今回は

読者を読みたい場所にジャンプさせたいなぁ…。



「ページ内リンク」って難しいの?
そんな疑問や悩みにお答えしていきます。
- 有料テーマ「SWELL」を使用している人
- ページ内リンク(アンカーリンク)の設置方法が知りたい人
- ブログ初心者さん


「なんだか難しそうだなぁ…」
ページ内リンクって聞いただけで、めんどくさそうに感じているあなた!
安心してください。
設置方法はめちゃくちゃ簡単ですから。
ブログ初心者さんでも作業時間は「5分程度」です。
本記事は、難しい言葉は一切使わず丁寧に解説していくので、ブログ初心者の方でも最後までスラスラお読みいただけます。
また、あなた自身のサイトも開いて読みながら一緒に作業するのがオススメですよ。
そうすることで、インプットした知識をあなた自身のスキルとして持ち帰ることができるからです。
ぜひ、最後まで読んでレベルアップして帰りくださいね!
それでは、早速本題に参りましょう。
ページ内リンク(アンカーリンク)とは


ページ内リンクとは、同じページ内の指定した場所へジャンプするリンクのことで、「アンカーリンク」、「記事内リンク」も同じ意味で使われます。
ページ内リンクを使うことで、読者が必要とする情報まで瞬時に辿り着ける便利な機能です。
例えば、キャンプについての記事の場合、テントをすでに購入している読者にとっては、「おすすめのテント情報」は必要ありませんよね。
そんな時は、ページ内リンクを使って必要な情報までジャンプしてもらうことで、記事が読みやすくなります。



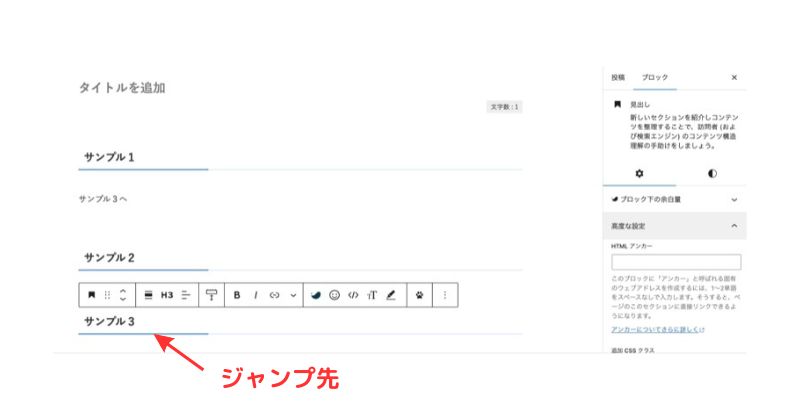
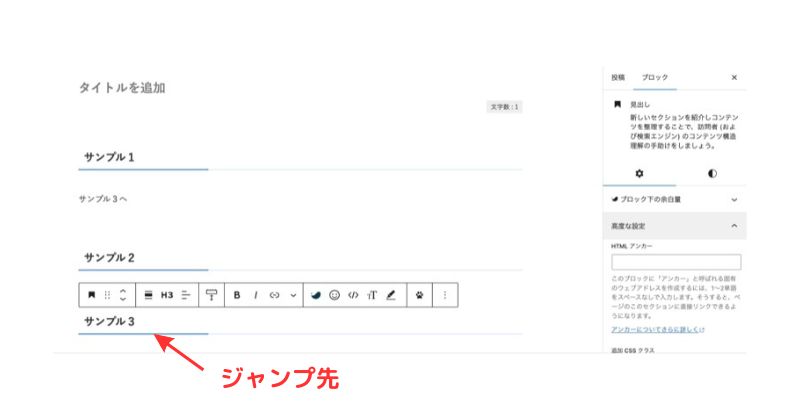
実際に使ってみましょう。
下記のリンクをクリックして、記事の1番下まで飛んでみてください。
「ジャンプ」
SWELLでページ内リンクを設置する方法


