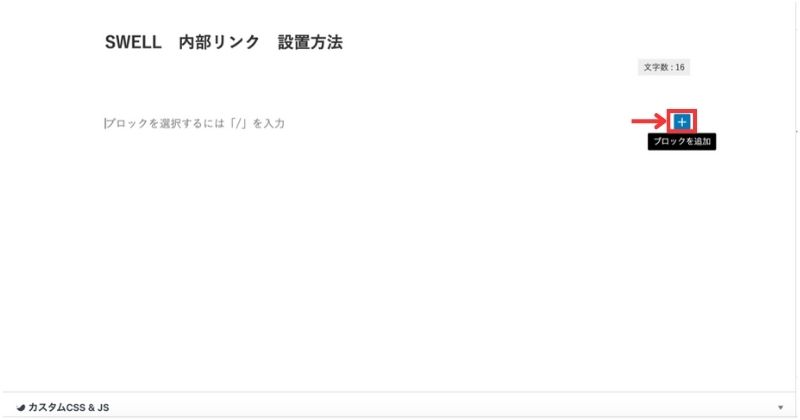
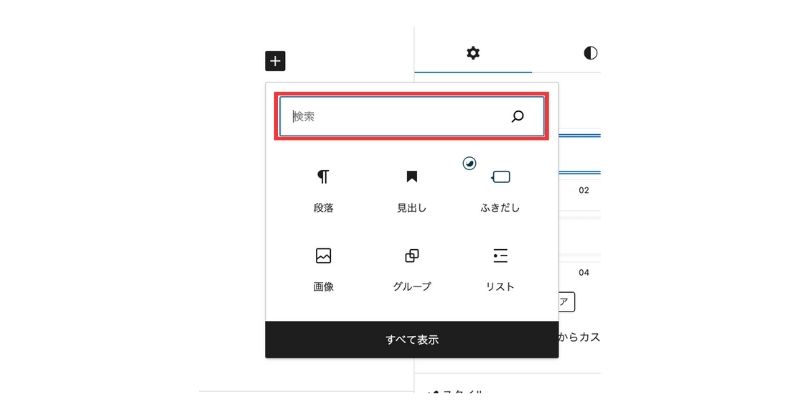
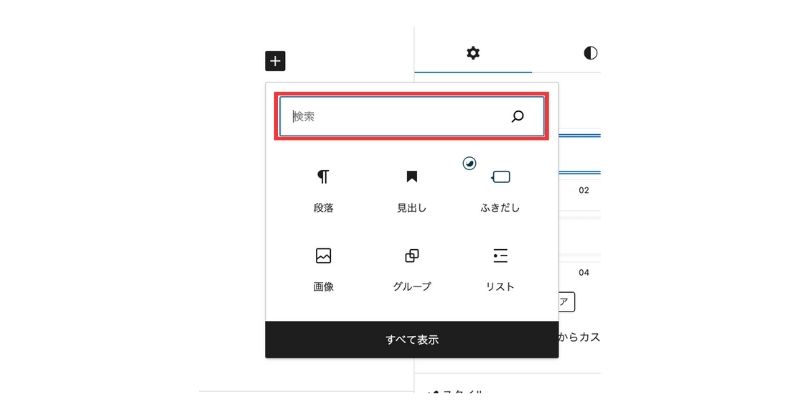
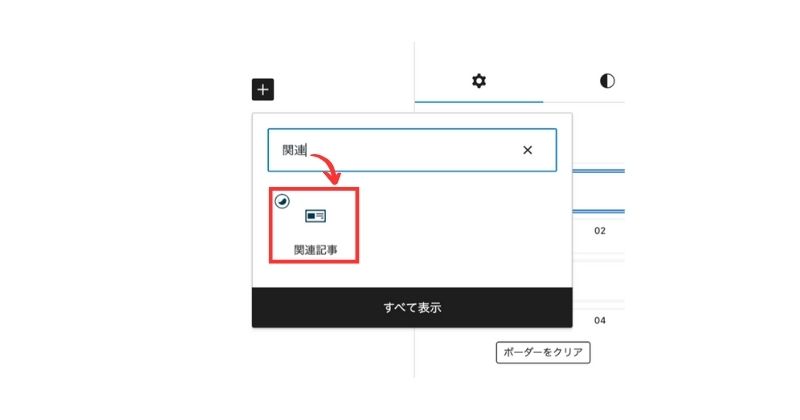
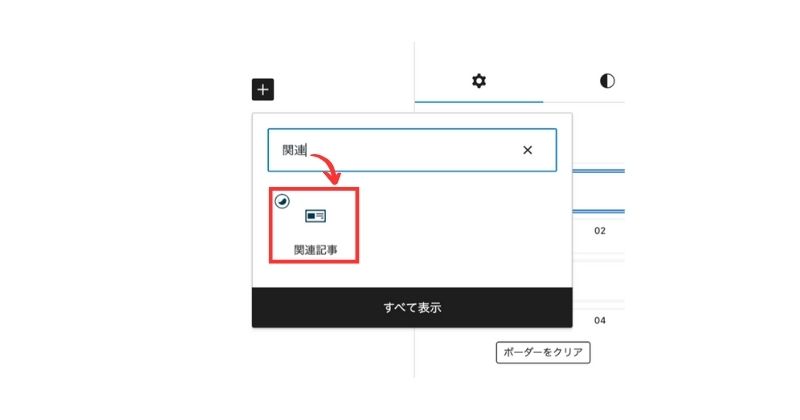
