今回は、

記事内に「X」の投稿を埋め込むのってどうやるの?
そんな疑問にお答えします。
「違う、違う!ブログとXを連携してSNSから集客したいの💢」って方は、下記の記事を参考にしてください。
- WordPressテーマ「SWELL」を使っている人
- 「X」(旧Twitter)の投稿をブログ記事に貼りたい人
- 貼り付ける際の著作権を心配している人


最初に結論からお伝えしておきます。
「X」(旧Twitter)の引用は、めちゃくちゃ簡単です。
すぐ終わりますから安心して下さい。
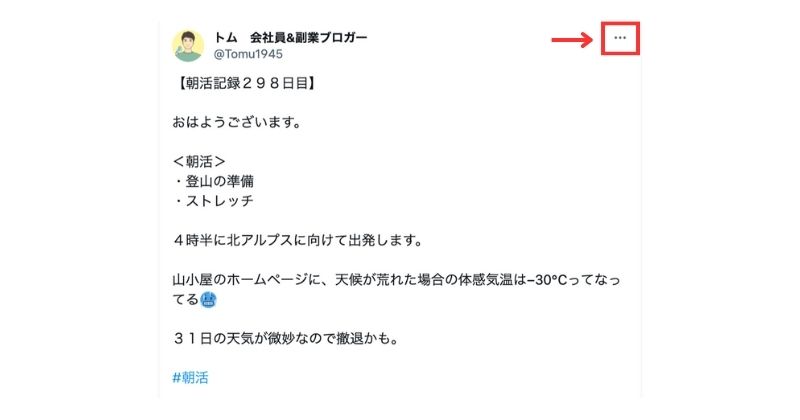
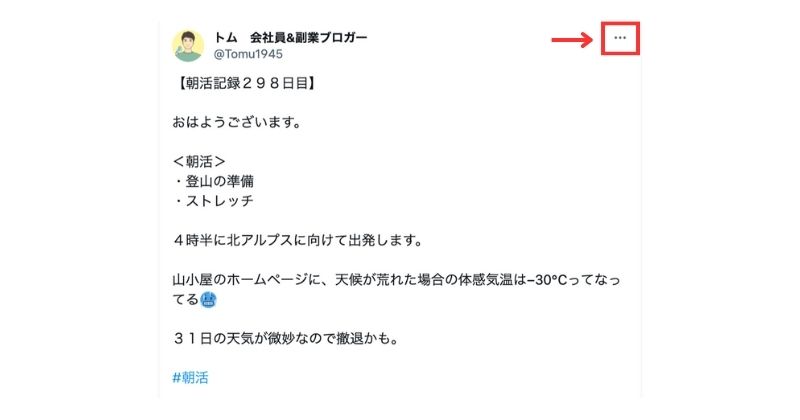
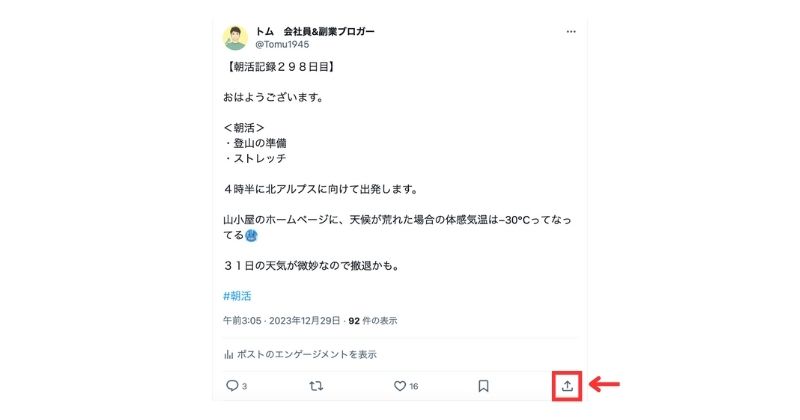
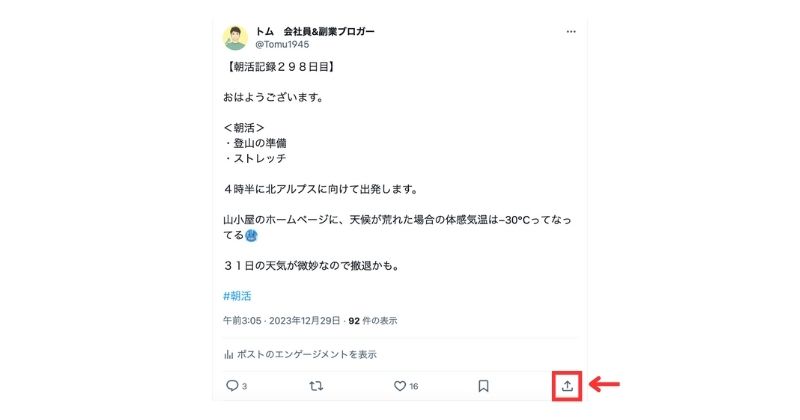
