今回は

そろそろサイドバーもカスタマイズするかぁ…。
そんな悩みを解決していきます。
- 「SWELL」を使用中の人
- サイドバーをカスタマイズしたい人
- ブログ初心者さん


「サイドバーの設定、大変そうだなぁ…」
気持ちわかりますよ(笑)
でも、サイドバーはブログの顔とも言われる部分なので、早い段階である程度整えておくことをおすすめします。
まずは70点くらいを目指して取り組みましょう!
本記事は、ブログ初心者でも機能的なサイドバーを設定できるよう、画像を多めに使ってあるので安心してください。
また、スキル習得のためにはご自身のサイトを開いて、一緒に作業していくとより効果的ですよ。
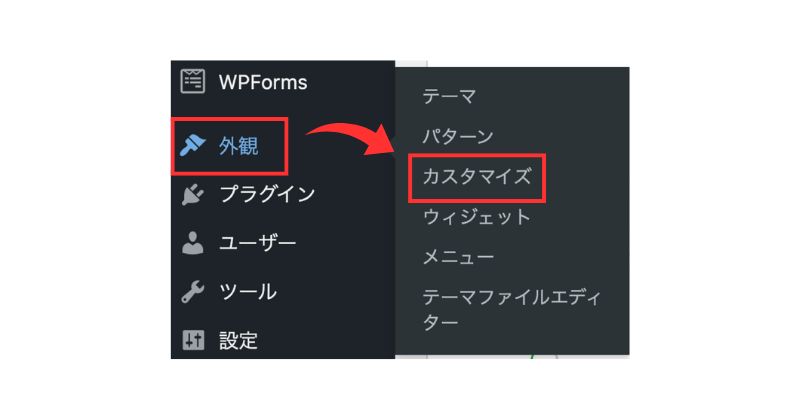
それでは、早速本題に参ります。
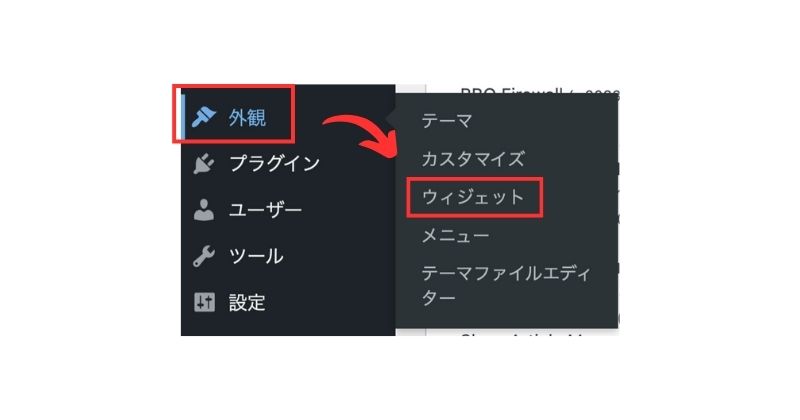
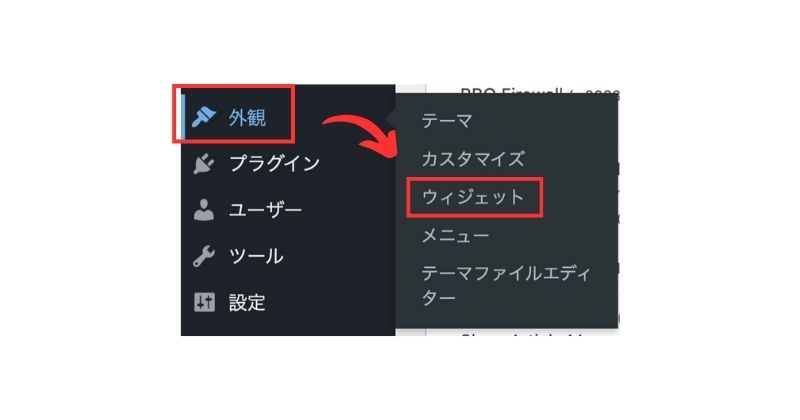
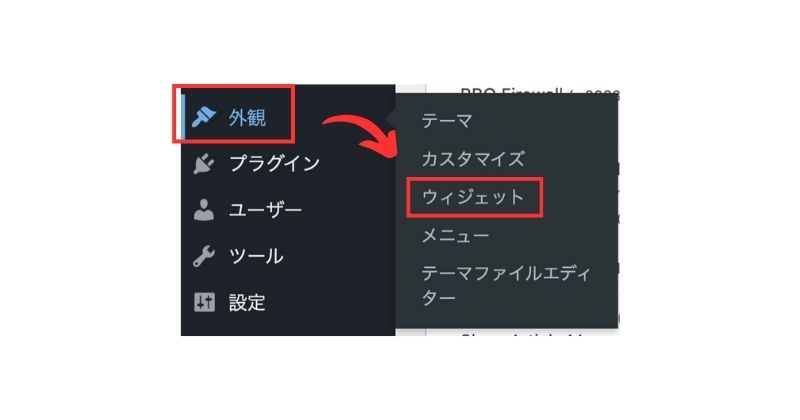
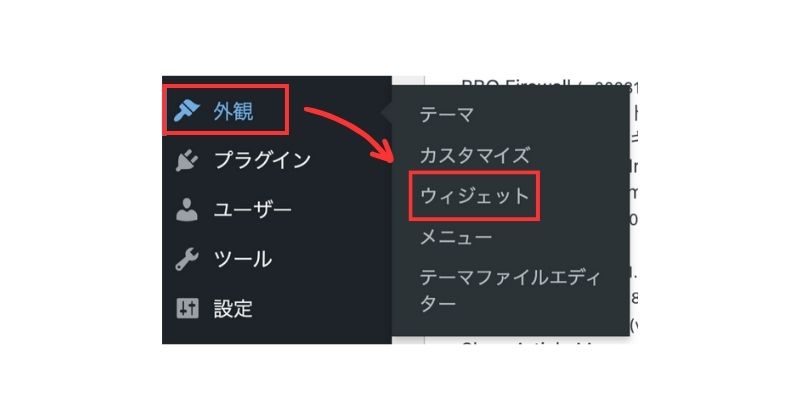
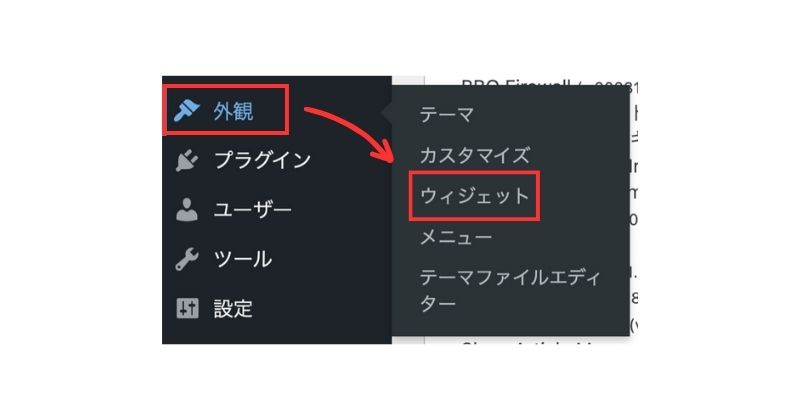
「SWELL」を使ったサイドバーの基本設定


最初に、当サイトのサイドバーにも設置している
- プロフィール
- 検索ボックス
- 新着記事
の基本設定3項目について解説していきますね。
では、プロフィールからいきます。
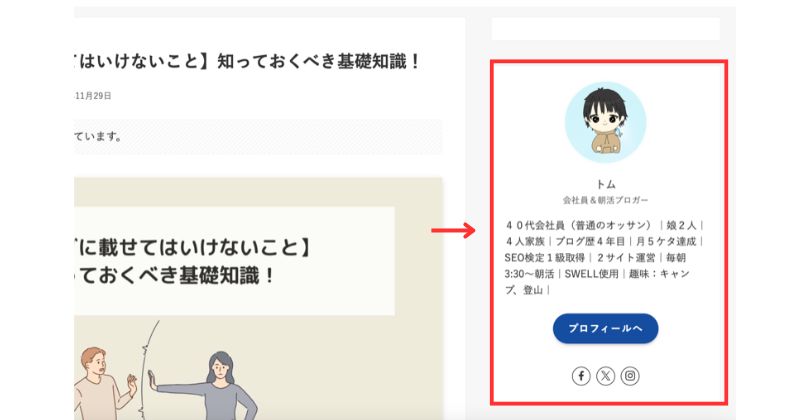
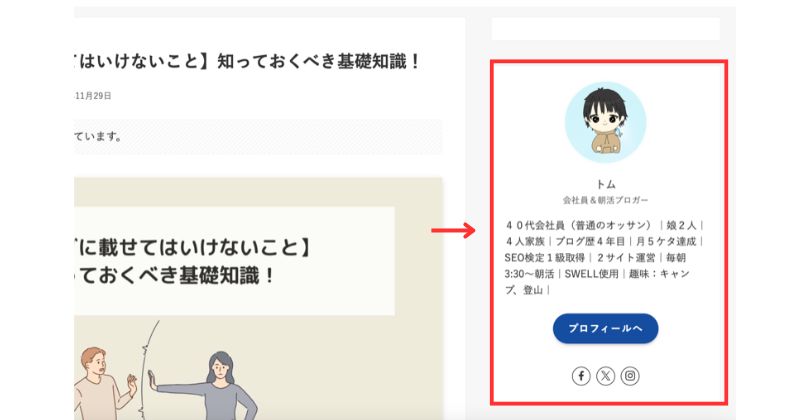
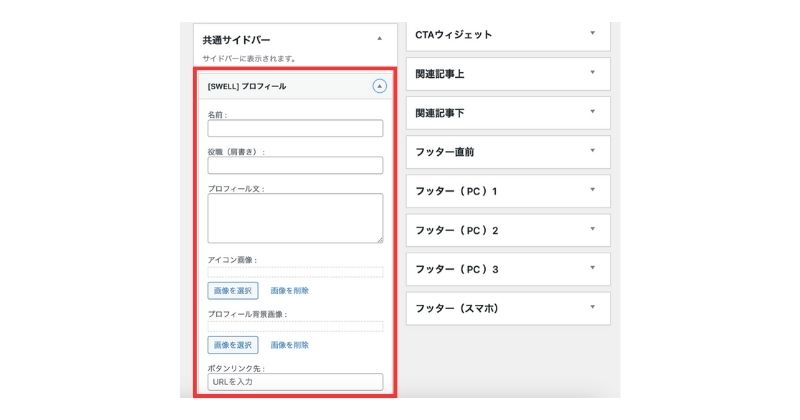
プロフィール


