- ブログを始めたばかりの初心者さん
- 画像圧縮プラグインを導入したい人
- EWWW Image Optimizerに興味がある人


画像入れたらページの読み込みが遅くなった…



表示速度が遅いとSEO評価が下がるって本当?
そんな悩みや疑問を解決していきます。
実は、画像の最適化(圧縮)こそが、サイトの表示速度を左右する最重要ポイントなんですね。
ページの読み込みが遅いと、
- 読者が途中で離脱しやすくなる
- Googleの評価(SEOスコア)が下がる
という悪循環につながってしまいます。
でもご安心ください。
WordPressのプラグイン 「EWWW Image Optimizer」 を使えば、画像の見た目をほとんど変えずにファイルサイズを自動で圧縮できます。
しかも、一度設定してしまえばアップロードするだけで自動最適化!
初心者でも手間なく表示速度をアップできる、とても便利なツールです。
この記事では、
- EWWW Image Optimizerのインストール方法
- 超初心者向けの基本設定
- 実際の使い方(自動圧縮&一括最適化)
- 圧縮後の画像の変化や注意点
を、画像つきでわかりやすく解説します。
「ブログを軽くして、読者にもGoogleにも評価されたい!」
そんなあなたのための、EWWW Image Optimizer完全ガイドです。
それでは、本題に参りましょう。
プラグイン「EWWW Image Optimizer」とは?


画像圧縮とは?なぜ必要なのか
ブログやサイトに使う画像は、見た目にこだわるほどファイルサイズが大きくなりがちですよね。
でも、画像が重いとページの読み込みが遅くなり、読者の離脱やSEO評価の低下につながる原因になることも…。
そこで役立つのが「画像圧縮」です。
画像の見た目はそのままに、ファイルサイズだけを小さくすることで、表示速度の改善やサーバー容量の節約が期待できます。
特にWordPressでは、画像の最適化がパフォーマンス改善の第一歩といえるでしょう。
EWWW Image Optimizerの主な機能
EWWW Image Optimizerは、WordPressの画像最適化プラグインです。
主な機能はこちら⬇️
- 画像アップロード時の自動圧縮
- 既存画像の一括最適化
- WebP形式への自動変換(※条件付き)
- 画像サイズのリサイズ(自動/手動)
- メタデータ(Exif情報など)の削除
- 遅延読み込み(Lazy Load)の設定(補助機能)
これらの機能を使えば、