それでは、



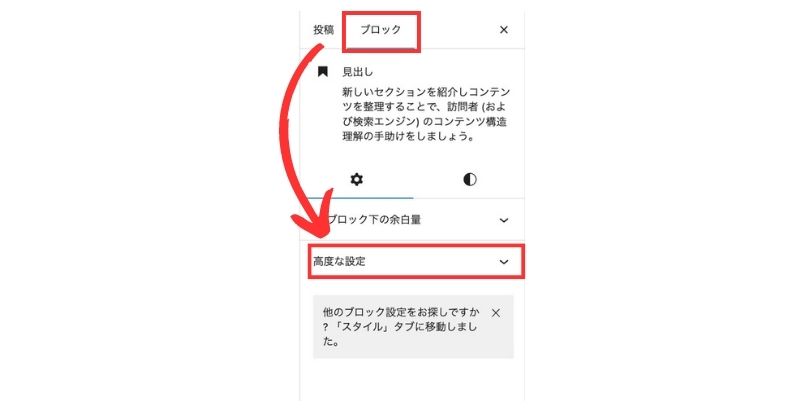
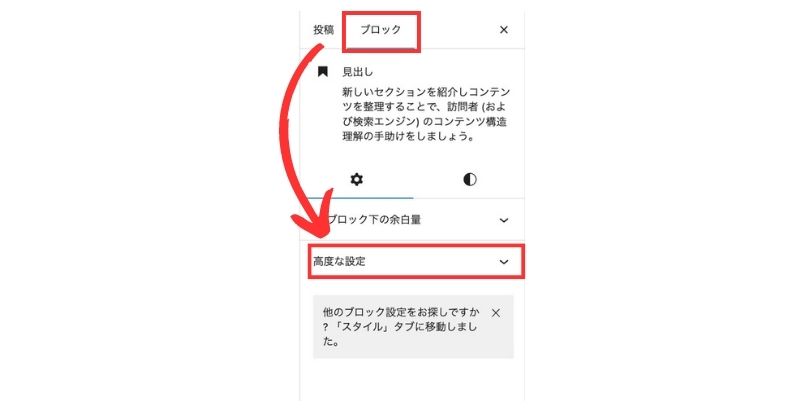
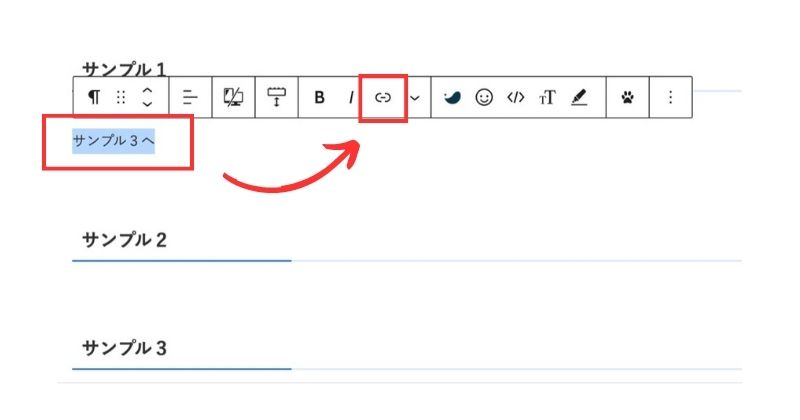
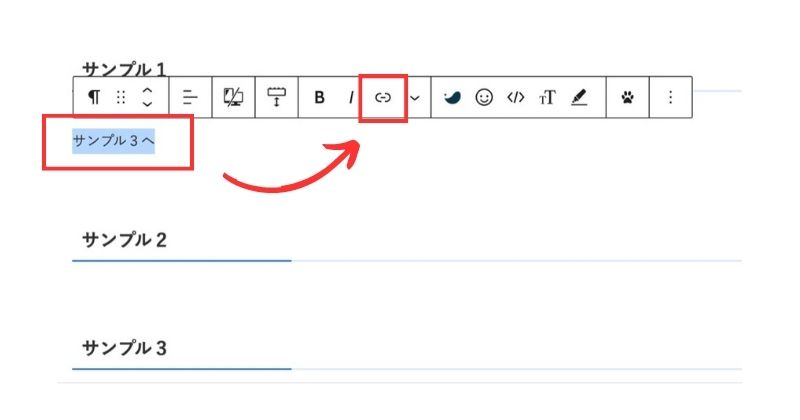
ページ内リンクを一緒に設置していきましょう。