- 名前
- 役職(肩書き)
- プロフィール文
- アイコン画像
- プロフィール背景画像 など
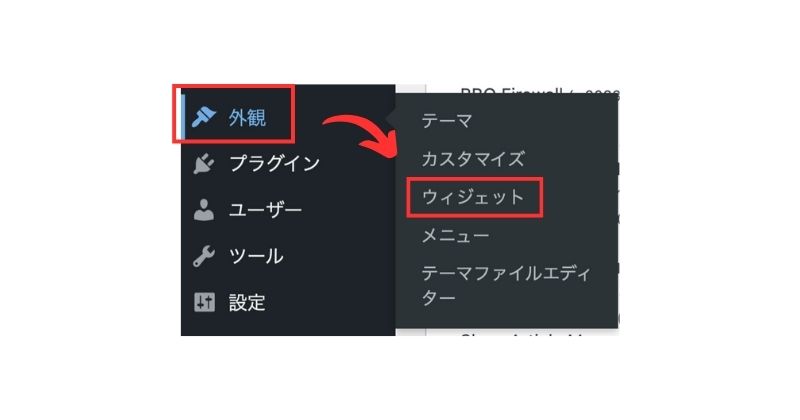
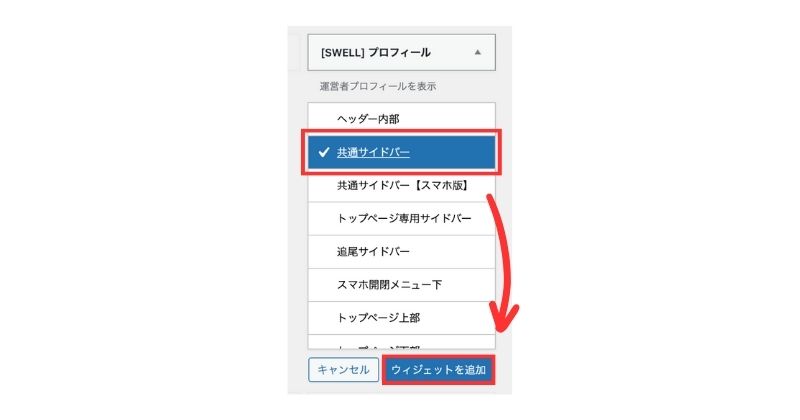
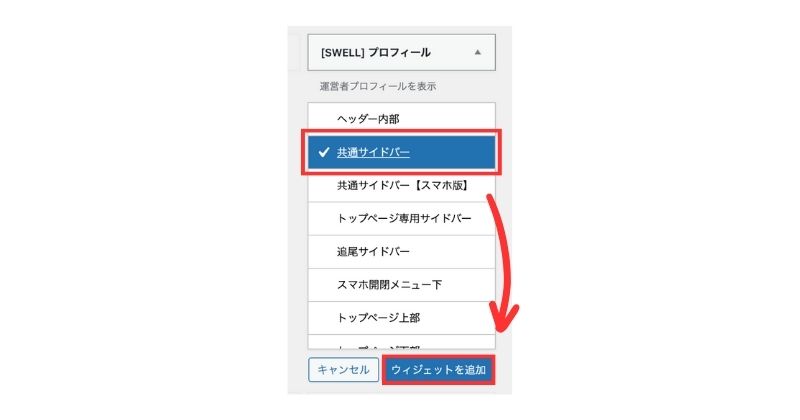
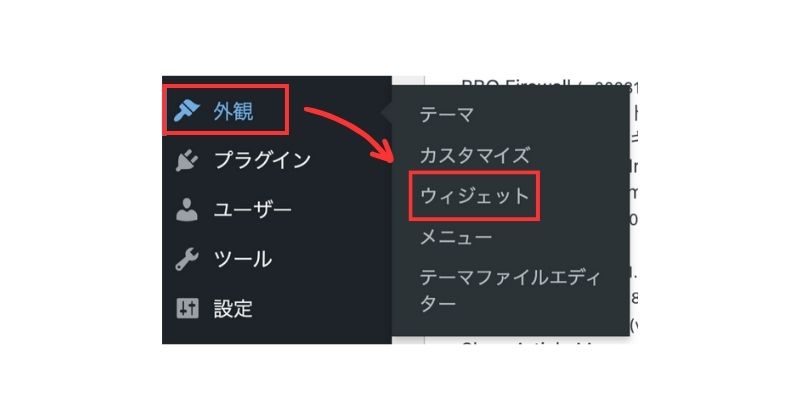
早速、プロフィールをサイドバーに設置していきます。
できれば、



別タブで自分のサイトを開いて一緒に作業しましょう。








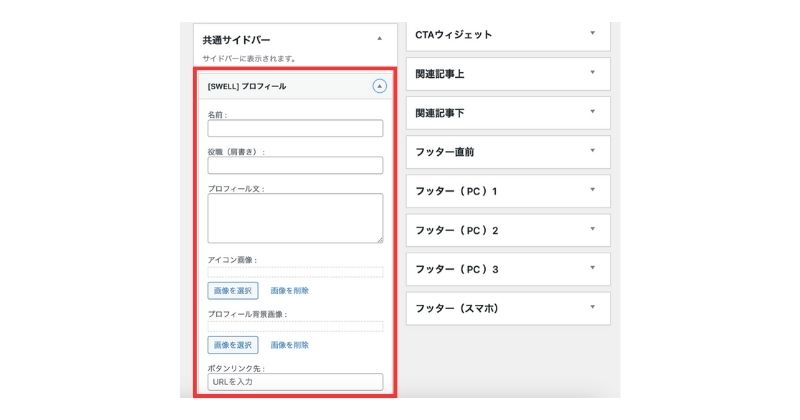
*入力内容の変更はいつでも可能です。
なので、



とりあえず名前だけでもOKです。




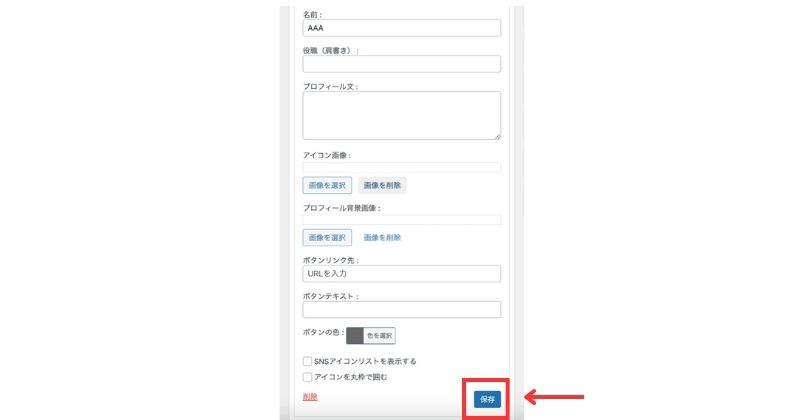
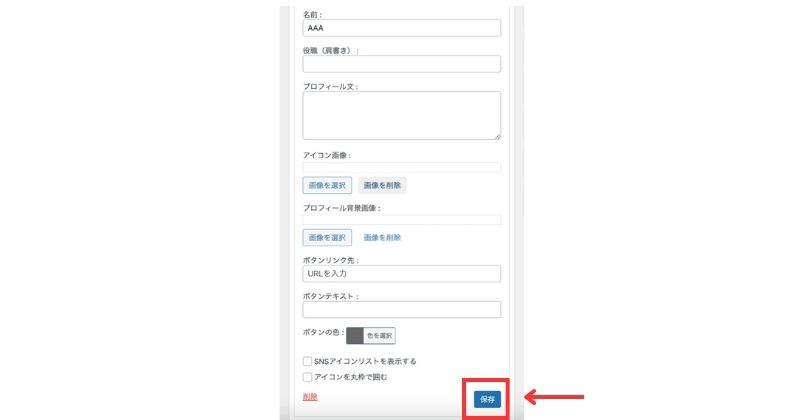
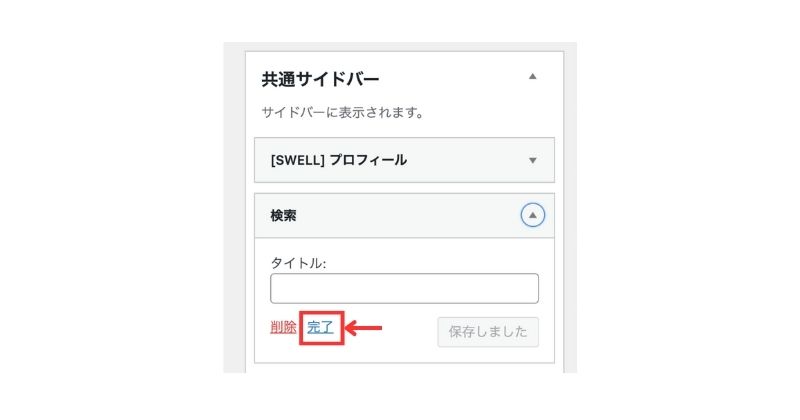
設定したら、



表示内容の確認をして完成です!
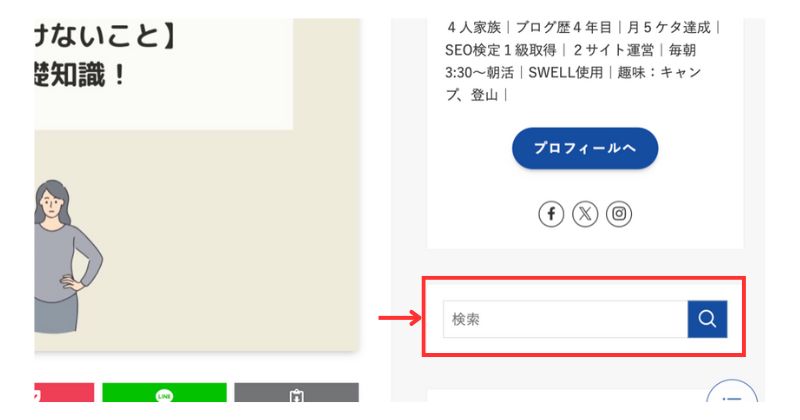
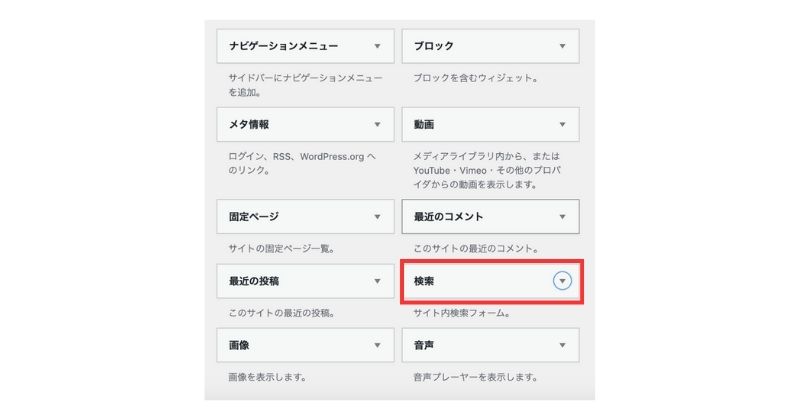
検索ボックス


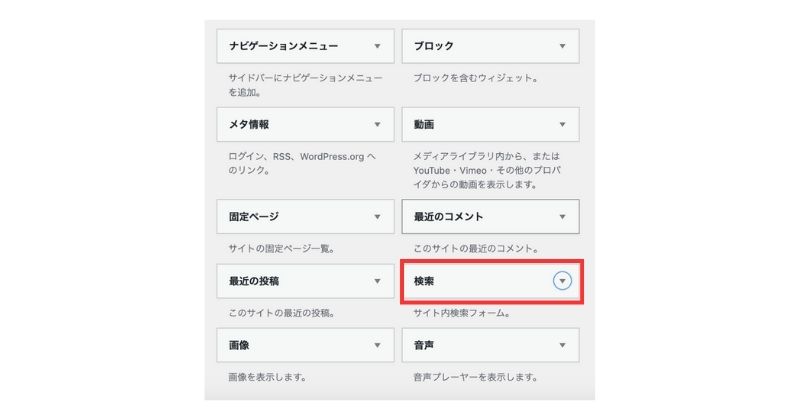
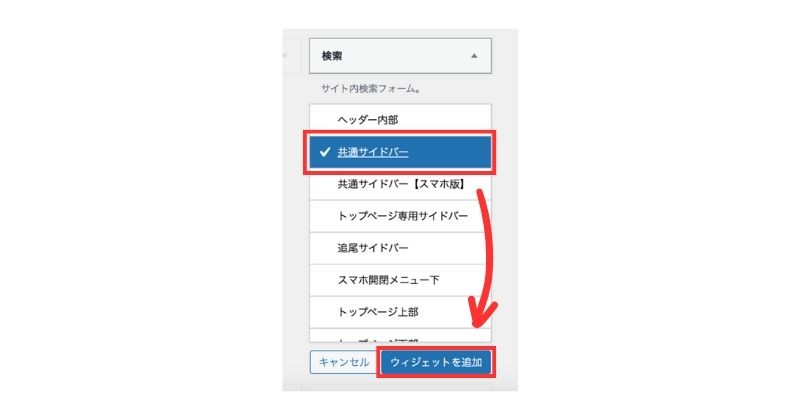
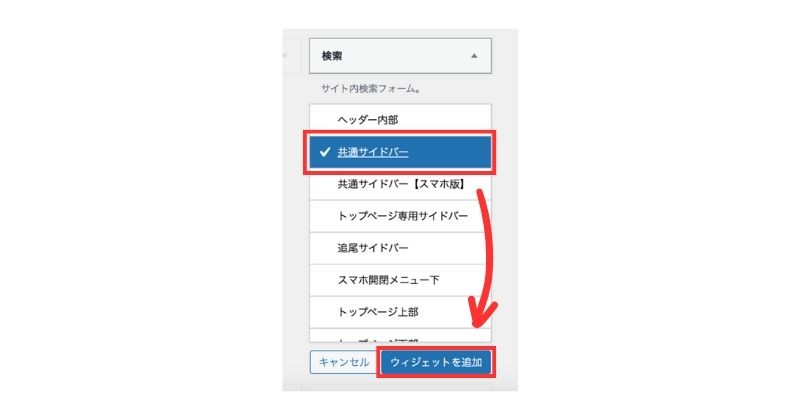
続いて、検索ボックスを設置していきます。
検索ボックスは、サイト内の記事を検索できる便利な機能です。
サイトに訪問したユーザーに、



ストレスなくサイト内を回遊してもらいましょう!