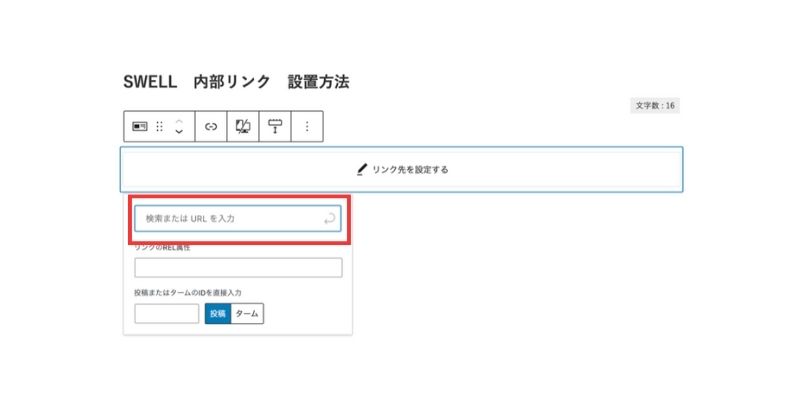
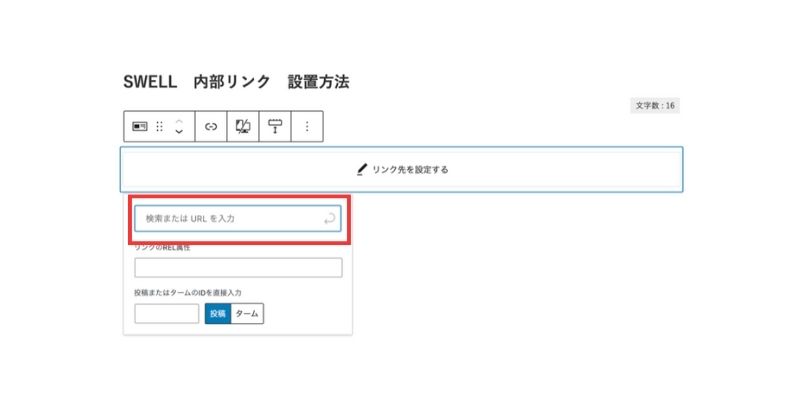
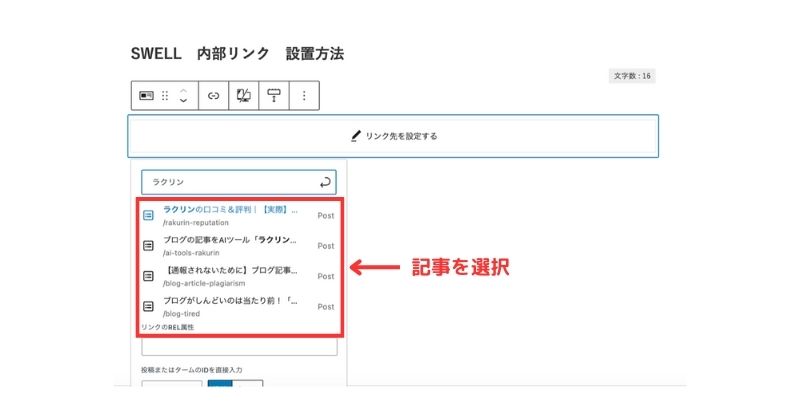
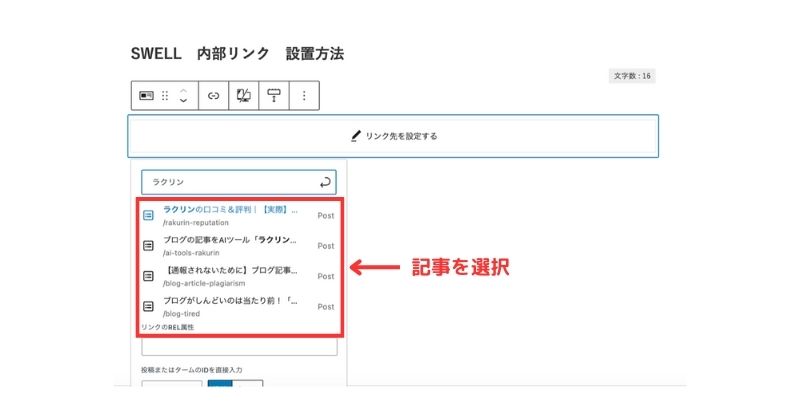
貼り方の手順


