手間をかけずに画像を効率よく最適化できますよ。
初期設定さえ終えてしまえば、あとは自動でやってくれるのも魅力です。
ただ、本記事は「すべての機能を完璧に使いこなしてやるぜ!」って感じではないので、初心者向けの“必要最低限の機能”に絞って解説してあります。
安心して読み進めてください。
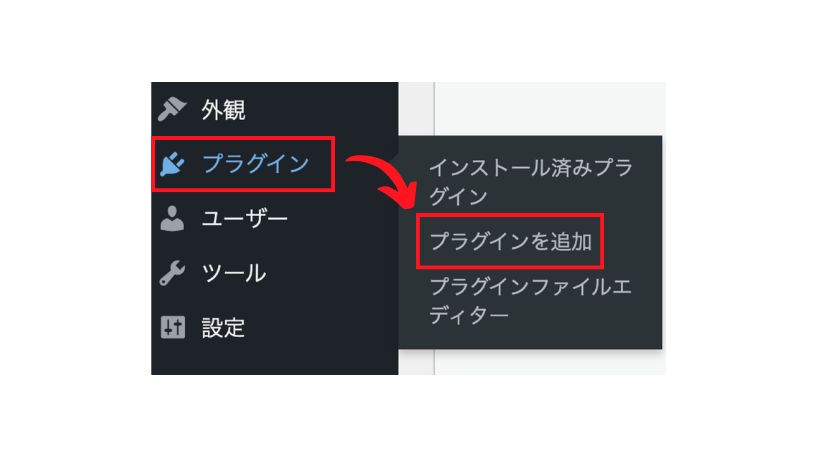
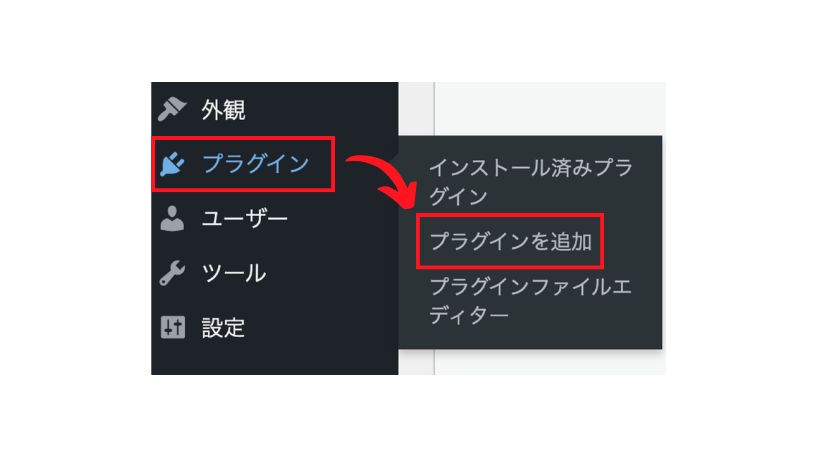
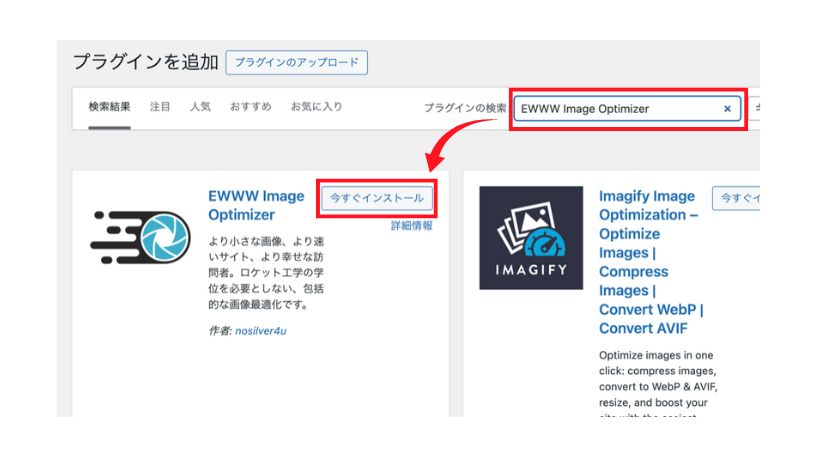