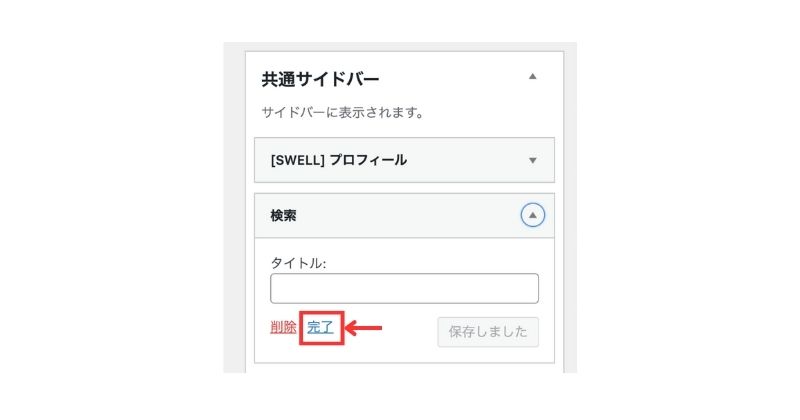
*タイトルは任意なのでとりあえず無視してOKです。
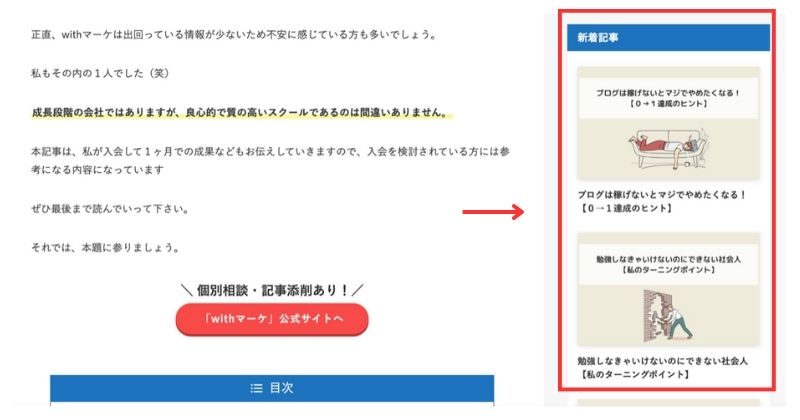
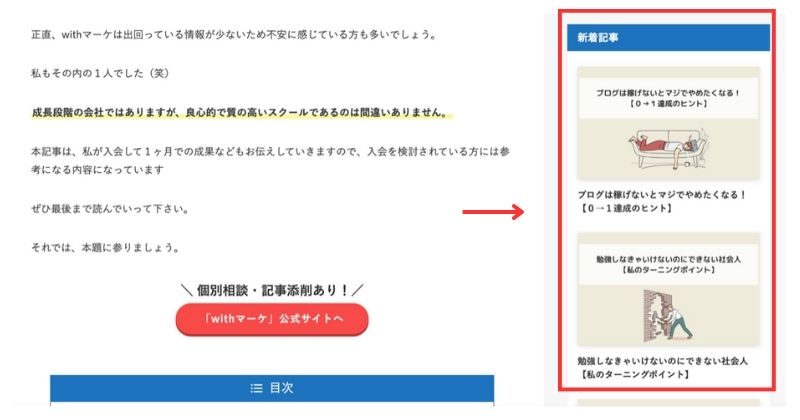
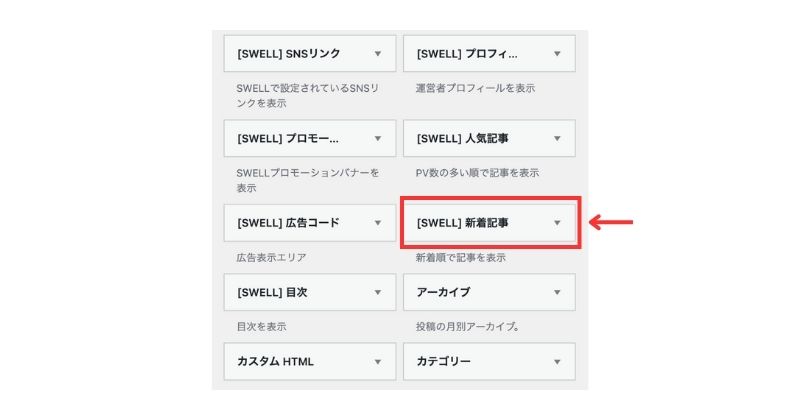
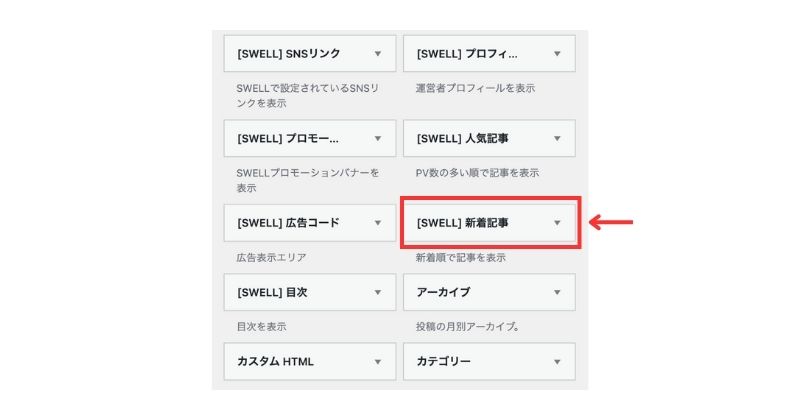
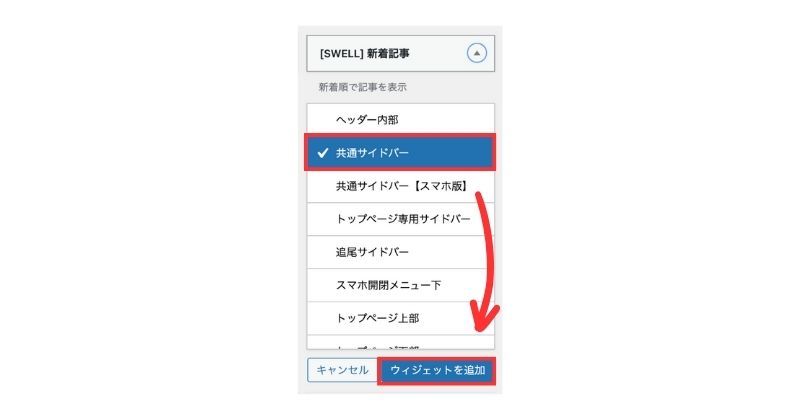
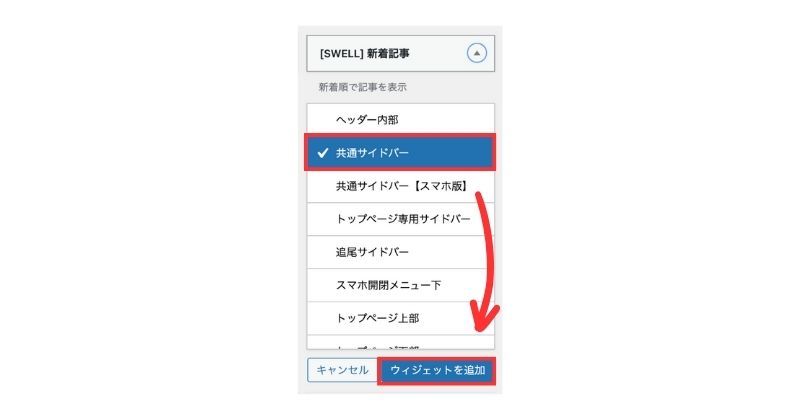
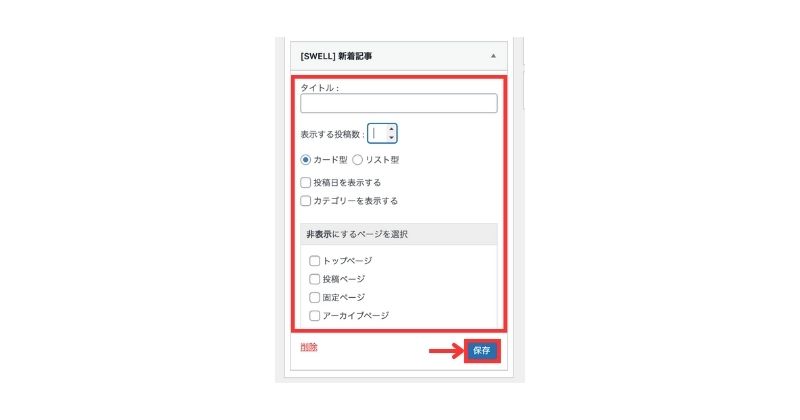
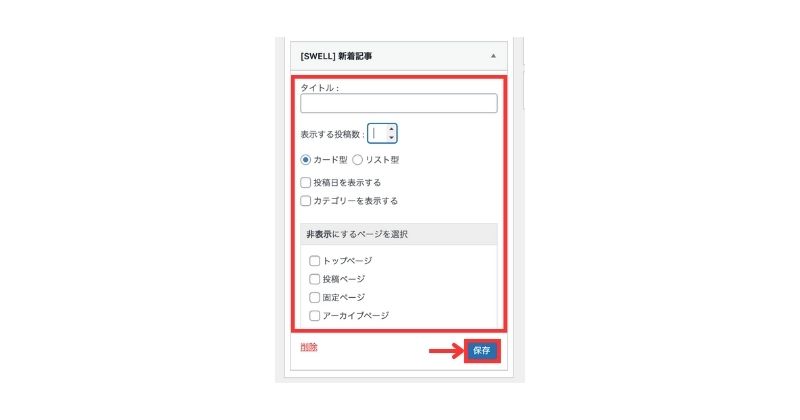
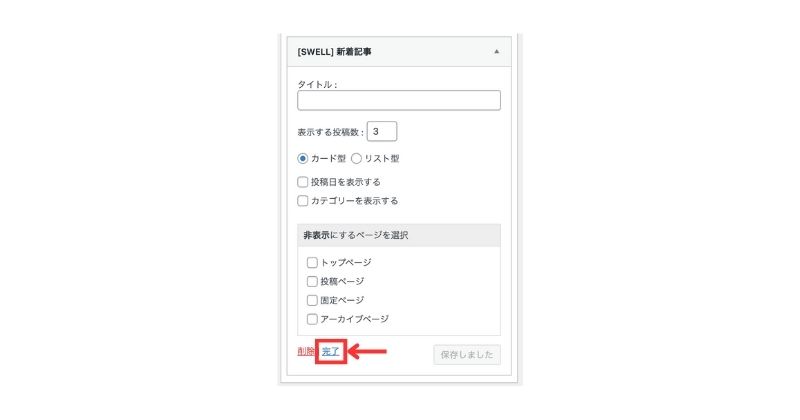
新着記事