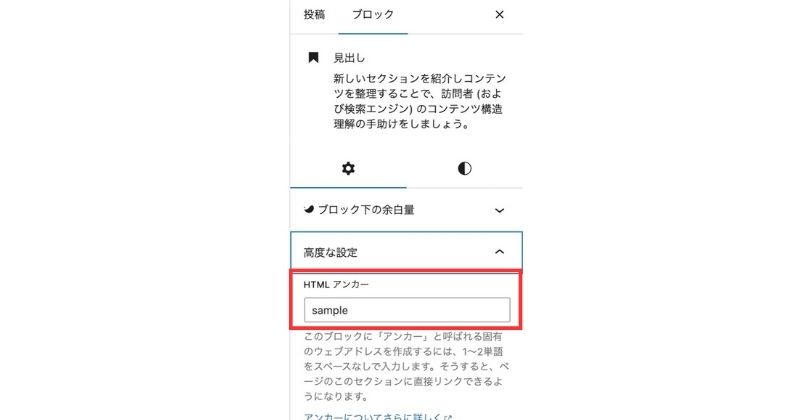
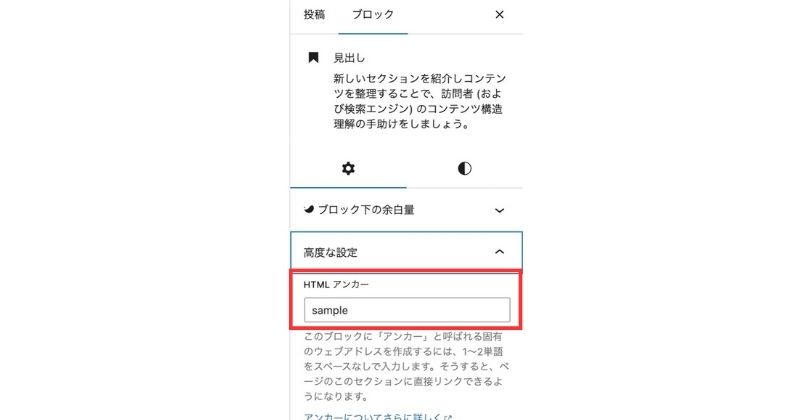
今回は「sample」と入力。