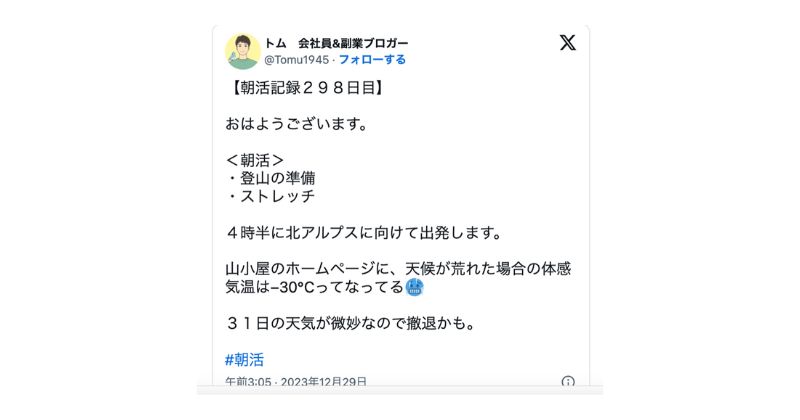
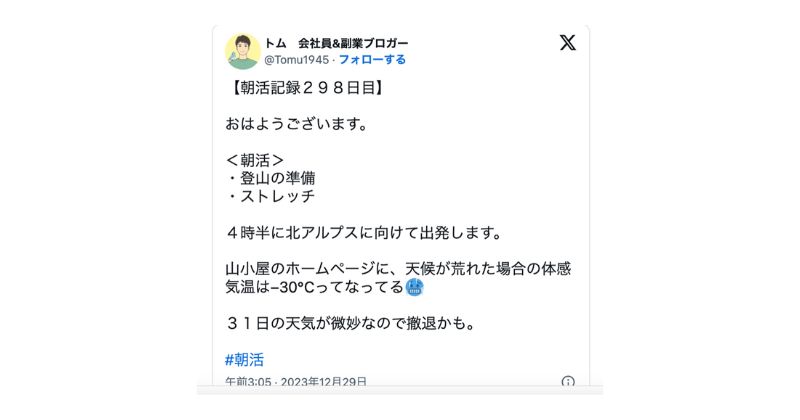
出来上がりはこれですね⇩
本記事を参考に作業をしていただければ、ブログ初心者でも迷うことはありません。
また、
他人の「X」を利用する際には、著作権の問題が気になる方もいると思うので、適切な埋め込み方と著作権についても触れておきますね。
スキル定着のためにも、ご自身のサイトも開いて一緒に作業することをおすすめします。
それでは、早速本題に参りましょう。
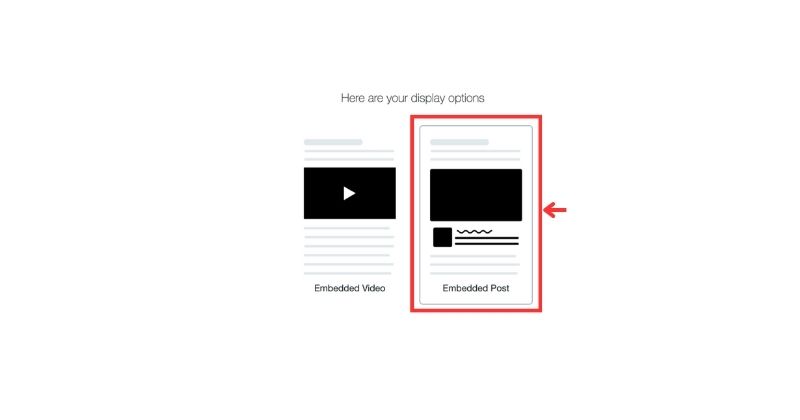
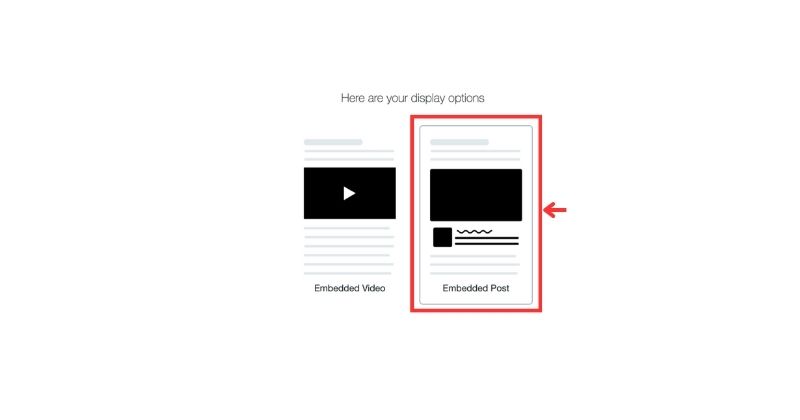
SWELLで「X」(旧Twitter)を埋め込む2つの方法


ここでは、SWELLを使って「X」(旧Twitter)を埋め込む方法を2つ紹介していきます。