次は、



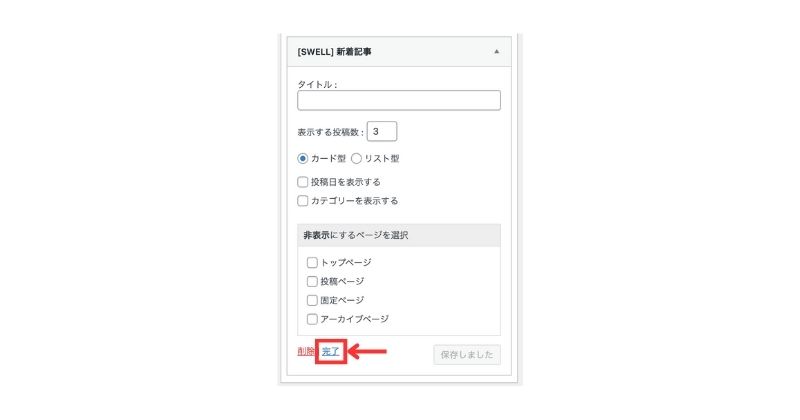
新着記事の設置をしていきます。








*タイトルは未入力でもOKです。


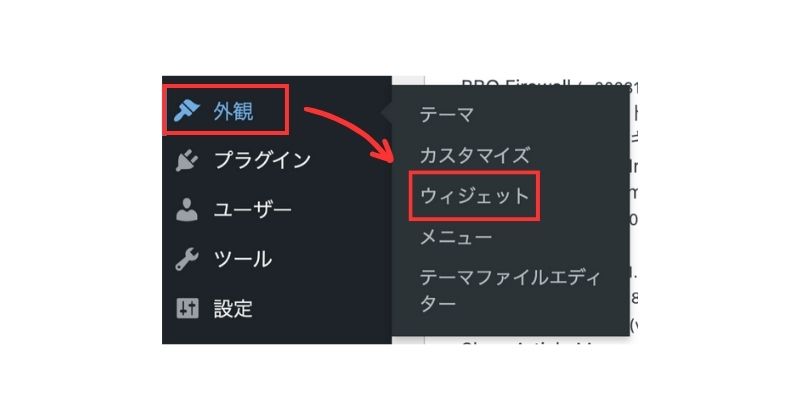
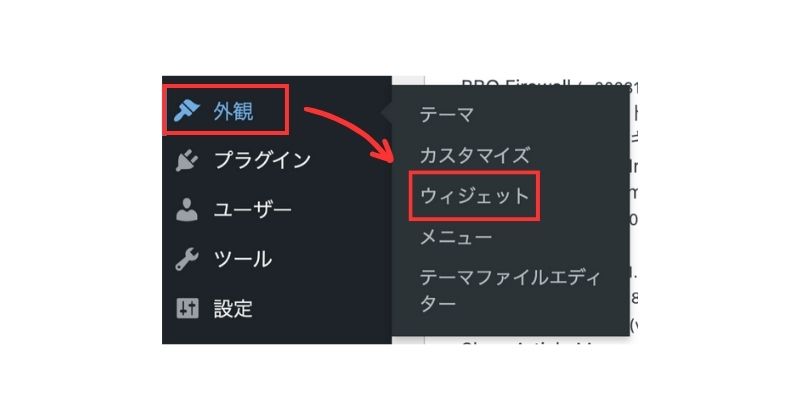
サイドバーをカスタマイズする方法


広告リンクの設置


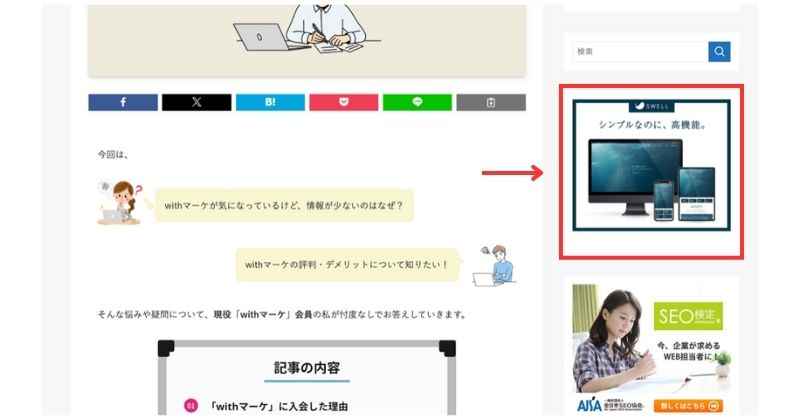
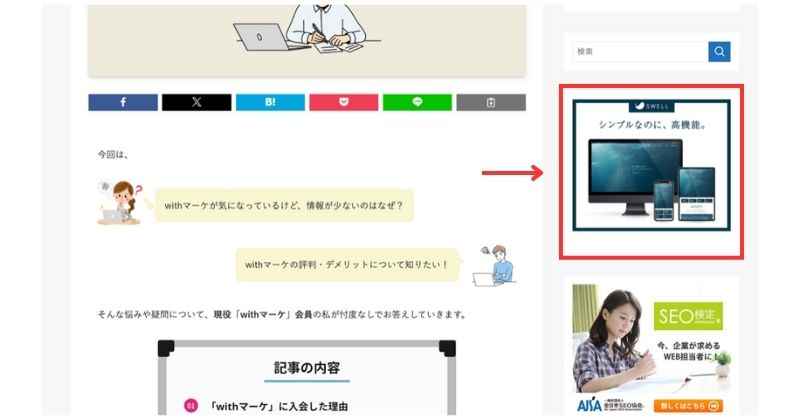
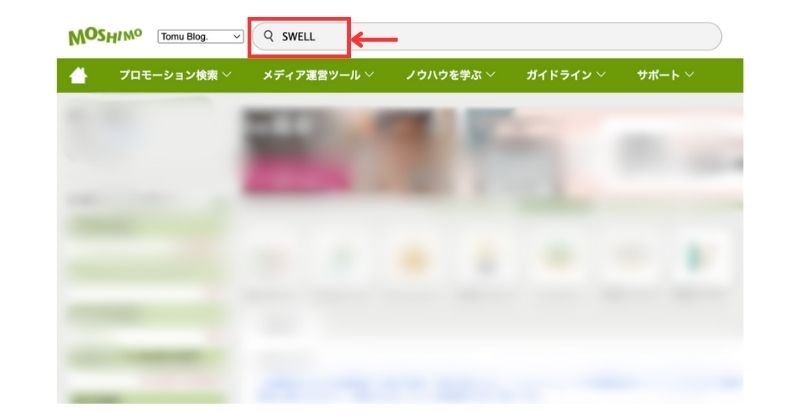
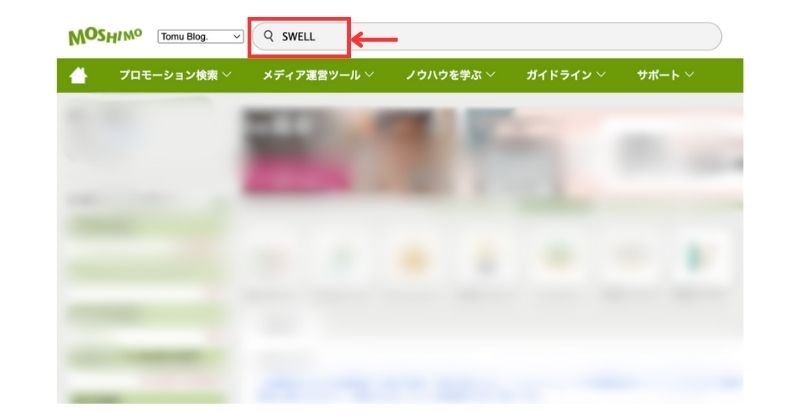
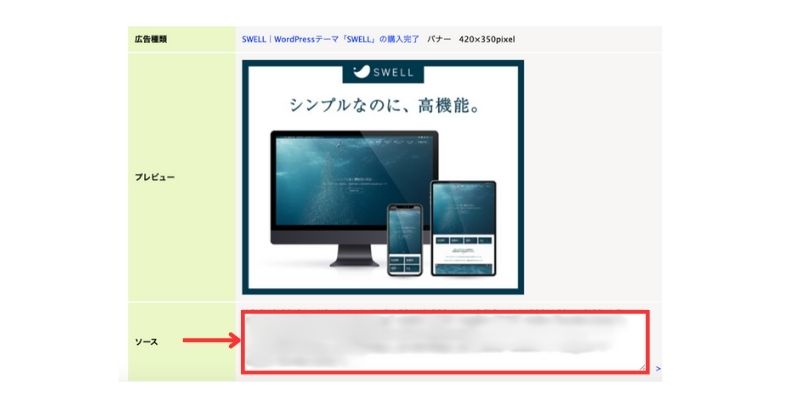
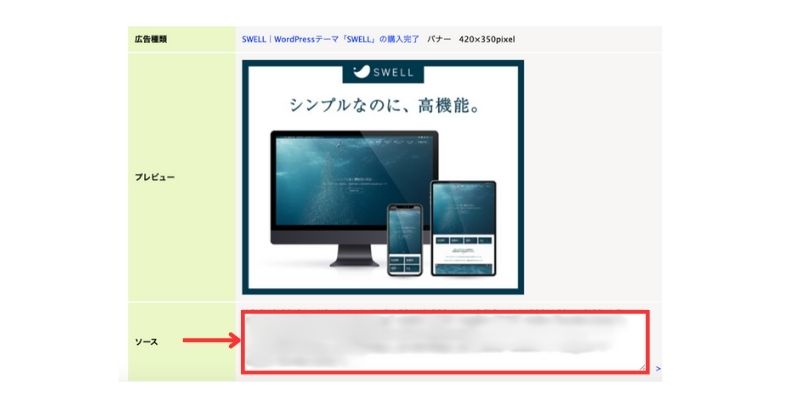
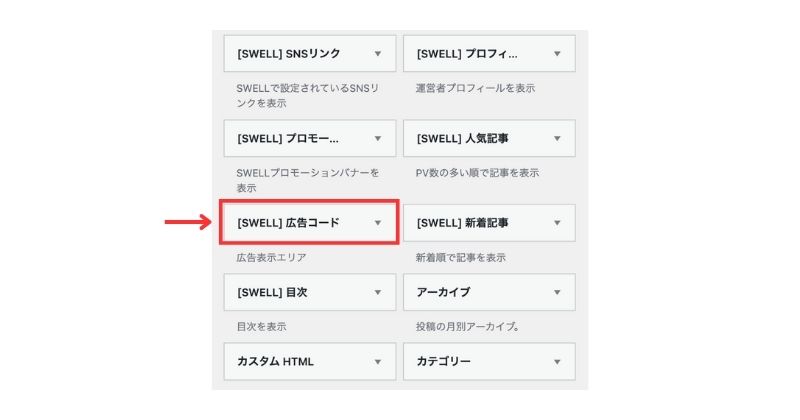
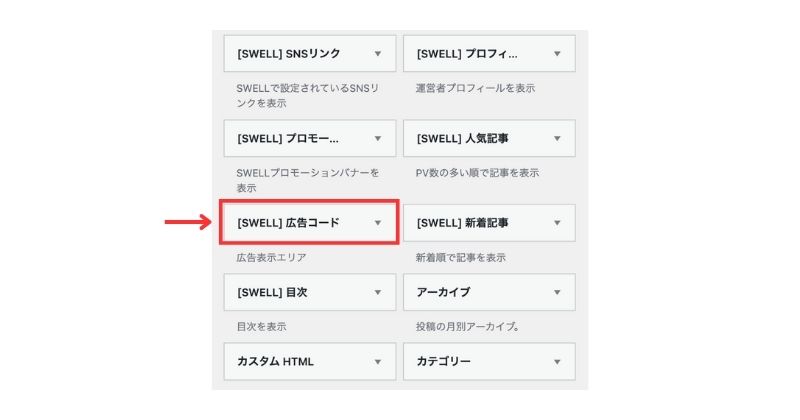
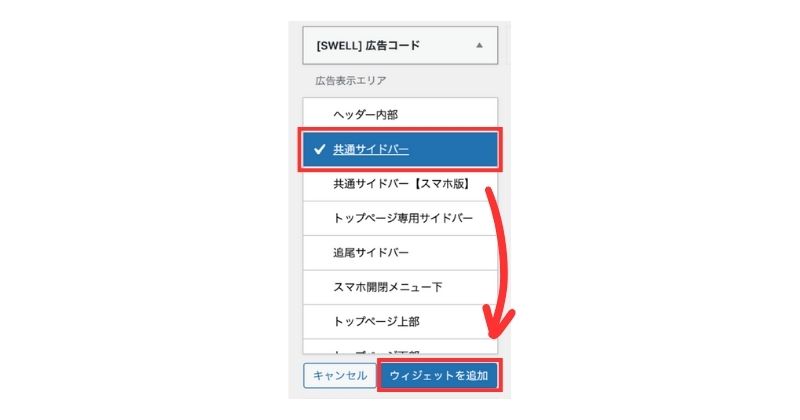
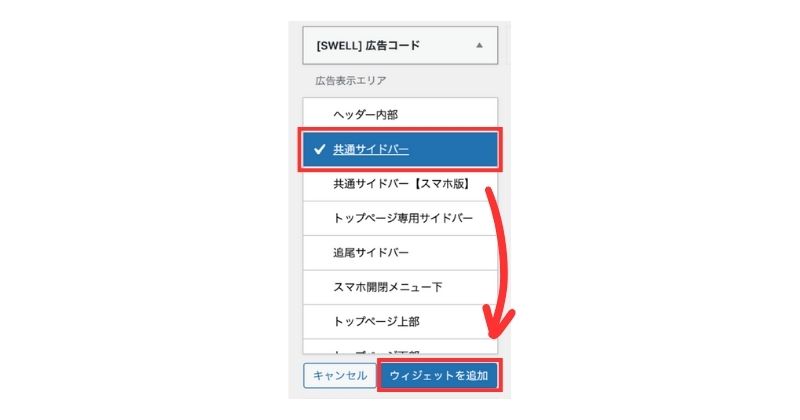
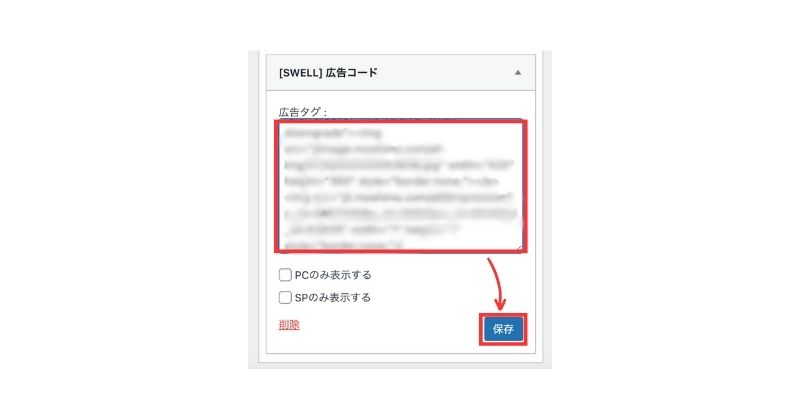
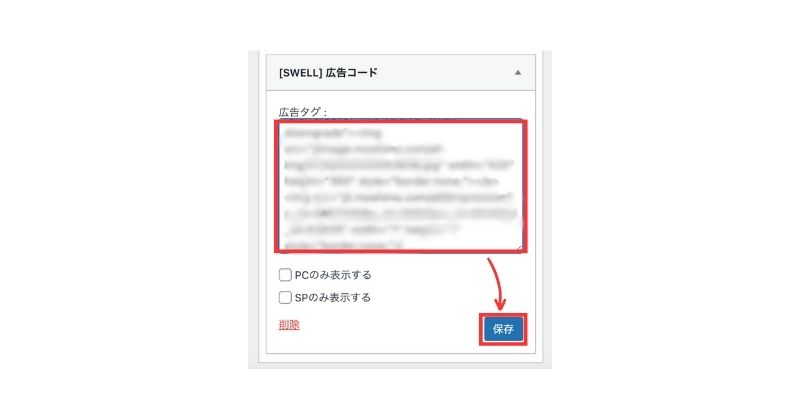
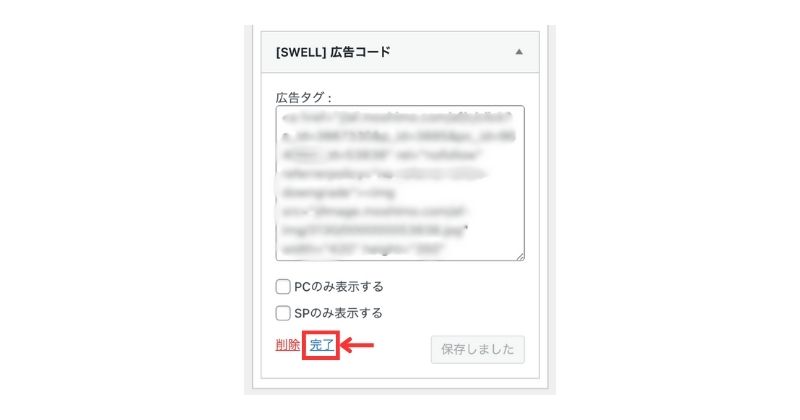
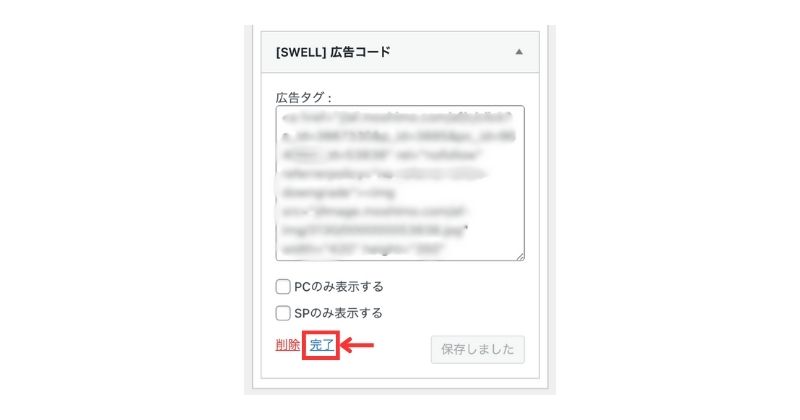
次は、よく見かける「SWELLの広告リンク」を設置していきます。
SWELLの広告を取り扱うASPは、「もしもアフィリエイト
まだ登録されてない方は、下記の記事を参考に登録を済ませておいて下さい。
登録が済んでいる方は、