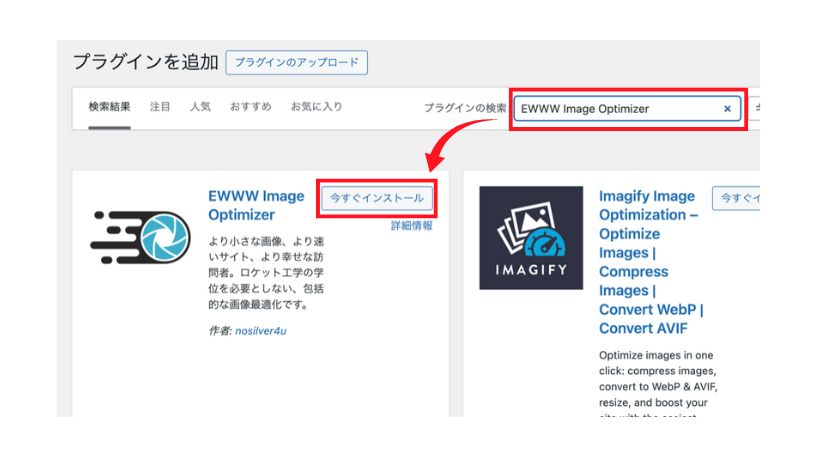
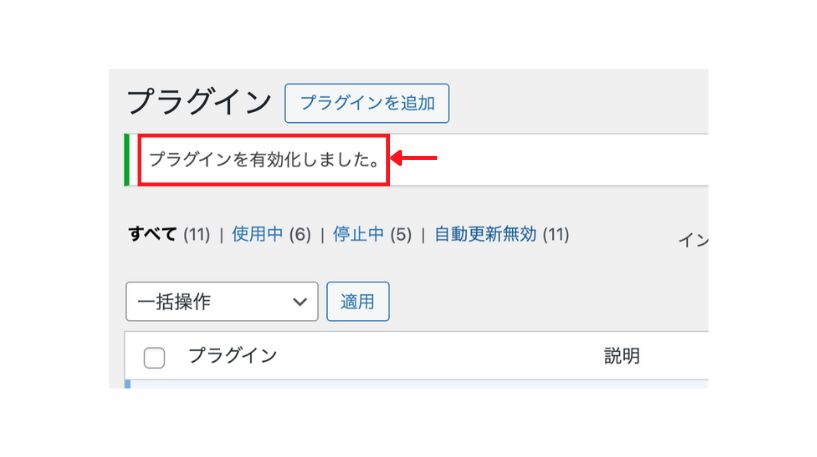
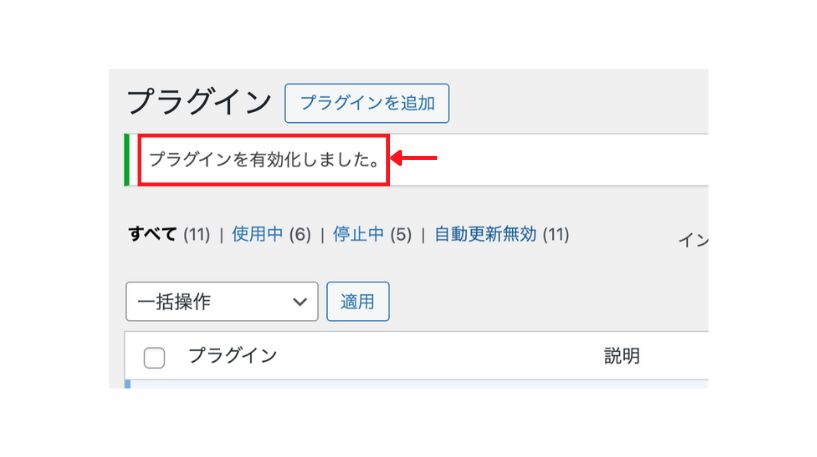
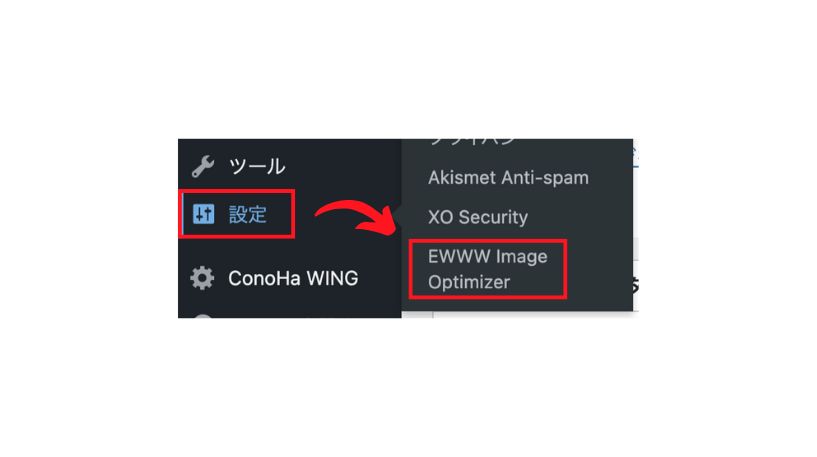
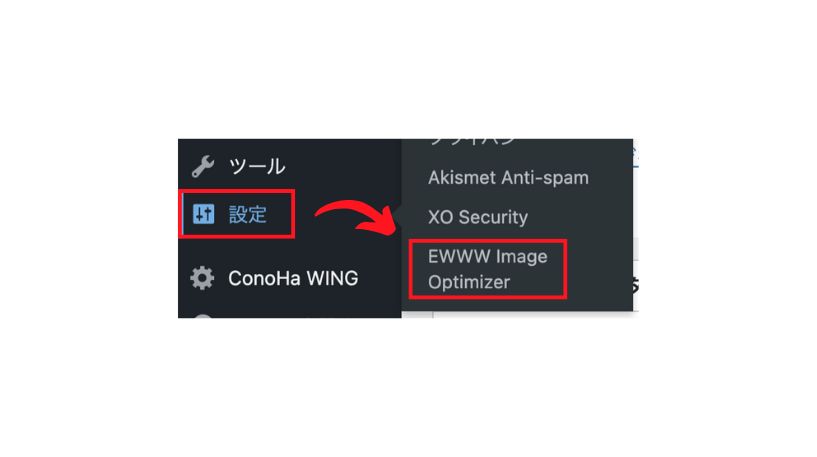
「EWWW Image Optimizer」をインストールする方法