リンクを貼った後、



正しく表示されるか確認しておきましょうね。
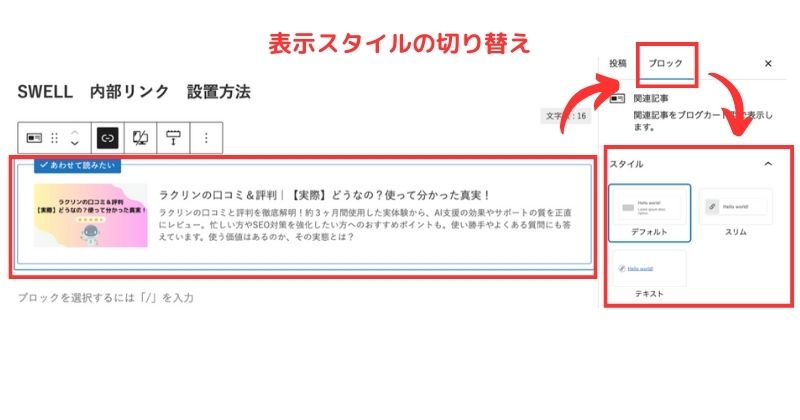
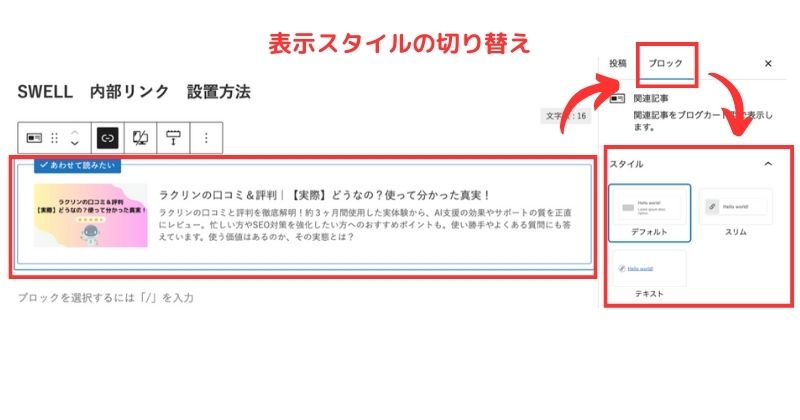
表示スタイルの切り替え
SWELLでは、内部リンクの表示スタイルが「3種類」用意されています。
・デフォルト↓


・スリム↓
・テキスト↓



表示スタイルの切り替え手順は↓
- 記事作成画面で内部リンクにカーソルを合わせる
- サイドバーの「ブロック」>「スタイル」で切り替え


リンクを別タブで開く設定の切り替え
読者が内部リンクをクリックしたときに、別タブで開くよう設定を変更できます。
「別タブって何?」って方は、リンクを2つ用意したのでクリックして違いを理解しておきましょう。



切り替えの方法を簡単にお伝えしておきますね。






*無理に別タブで開く必要はないので、好きな方を選択してください。
「合わせて読みたい」を別の文字に書き換える
ブログカードの「合わせて読みたい」を別の文字に書き換える方法を紹介します。
「合わせて読みたい」を「参考にしてください」に変更する場合。
ブログカードにカーソルを合わせて、右側のキャプションに「参考にしてください」と入力するだけです。


内部リンクを貼る時の注意点


内部リンクを貼る時の注意点は以下の2つです。
- 適切な場所に貼る
- ブログカードを多用しない
解説していきます。
適切な場所に貼る
内部リンクは、読者が自然に情報を追いたくなるようなリンク設定を心がけましょう。



適切な場所に貼ることが大切です。
読者が読んでいるコンテンツに関連した補足情報や、詳細なデータへ誘導するリンクは、読み手の知識欲を満たしつつ、サイト内での滞在時間の延長に良い影響を与えます。
ただ、過度な内部リンクは読者に混乱を招くため、必要な情報へのアクセスが直感的に行えるような設計を意識してください。
内部リンクが、質の高い情報への案内役を果たすことで、サイトの価値を高めることに繋がります。
ブログカードを多用しない
ブログカードを多用するのは初心者あるあるです。
ちなみに、私もやってました(笑)
ブログカードは目立から良いよねって感じで、記事内の内部リンクを全部ブログカードにして満足しちゃうパターンですね。
その記事、スマホで確認してみてください。



めっちゃ読みにくいですから。
なので、一般的にクリック率が高いと言われている、テキストリンクをメインで使いましょう。
まとめ:SWELLで内部リンクを貼る方法!


この記事では、WordPressテーマ「SWELL」を使った内部リンクの貼り方について解説しました。
内部リンクとは、
同じドメイン内の異なるページ同士を繋ぐリンクであり、サイト内の利便性を高めるとともに、SEO対策にも効果的です。
特に、ユーザビリティや情報の関連性を示すため、サイト全体の価値を高めるのに役立ちます。
また、内部リンクの使い方も大切です。
読者が求めている情報へ効率良く案内できるように、記事を選んで関連するコンテンツへ導きましょう。
まだ作業されてない方は、実際に手を動かして試してみるとさらに理解が深まります。
ぜひチャレンジしてみてください。
また、同一ページの別の場所にジャンプする「ページ内リンク(アンカーリンク)」について詳しく知りたい方には、下記の記事をご用意してあります。


以上、最後までお付き合いありがとうございました。