順番に進めていきましょう。
















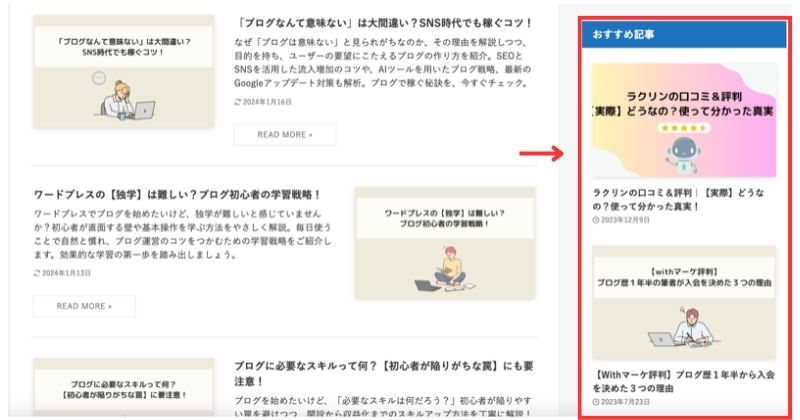
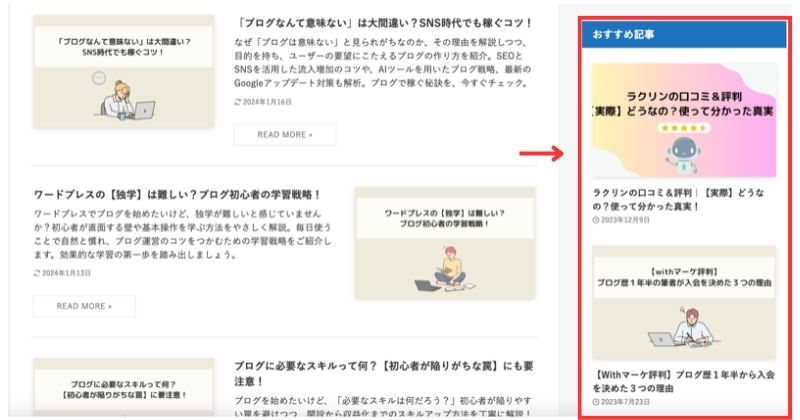
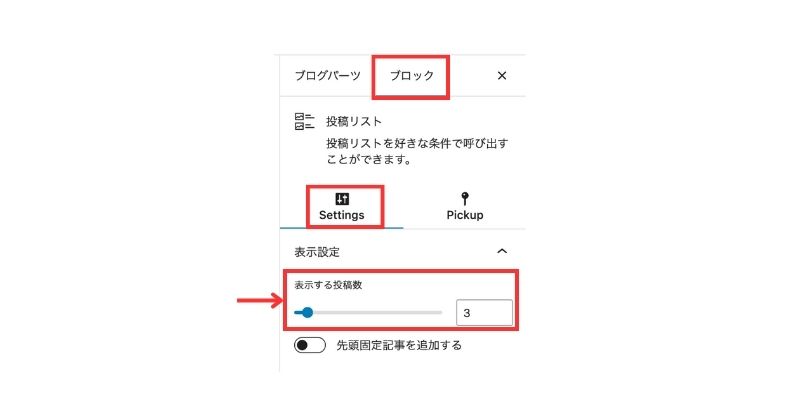
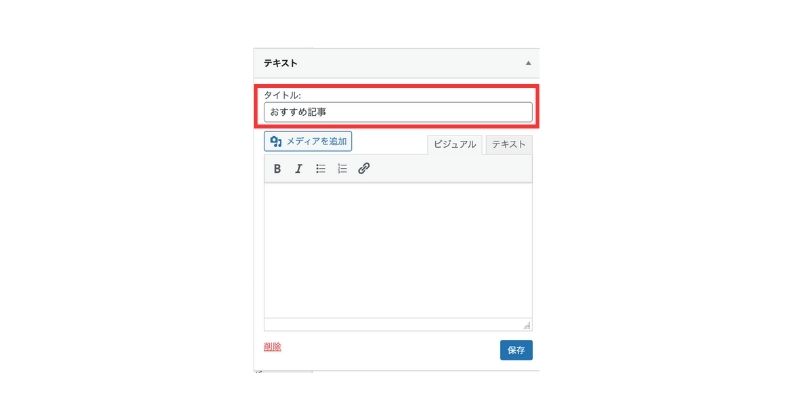
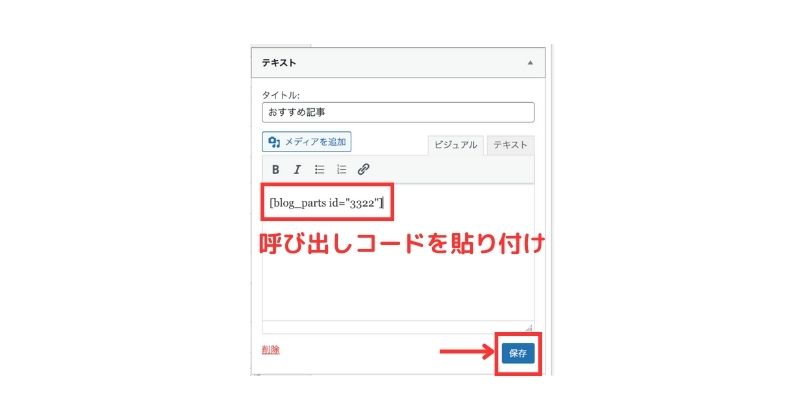
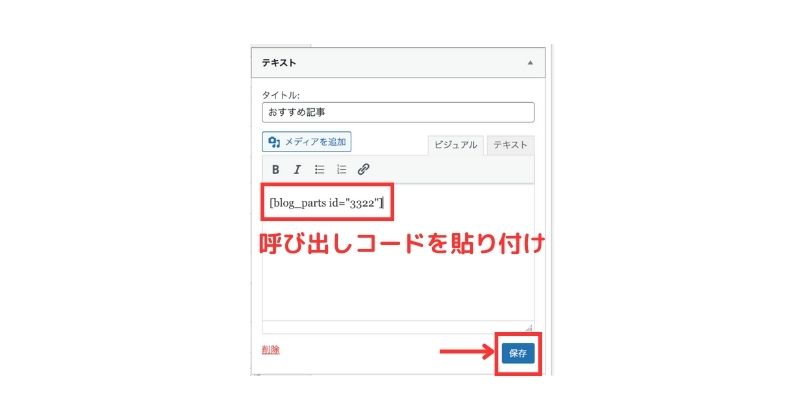
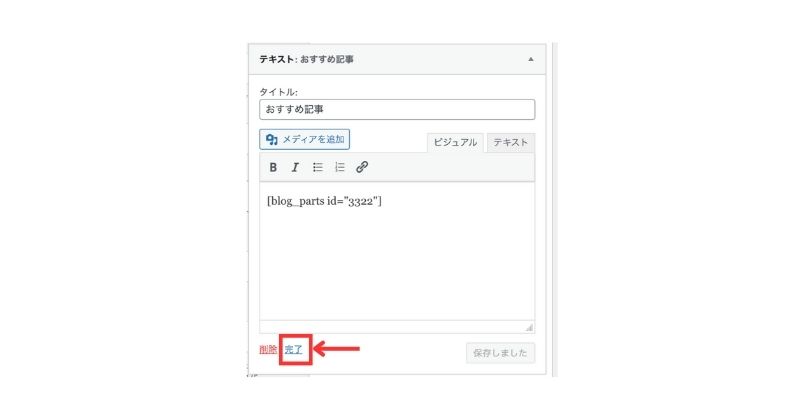
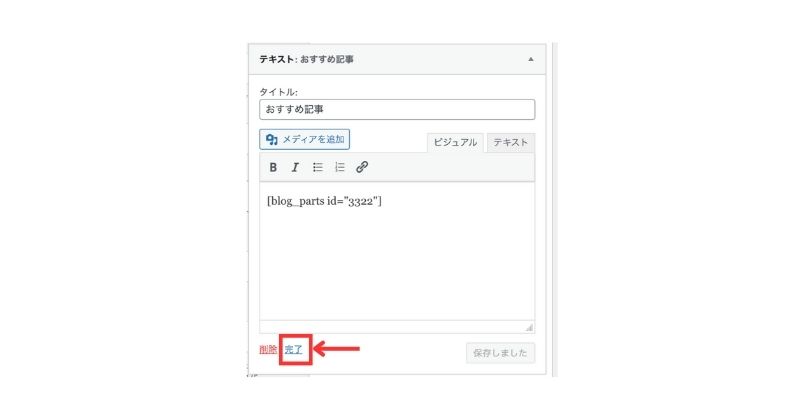
おすすめ記事の設置