インストールの方法は、めっちゃ簡単なんで安心してください。
初心者の方も、



下記の手順通り作業すれば大丈夫ですよ!








「EWWW Image Optimizer」の初期設定


「EWWW Image Optimizer」の初期設定については、下記の2つを行います。
- メタデータの削除
- 変更リンクを非表示



待って?メタデータ??変更リンク???



落ち着いてください(笑)
わかりやすく説明しますから!
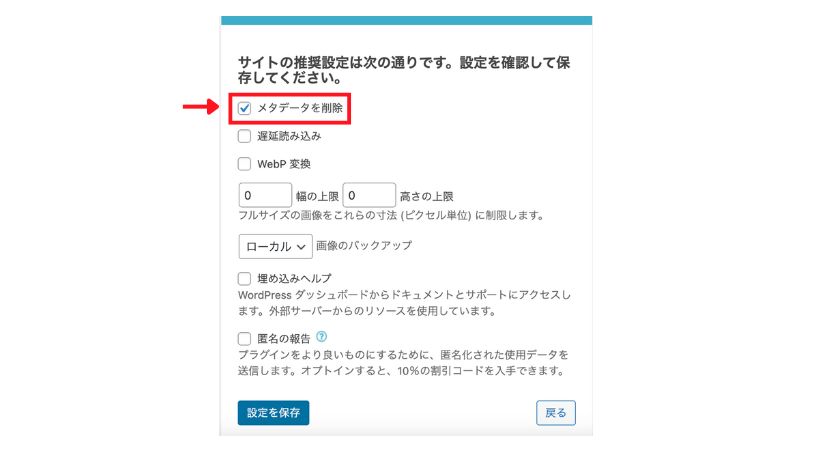
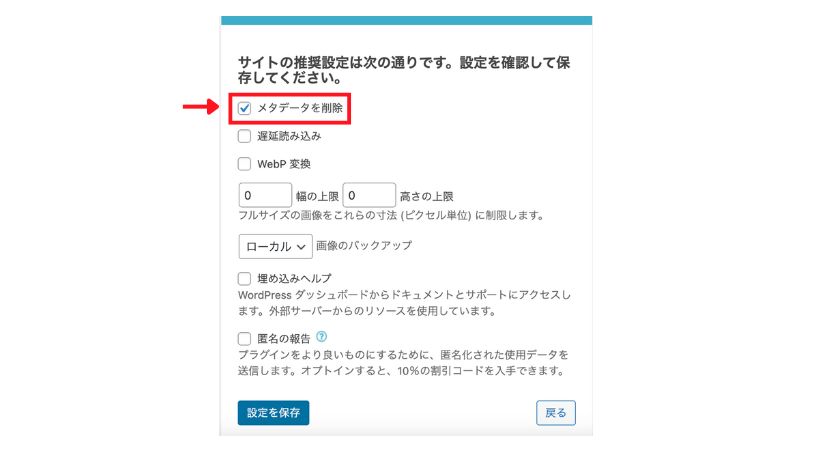
メタデータの削除