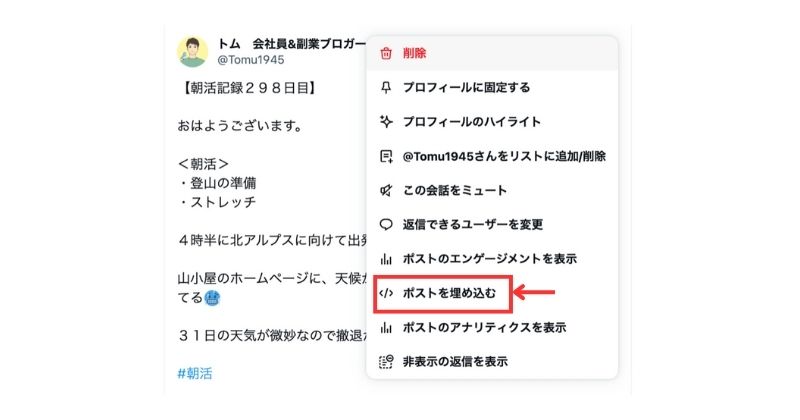
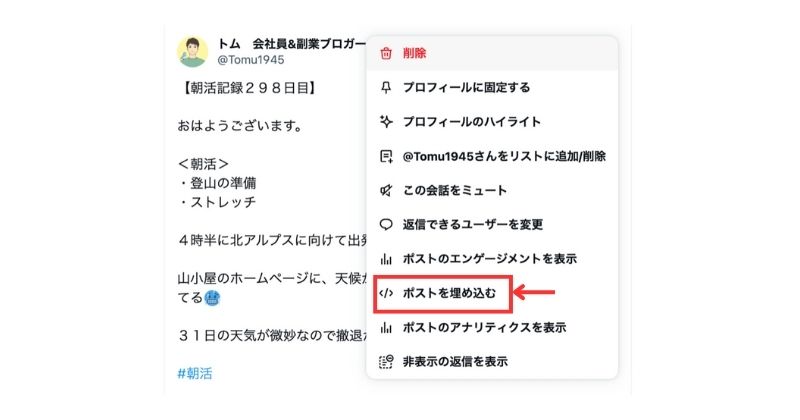
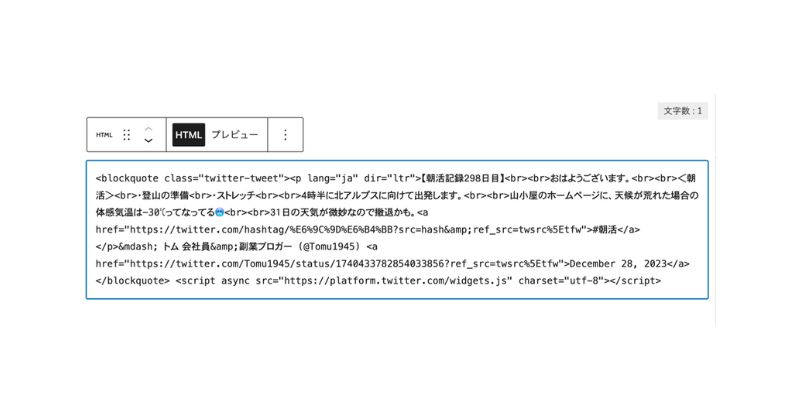
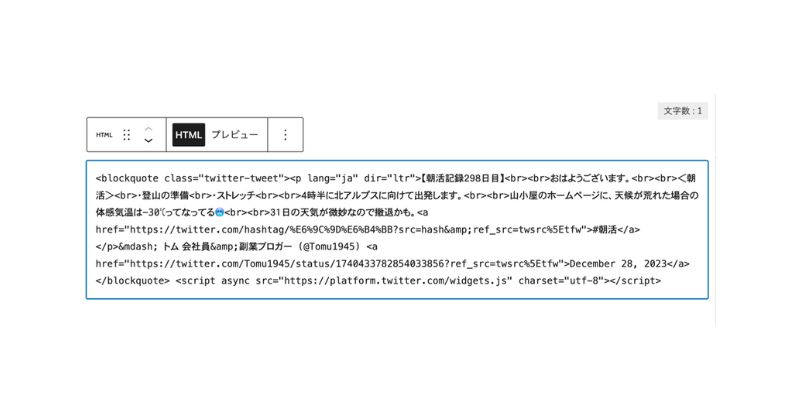
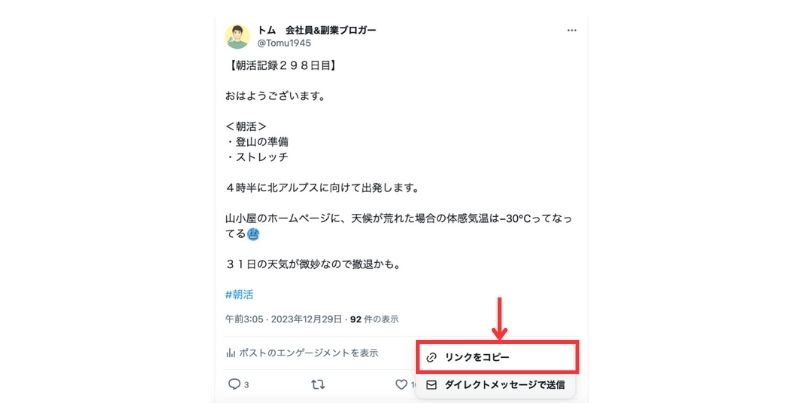
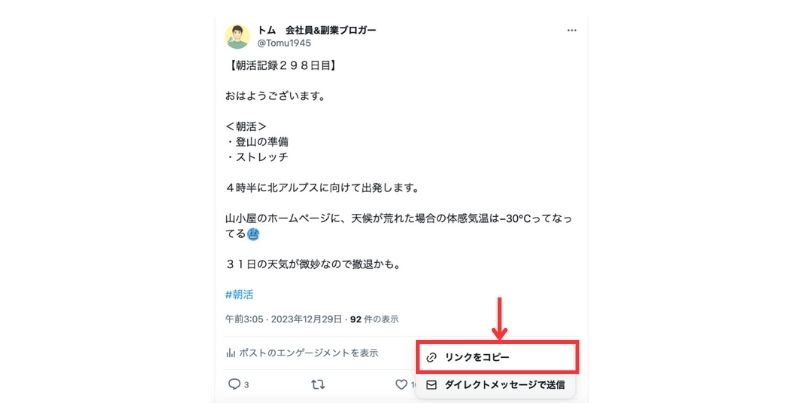
- カスタムHTMLを使う
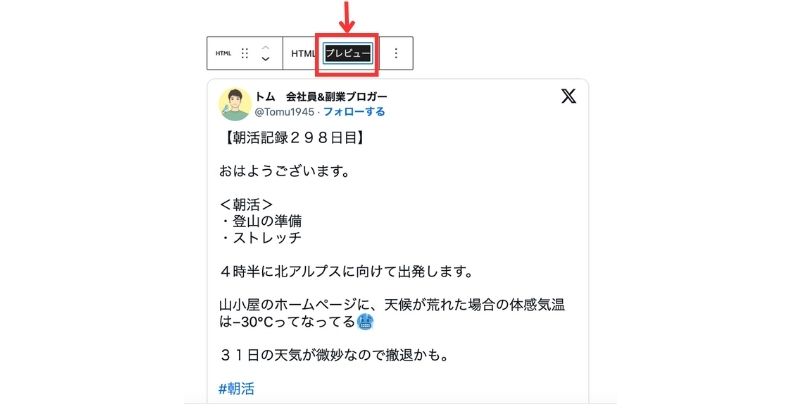
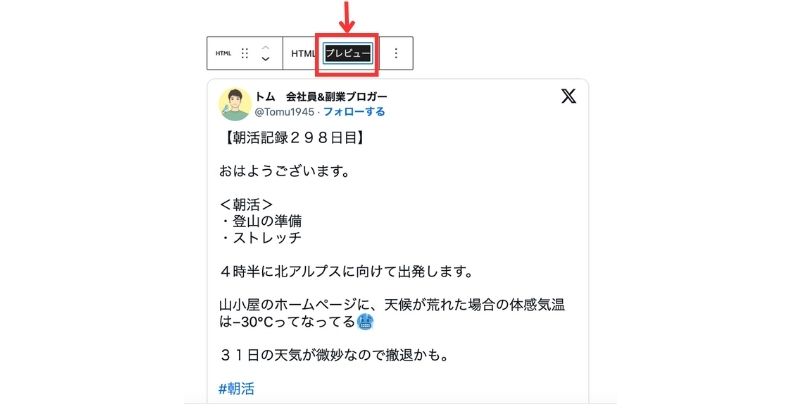
- 埋め込みブロックを使う
あなたのサイトも開いて、ぜひ一緒に作業しましょう。
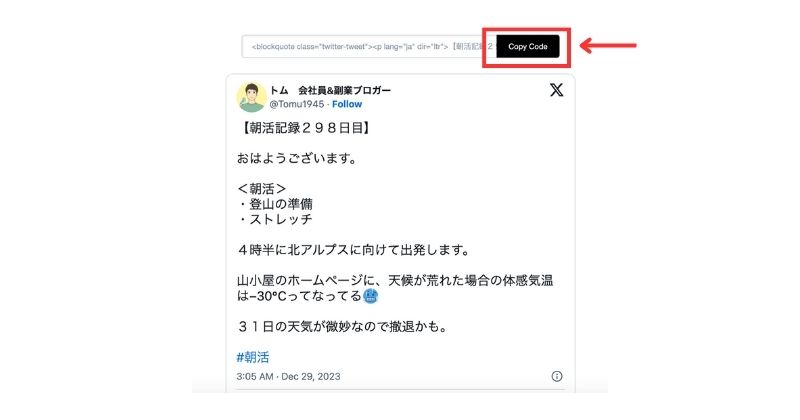