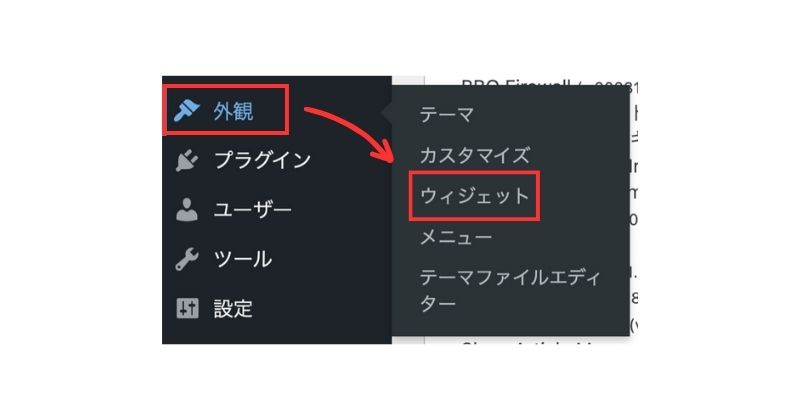
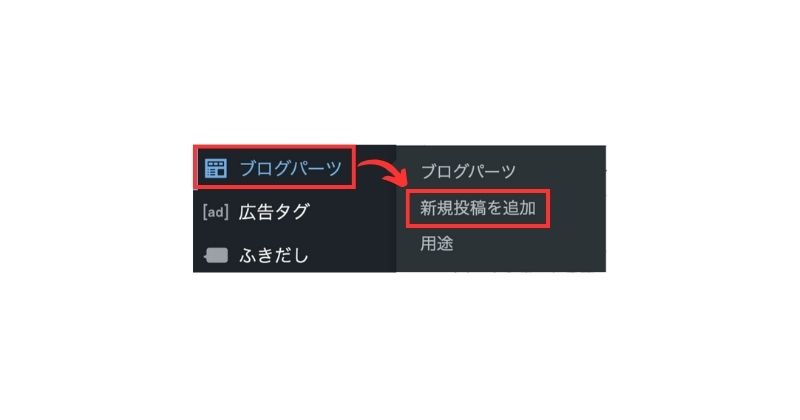
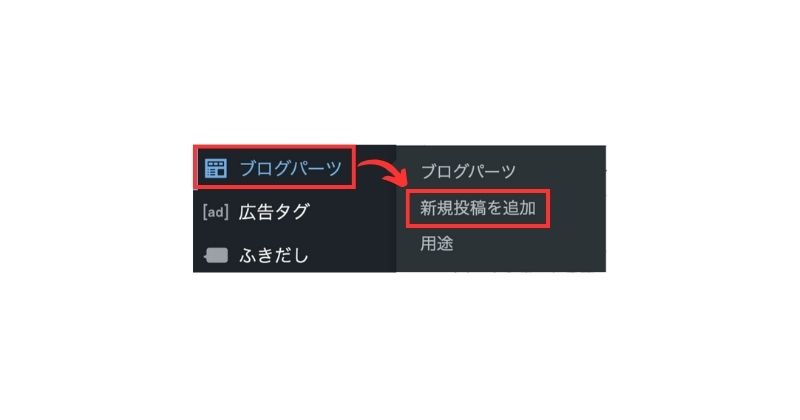
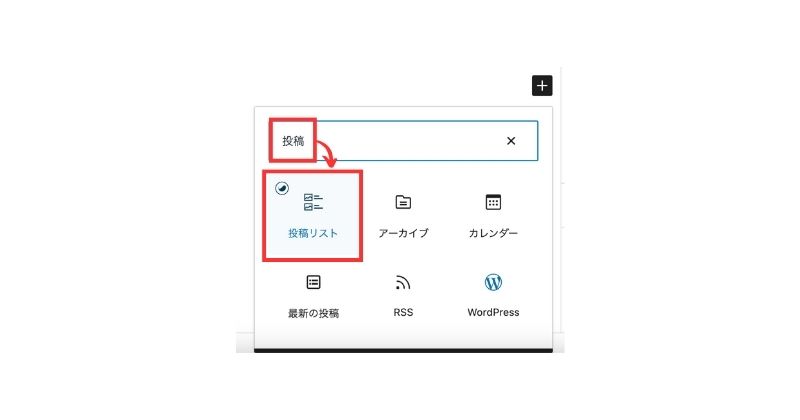
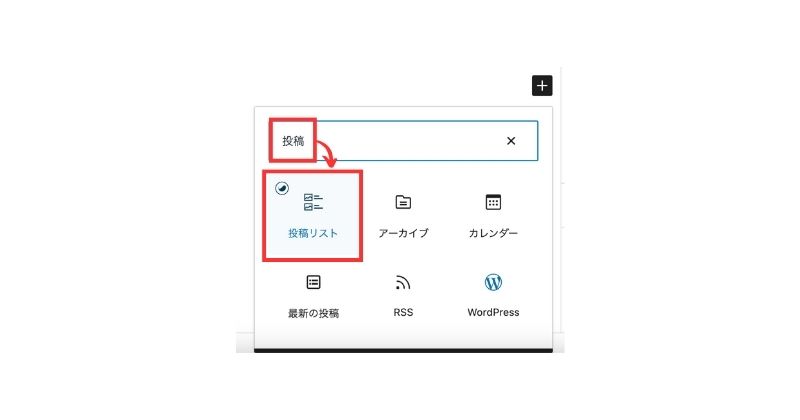
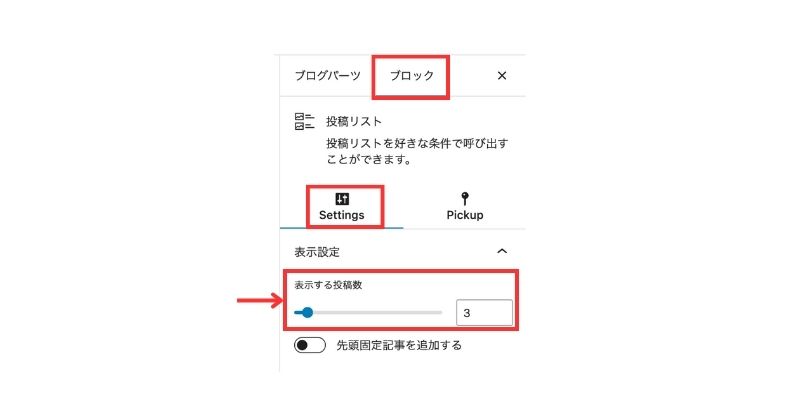
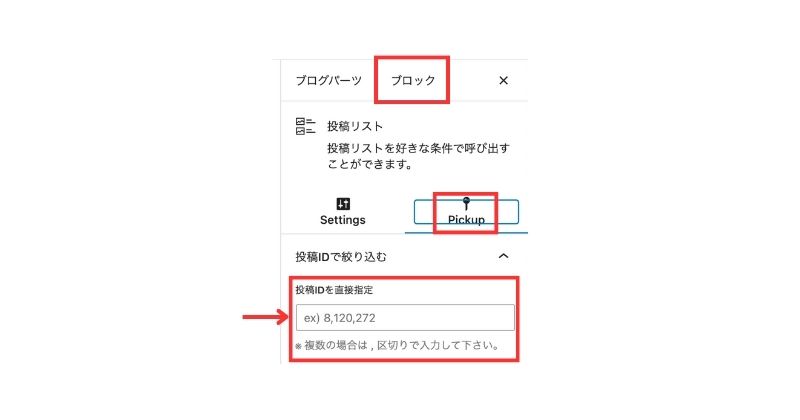
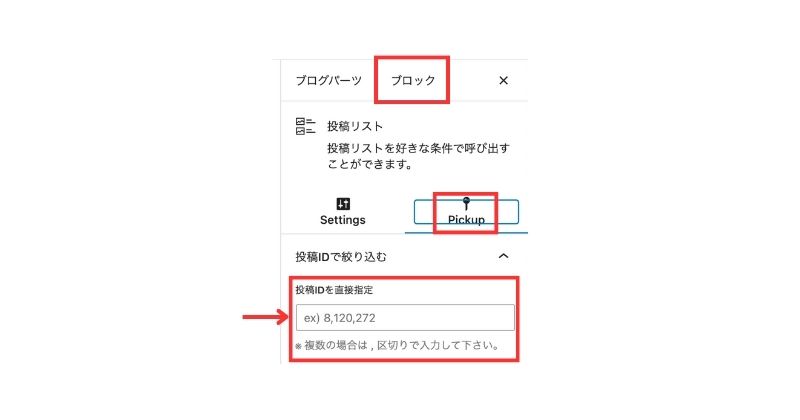
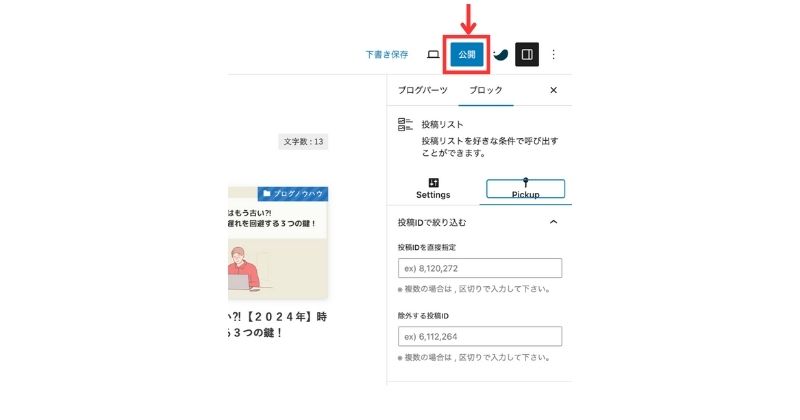
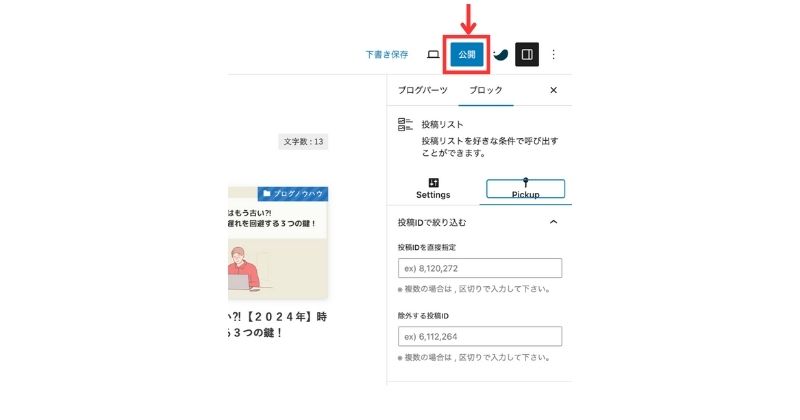
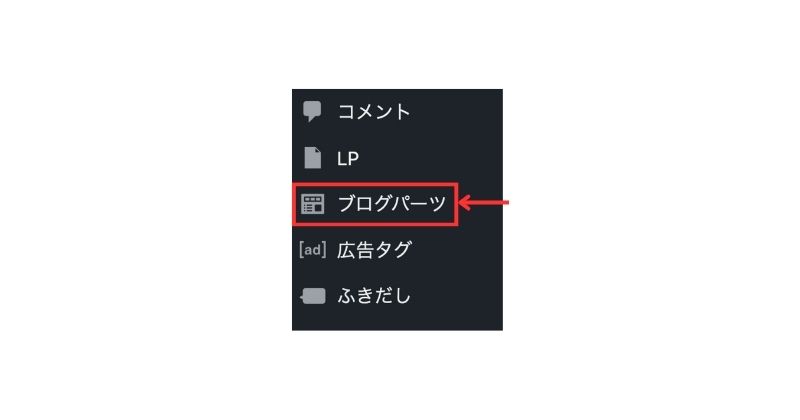
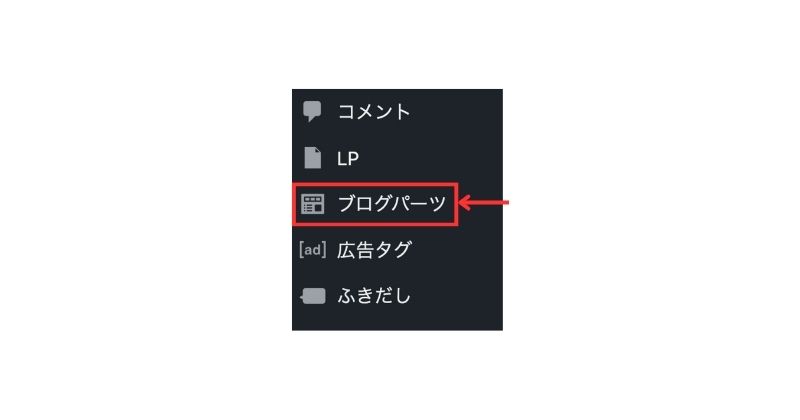
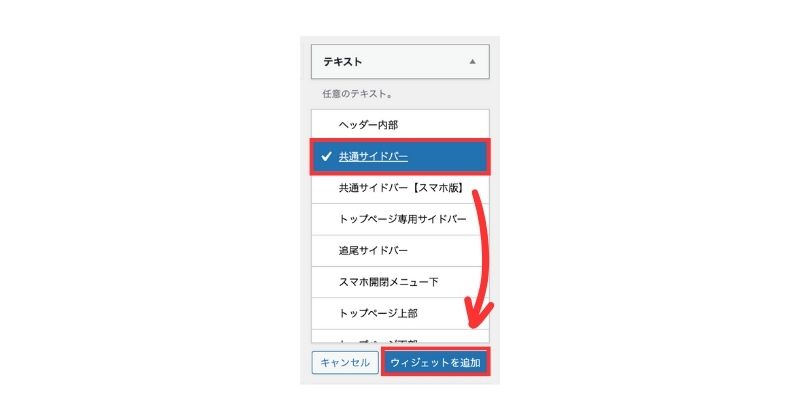
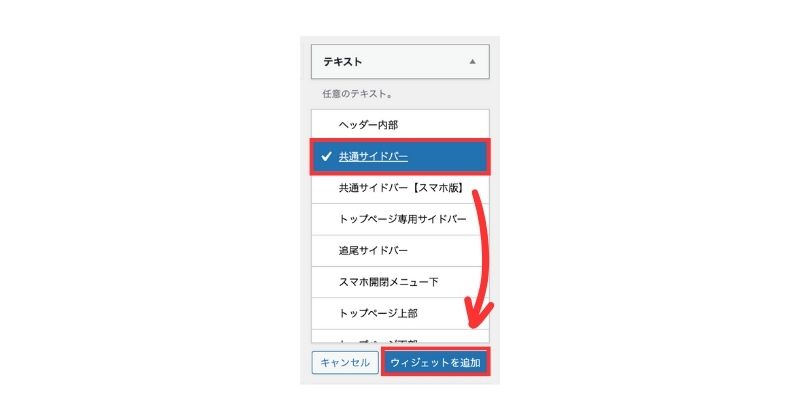
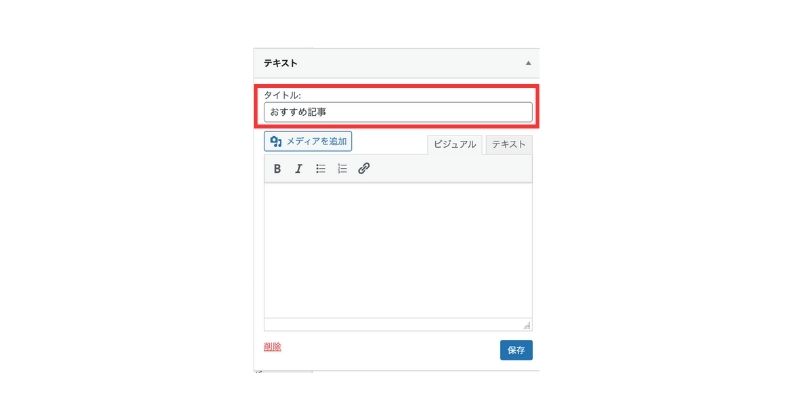
SWELLのサイドバーに「おすすめ記事」を設置するには、ブログパーツを作成する必要があります。
ひと手間増えますが、