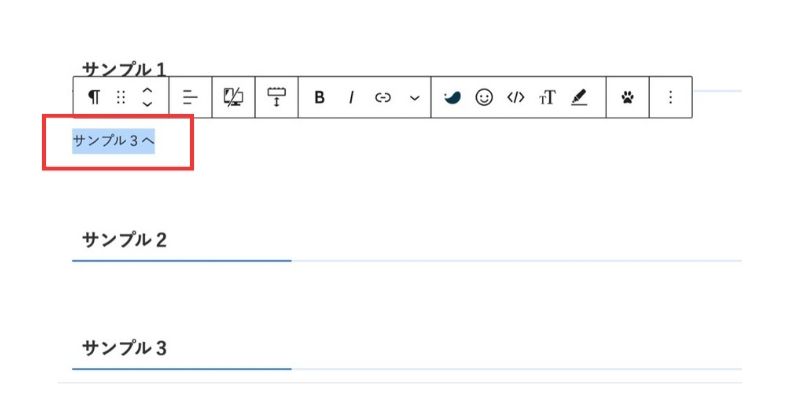
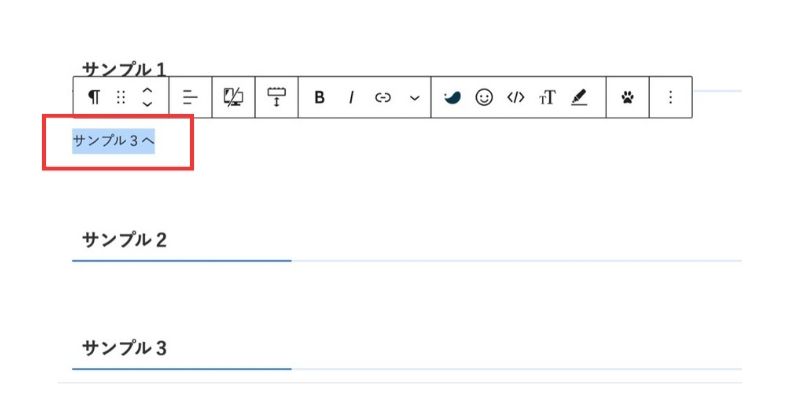
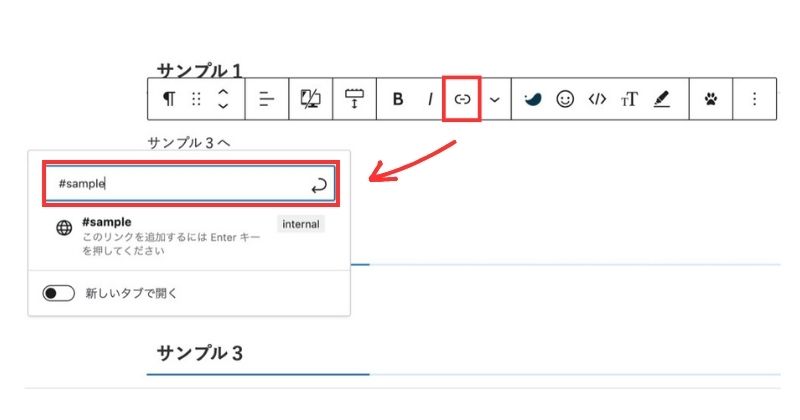
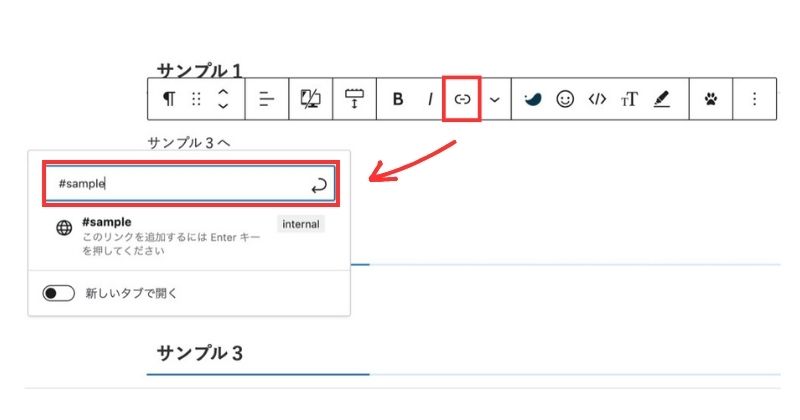
先ほどHTMLアンカーに入力した文字の頭に「#」をつけてリンクを作成します。
今回であれば、



「#sample」と入力します。


お疲れ様でした。
ページ内リンクの設定は以上です。


念の為、「保存」してからプレビューで、実際の画面でジャンプできるか確認しておきましょう。
SWELLのスムーススクロールについて


SWELLの最初の設定では、ジャンプ先へスクロールしながら移動する「スムーススクロール」機能がONになっています。
スムーススクロールは、「SWELL設定」 》「機能停止」 》「スムーススクロールを停止する」でONとOFFの切り替えが可能です。



スムーススクロールって何?