画像に含まれる撮影日時・カメラ情報・位置情報などのデータ(Exif情報)を取り除く設定です。
これらのデータは不要な情報で、ファイルサイズを増やす原因にもなります。
この設定をONにすることで、画像をさらに軽くできるだけでなく、個人情報の保護にもつながるメリットもあるので必ずチェックしておきましょう。
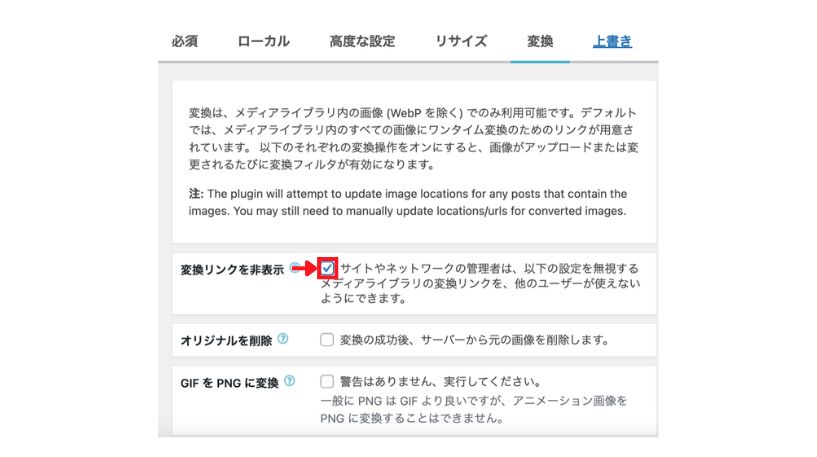
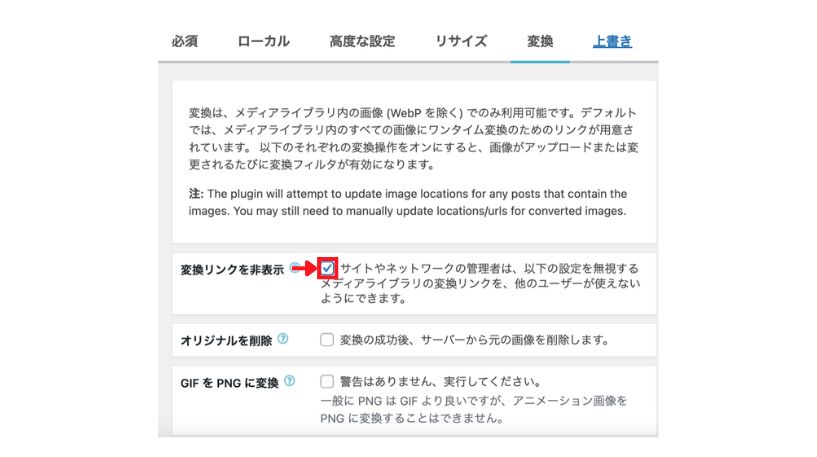
変更リンクを非表示
WordPressのメディアライブラリ上で、画像ごとに表示される「変更」リンクを非表示にする設定になります。
これは主に「見た目をスッキリさせたい人」向けの補助的な設定ですが、不要な操作ミスを防ぐ意味でも有効です。