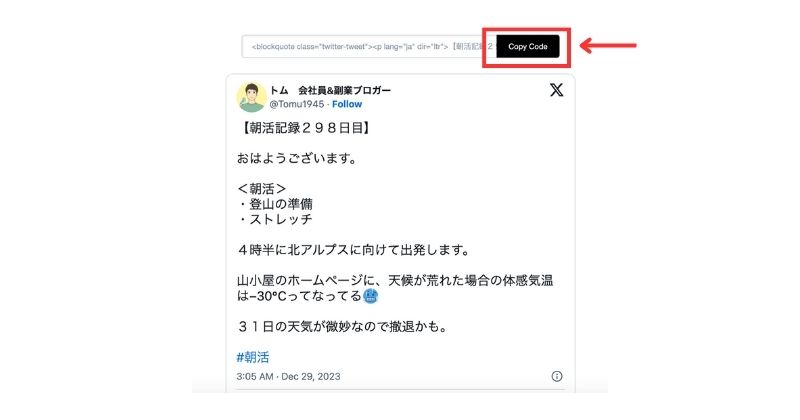
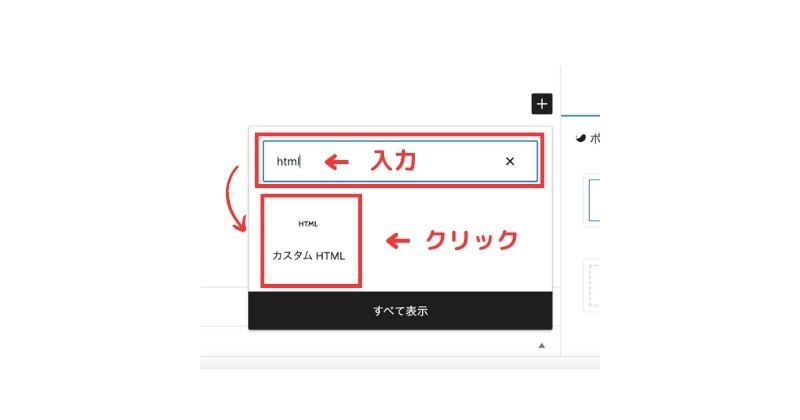
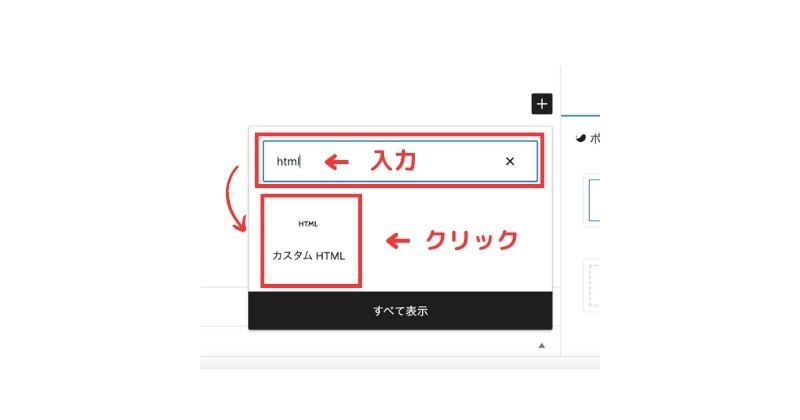
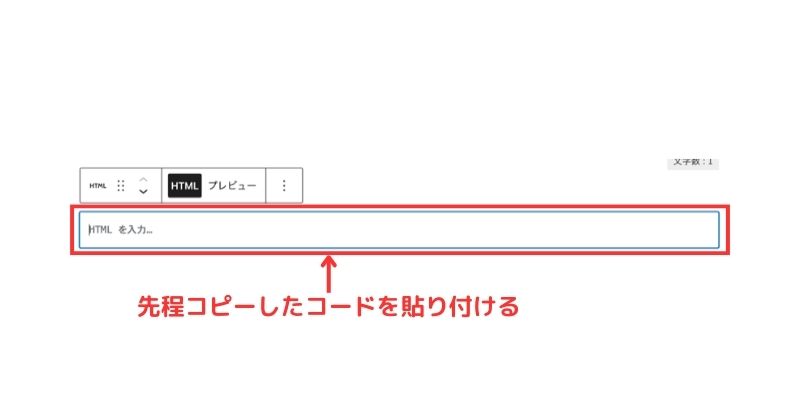
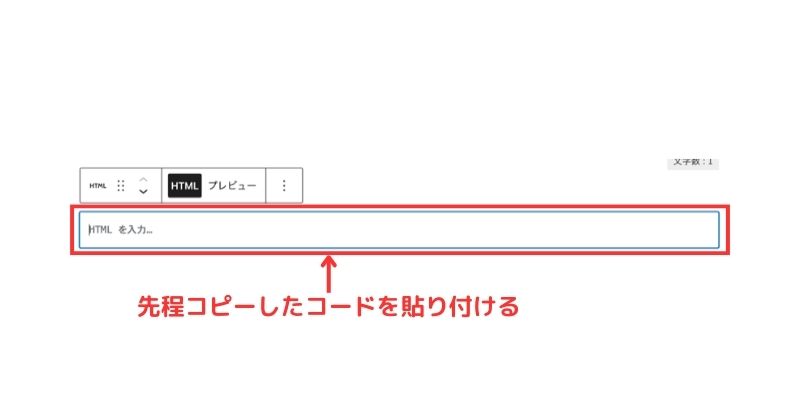
カスタムHTMLを使う方法



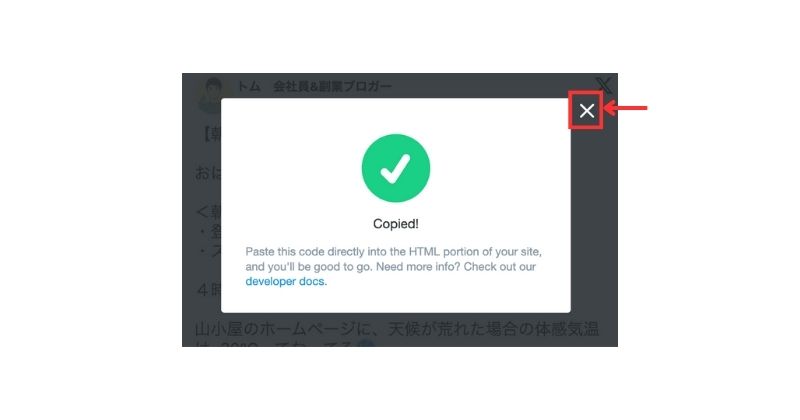
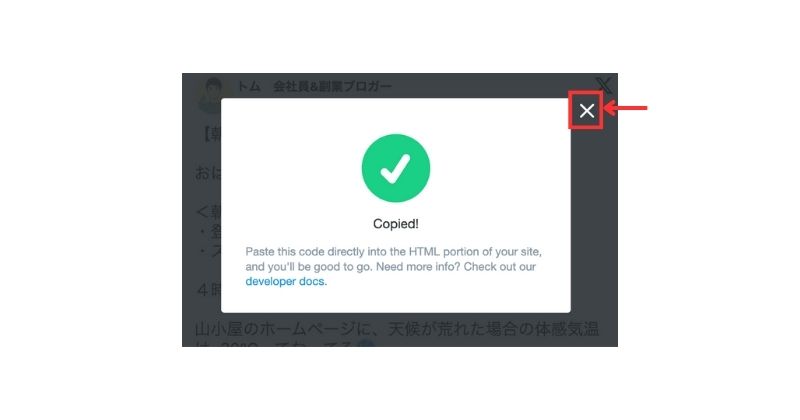
順番に解説していきます。




















お疲れ様でした。
次は、



埋め込みブロッックを使う方法を紹介していきますね。
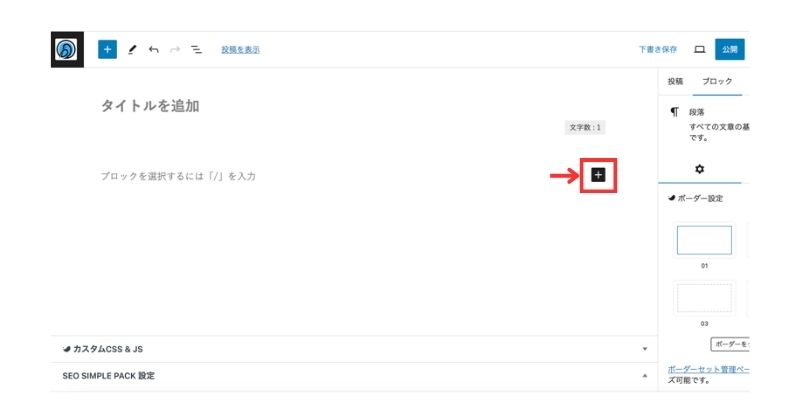