落ち着いて作業していきましょう。












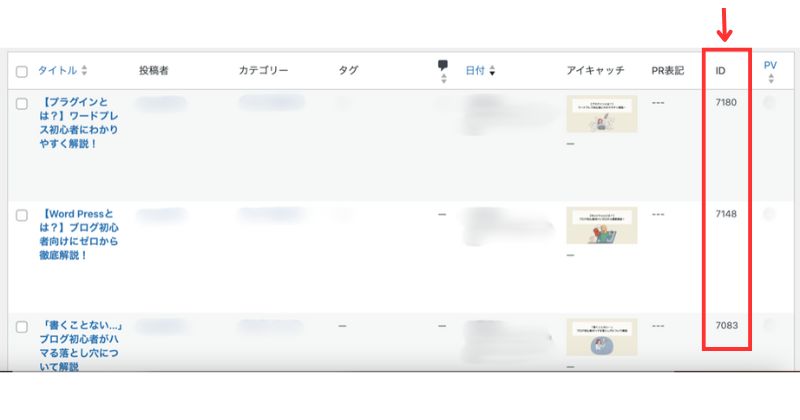
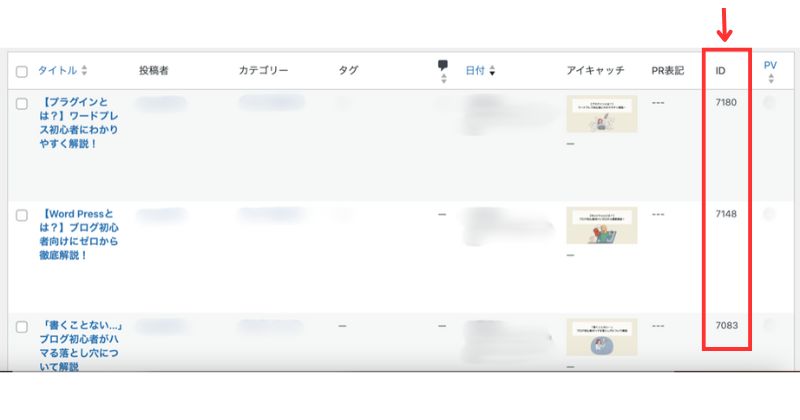
*投稿IDは、WordPress管理画面のダッシュボード「投稿」>「投稿一覧」に記載されたIDの番号です。



記事毎の番号のことですね⇩


















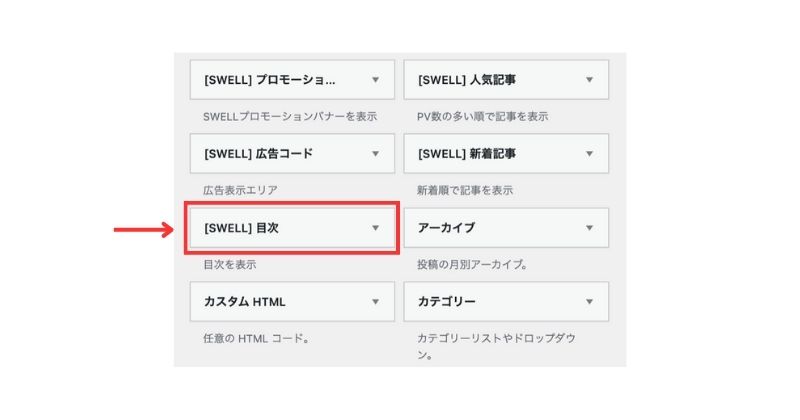
追尾サイドバーの設置



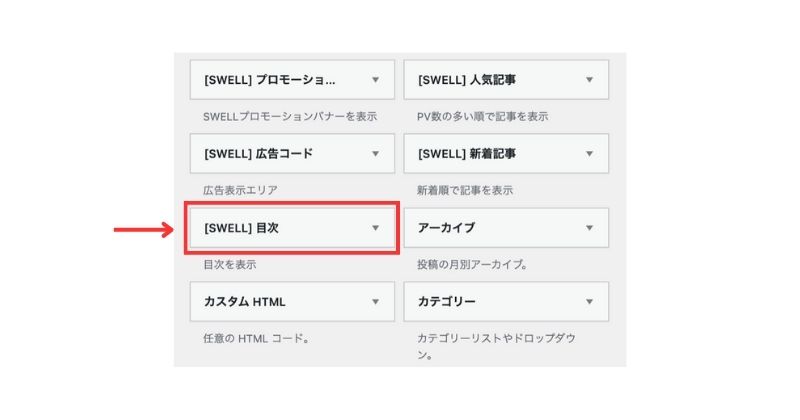
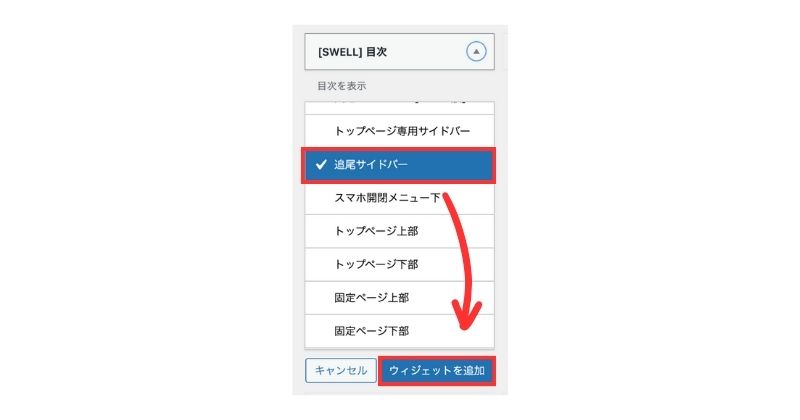
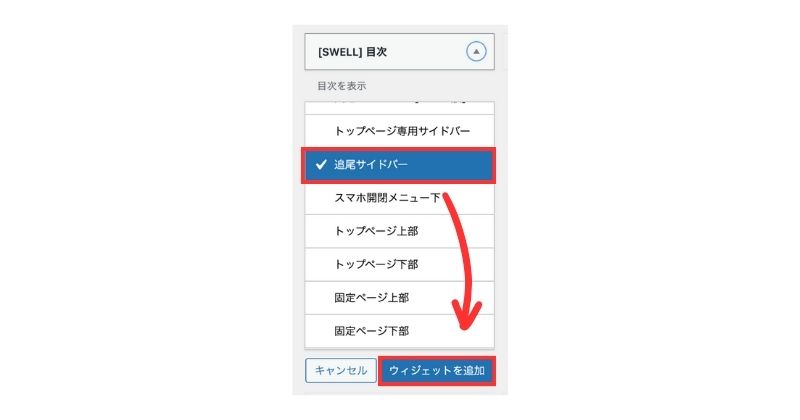
「追尾サイドバーに目次を設置」する方法を紹介していきます。
「追尾サイドバー??」って方は下記の動画でご確認ください。








*タイトルは任意なので無しでもOK。
追尾サイドバーに目次を設定しておくと、読者が記事内で快適に過ごせるようになり、SEO効果も期待できます。
ぜひ設定しておきましょう!
ブログのSEO対策について詳しくは⇩
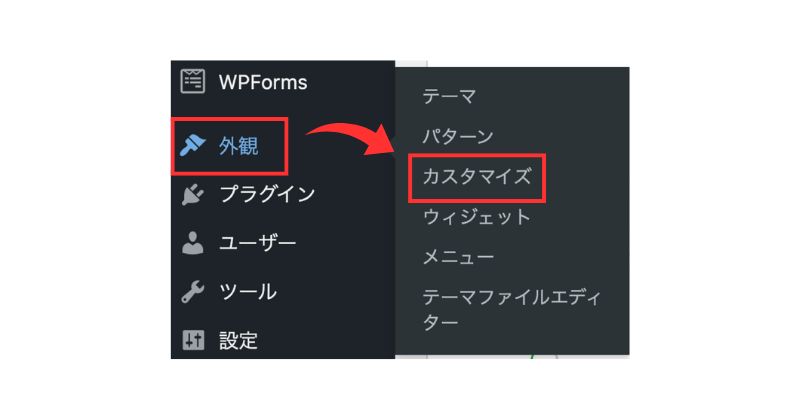
サイドバーを非表示にしたい場合