圧縮設定を統一して使いたい場合や、将来的に複数人でブログを運営したい場合の誤操作防止にもおすすめですね。
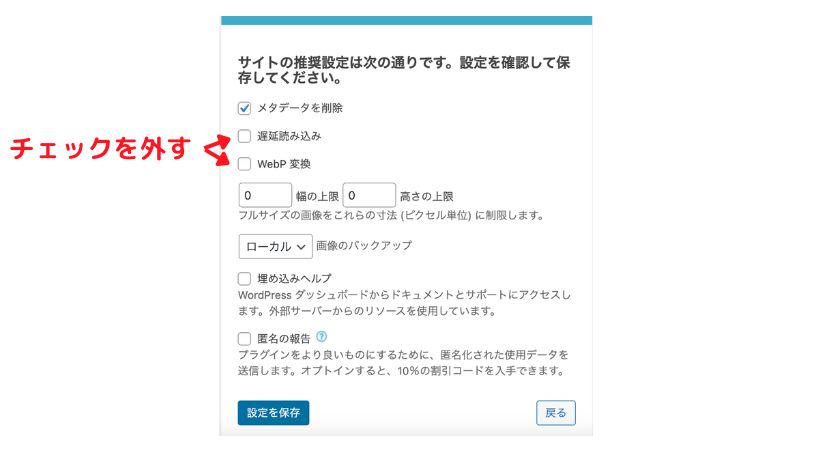
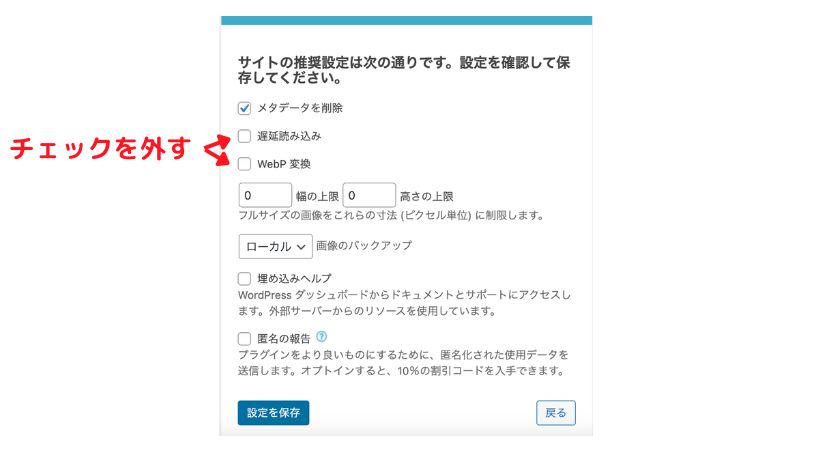
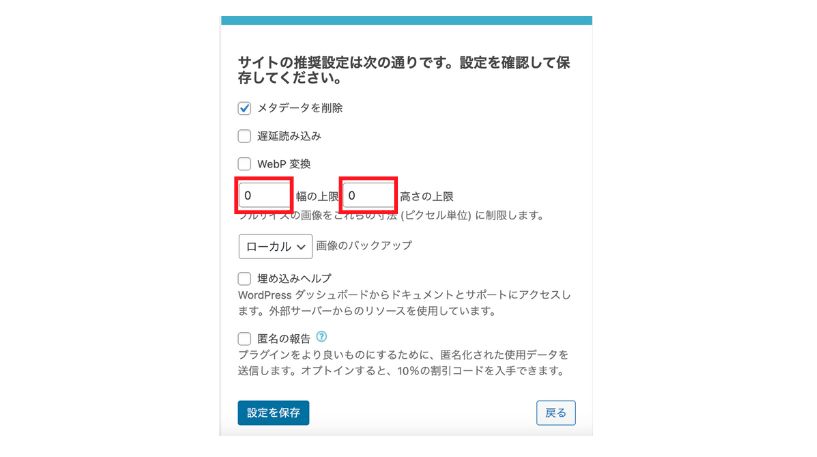
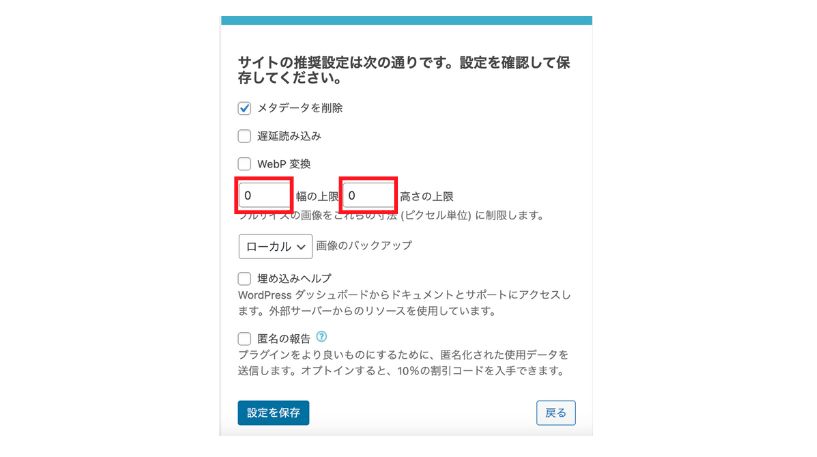
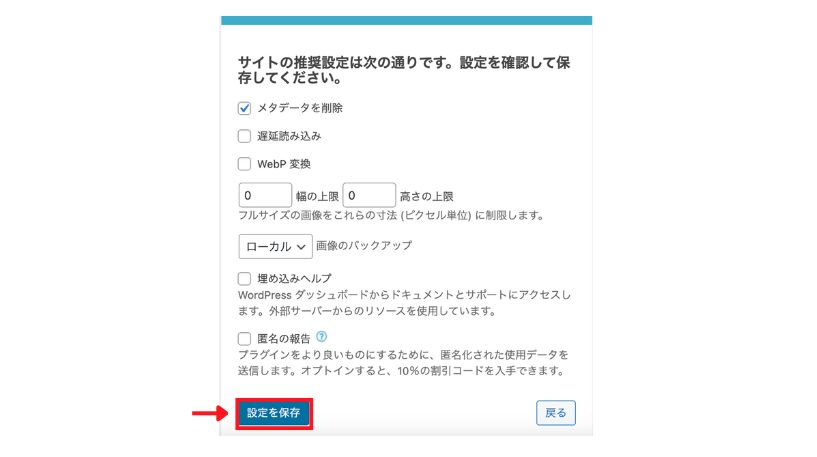
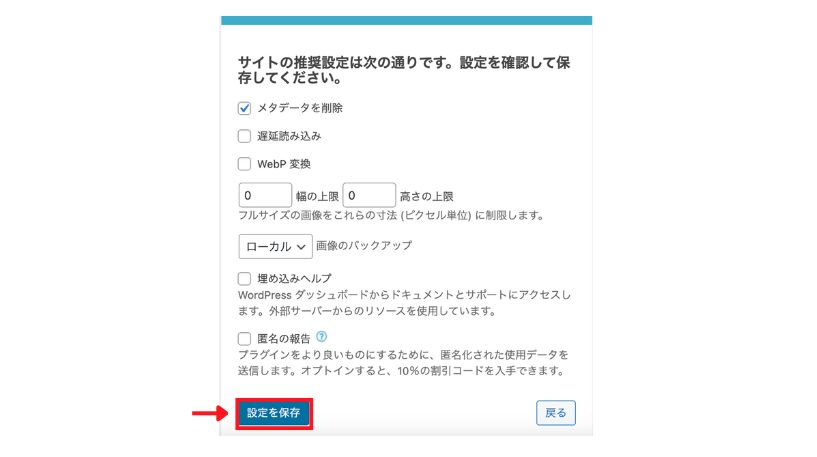
初期設定の作業手順
それでは初期設定を一緒にやっていきましょう。