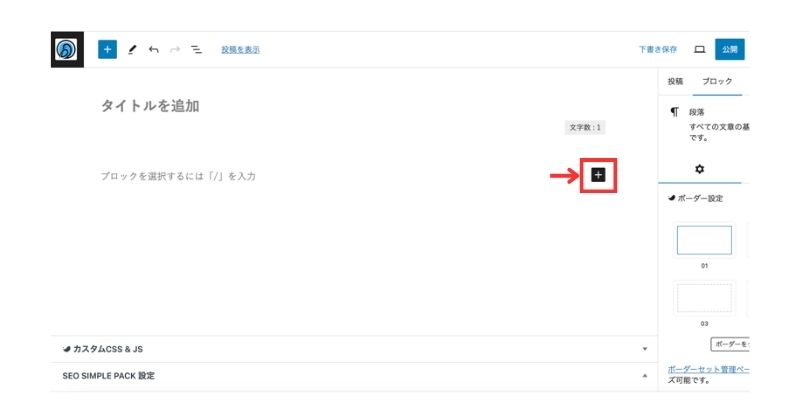
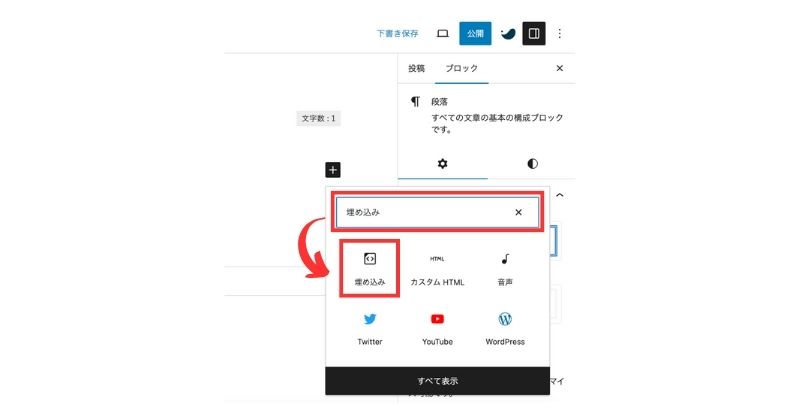
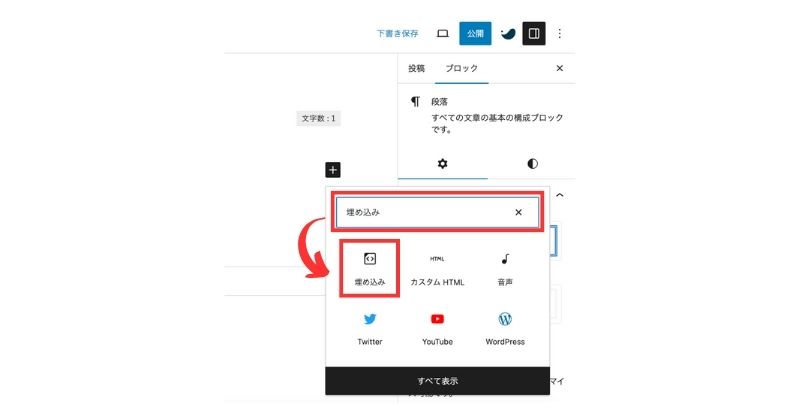
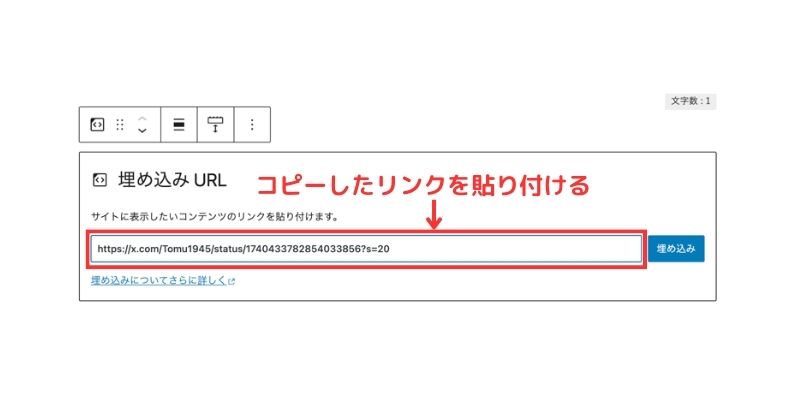
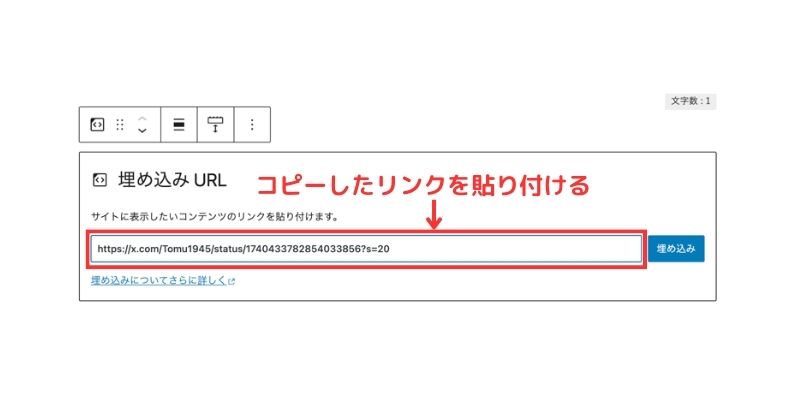
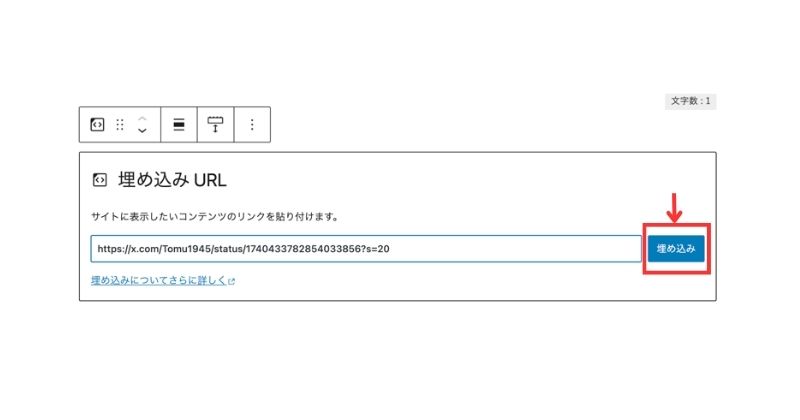
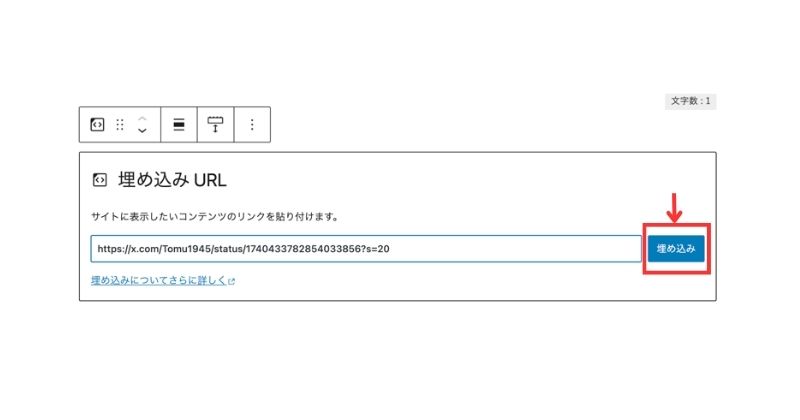
埋め込みブロックを使う方法
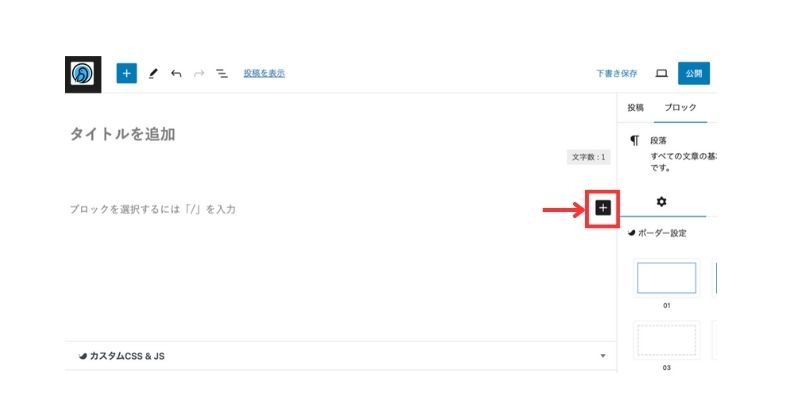
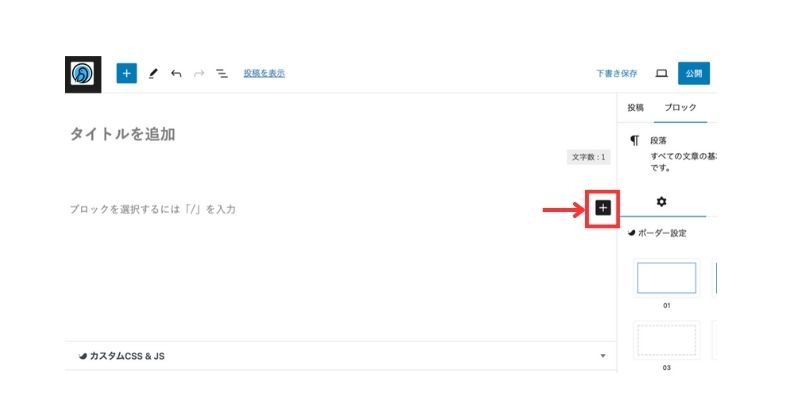
こちらも難しくないので一緒に作業してみましょう。

















お疲れ様でした。