下記に用意した2つの動画で確認してみてください。
「知ってるよ!」て方は、こちらからジャンプして読み進めてもらってOKです。
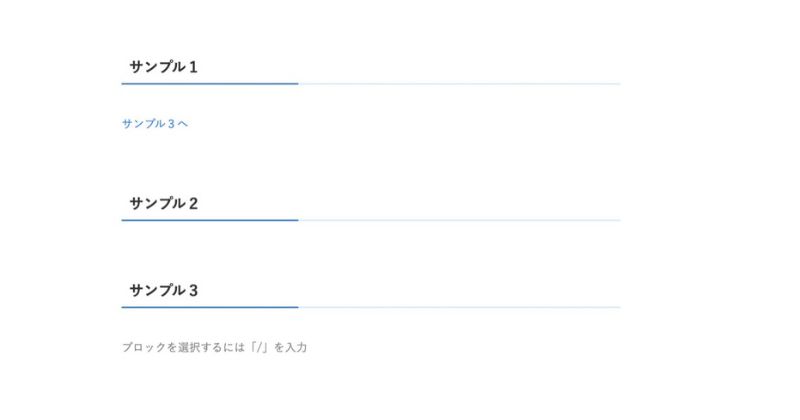
《OFFの状態》⇩
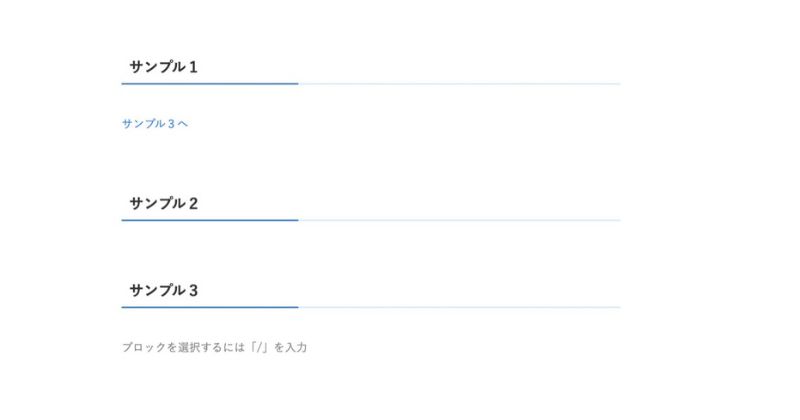
《ONの状態》⇩
ちなみにですが、
スムーススクロール機能のONとOFFは、単純に好みの問題です。



自分の好きな方を選択しましょう。
別記事の途中に飛ばしたい場合


ジャンプ先を別記事の途中に設定することも可能です。
その場合は、移動させたい「ページのURL」/#「HTMLアンカーの文字列」でリンクを作成しましょう。
下記を例にすると、
- ページのURL:https://www.tomublog.site/blog-page-view/
- HTMLアンカーの文字列:abc
リンクの作成は、「https://www.tomublog.site/blog-page-view/#abc」と入力。
実際に試してみましょう。
下記リンクをクリックすると、別記事の途中にジャンプします。
「別記事へ」
ブログを運営していれば、実戦で使う場面も出てくるかもしれません。
ぜひ、覚えておいてください!
忘れそうな方は、



当ページをブックマークしておきましょう。
まとめ:ページ内リンクの設置


本記事は、SWELLを使ったページ内リンクの設置方法について解説してきました。
きっと、思った以上に簡単でしたよね。
ページ内リンクを上手く活用すれば、読者にとって優しい記事となるので、ユーザビリティに繋がります。
ぜひ、これからのブログ運営にお役立てください。
記事同士を繋ぐ「内部リンク」の設置方法は⇩


以上、最後までお付き合いありがとうございました。
*ジャンプ先
こんな感じですね。