- 遅延読み込みに関しては、WordPressのテーマに標準装備されている場合が多く、機能が重複してトラブルの原因になったりするので注意が必要です。
- WebP変換については、よりサイトの高速化を求めるようなブログ中級者になったら設定を検討しましょう。






ここまでで、



「メタデータの削除」に関する設定は終わりです。
ここからは「変更リンクの非表示」の設定に入りますね。








お疲れ様でした。



初期設定は終了です!
「EWWW Image Optimizer」の使い方


EWWW Image Optimizerを有効化し、初期設定まで済ませたら、いよいよ実際に画像を圧縮していきましょう。
ここでは、次の2つの使い方を紹介します。
- 新しくアップロードした画像の自動圧縮
- アップロード済みの画像を手動で最適化する方法
新しくアップロードした画像は自動で圧縮される
プラグインを有効化し、初期設定で「自動圧縮」をONにしていれば、画像をアップロードするだけで自動的に最適化されます。
下の画像は、メディアライブラリに表示された圧縮の状態を比較したものです。


- 上段(インストール後):「7サイズ圧縮しました」「19.1%(32.3KB)を減少」と表示され、自動で最適化されていることがわかりますよね。
- 下段(インストール前):「7サイズ圧縮します」と表示され、まだ圧縮されていない状態です。
自動化が正常に機能していれば、