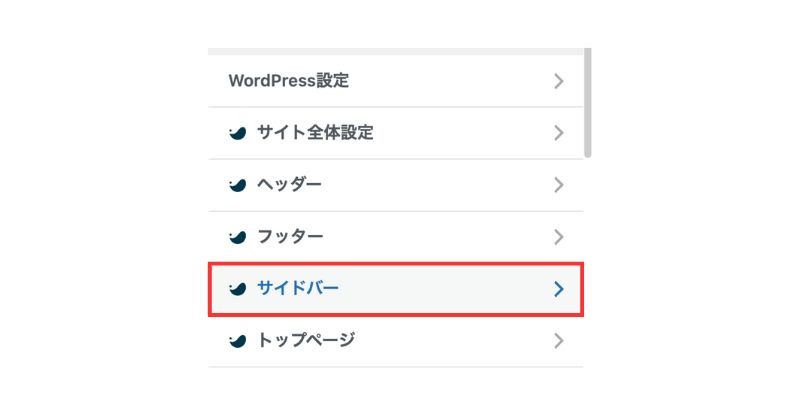
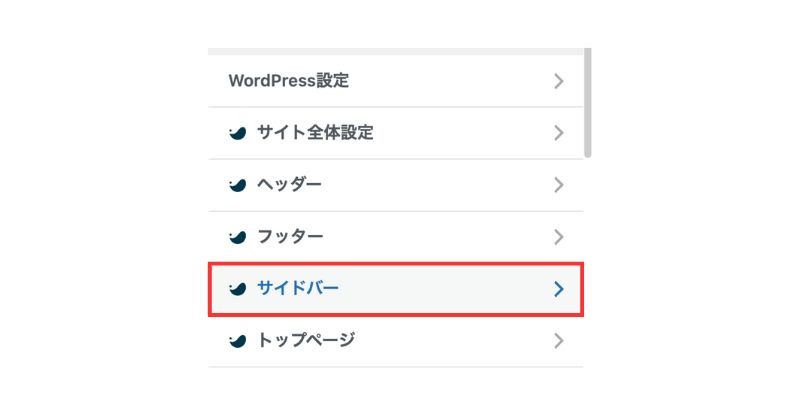
ここでは、サイドバーの表示・非表示の切り替え方法についてみていきましょう。
表示の切り替えは、



「ページの種類別」と「記事別」の2つの方法があります。
簡単なので安心してください。
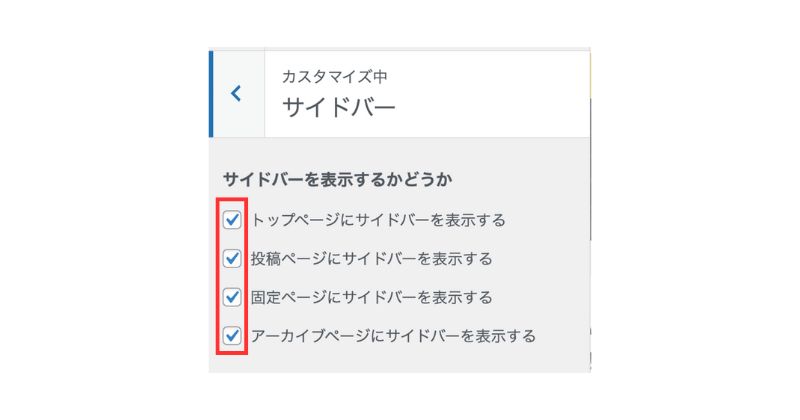
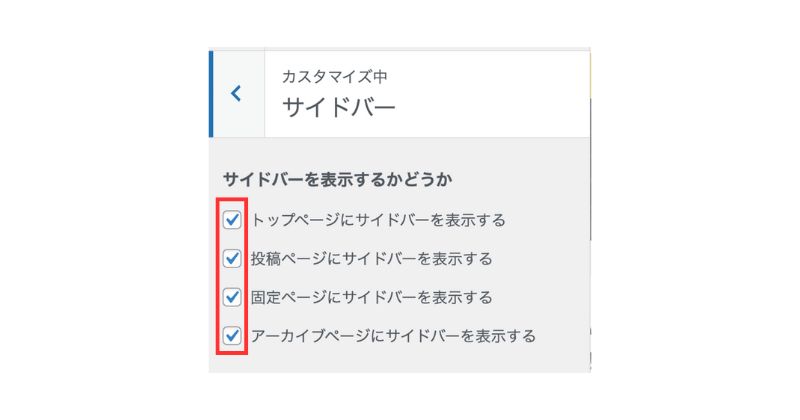
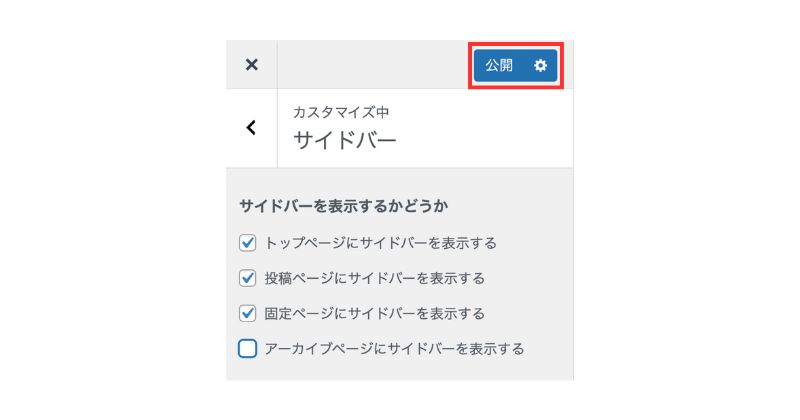
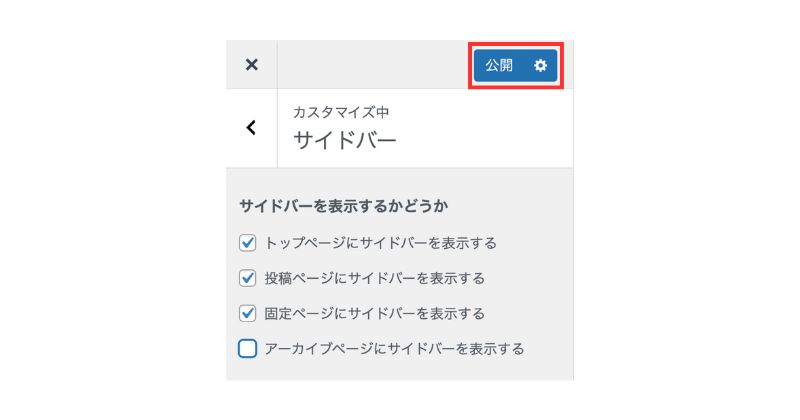
ページの種類別に設定する
サイト内の「トップページにはサイドバーを表示したい」けど、「その他のページは非表示にしたい」場合など、簡単に切り替えが可能です。











簡単でしたよね。
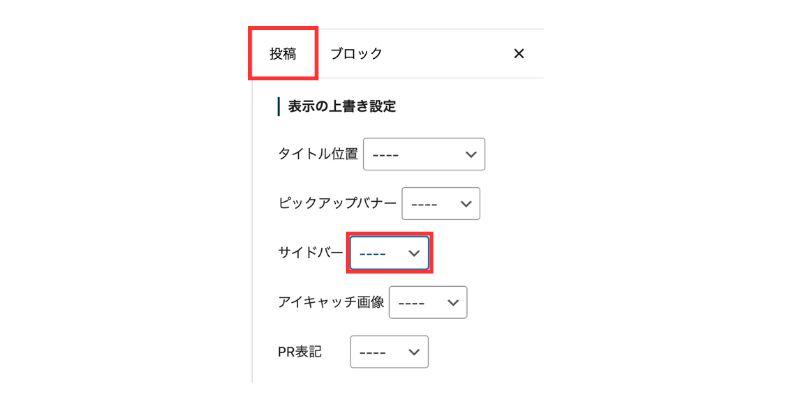
記事別に設定する
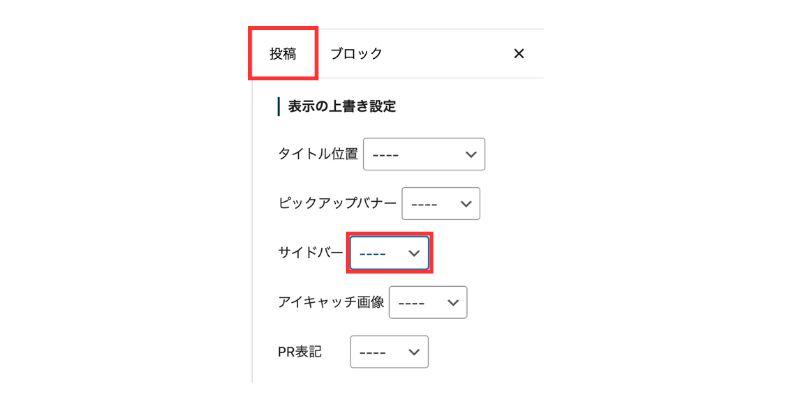
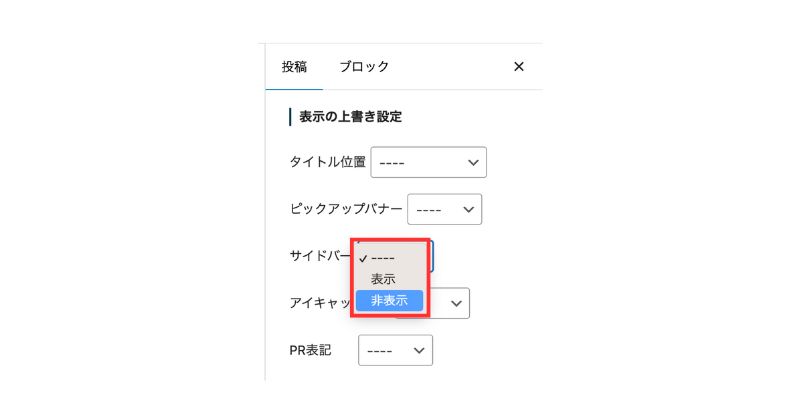
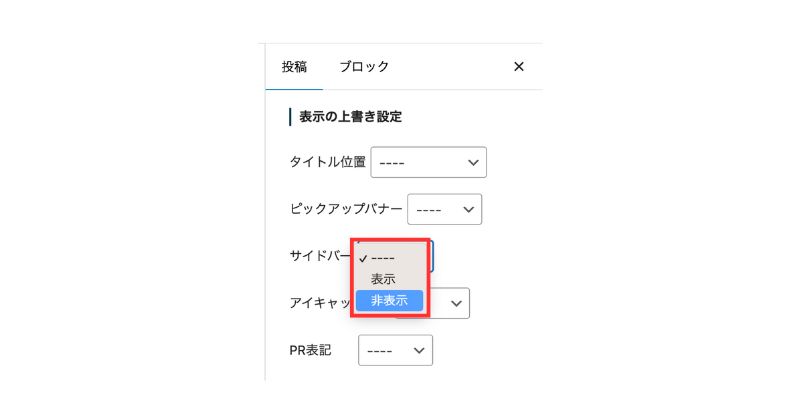
次は、記事別にサイドバーの「表示/非表示」を切り替える方法について紹介します。




記事別で設定した方が優先順位が高いので、こちらで非表示にしておくと該当する記事ではサイドバーが表示されません。
まとめ:SWELLを使ったサイドバーのカスタマイズ


この記事を通じて、SWELLのサイドバー設定の基本から応用的なカスタマイズ方法について詳しく解説しました。
「プロフィール」の表示、「検索ボックス」、「新着記事」リストの設置は、ユーザーがブログの概要を把握しやすくするためにとても重要です。
一方で、
カスタムコンテンツとして「おすすめ記事」や「広告リンク」をサイドバーに取り入れることで、ユーザーの滞在時間を延ばし、ブログの収益化にもつながります。
また、「追尾サイドバー」機能は訪問者がスクロールしても常に表示される部分なので、記事の「目次」を設定することによりユーザビリティが向上するでしょう。
いずれにしても、サイドバーはブログに訪れる人々にとっては「目印」となるもの。
創意工夫して、



ブログの魅力を最大限に引き出すよう工夫してみてください。
今回の情報が、副業としてブログを始めたばかりの方にとって一助となれば幸いです。
また、ブログの記事同士を「内部リンク」で繋ぐ方法を下記の記事で解説してあります。


以上、お付き合いありがとうございました。