今回は2つの方法を紹介しましたが、自分で使いやすい方を利用して下さいね。
ブログに「X」(旧Twitter)を埋め込むときの著作権について


ブログに「X」(旧Twitter)の投稿を埋め込む際に気になるのが、著作権の問題ですよね。
そこで、下記に「X」の利用規約を一部抜粋して、載せておきました。
ユーザーは、本サービス上にまたは本サービスを介して、自ら送信、ポスト、または表示するあらゆるコンテンツに対する権利を留保するものとします。ユーザーのコンテンツはユーザーのものです。すなわち、ユーザーのコンテンツ(他のコンテンツに組み込まれたユーザーの音声、写真および動画もユーザーのコンテンツの一部と考えられます)の所有権はユーザーにあります。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、ポストまたは表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンスを(サブライセンスを許諾する権利と共に)当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。このライセンスによって、ユーザーは、当社や他のユーザーに対し、ご自身のポストを世界中で閲覧可能とすることを承認することになります。
引用元:Xサービス利用規約



え〜っと、ちょっと意味わかんないなぁ…



ですよね(笑)
要するに、「X」が提供するサービスを利用して、ブログに埋め込むのは全く問題ありませんってことが書いてあります。
ただし、
スクリーンショットの画像をブログに添付する行為は、著作権侵害となる可能性があるので注意してください。
ブログの記事作成に関する注意点については、下記の記事で詳しく解説してあります。
気になる方は⇩
まとめ:「X」(旧Twitter)の埋め込みは超簡単!


この記事では、SWELLを使用して「X」(旧Twitter)のコンテンツをブログに埋め込む方法を2つ紹介。
カスタムHTMLを使うシンプルな方法から、埋め込みブロックを利用するテクニックまで、手軽に試すことができる選択肢を用意しました。
埋め込み作業を進める上での著作権の注意点にも触れてあるので、ブログ初心者でも安心して作業できます。
ブログのコンテンツとして、



「X」(旧Twitter)の投稿は見栄えが良く、情報の伝達も効果的です。
手順を踏むことで、訪問者に有益な情報を分かりやすく伝えることが可能ですし、見た目のアクセントにもなります。
ぜひこの記事を参考に、「X」(旧Twitter)の投稿をブログの記事内で活用してみてください。
簡単な方法から始めて、魅力的なブログを作り上げましょう。
また、SWELLをお使いでサイドバーのカスタマイズがまだ済んでいない方は、下記の記事もご覧ください。


🔗 関連記事
以上、最後までお付き合いありがとうございました。