「〇〇サイズ圧縮しました」の表示が出ます。
初期設定を済ませておけば、今後アップロードする画像は自動で圧縮されるため、特別な操作は必要ありません。
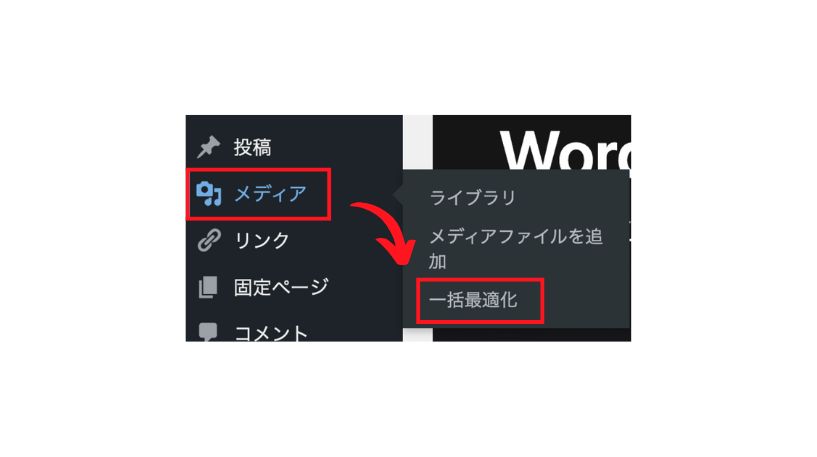
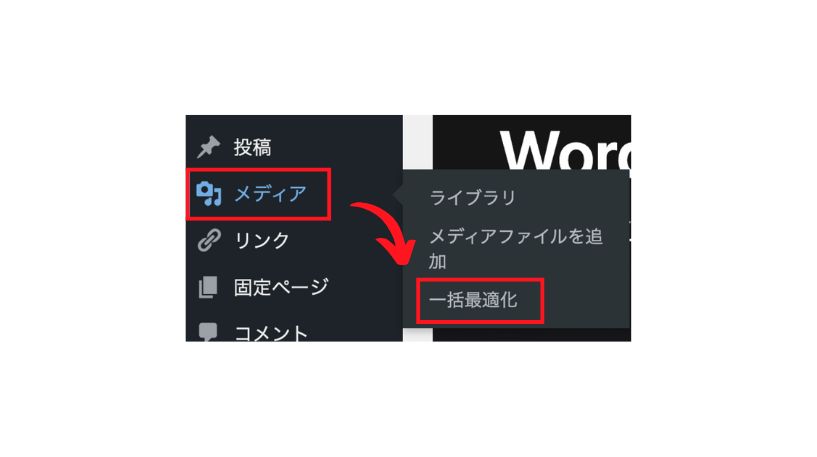
アップロード済みの画像を最適化する方法
新規画像は自動で圧縮されますが、過去にアップロードした画像は手動で最適化する必要があります。
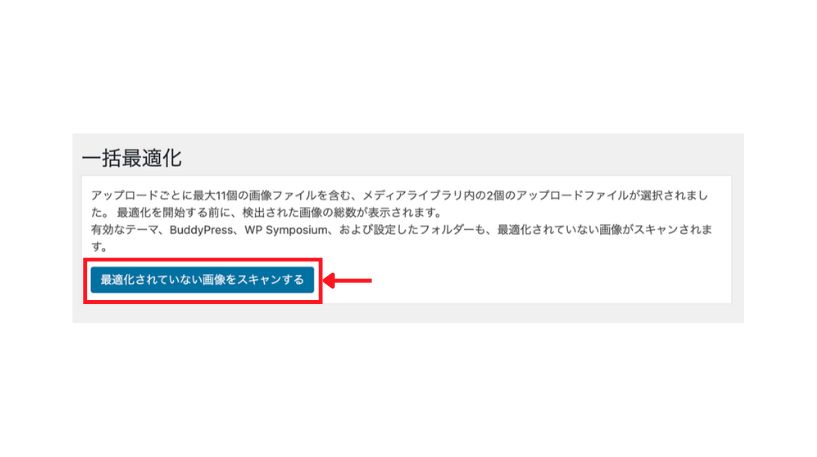
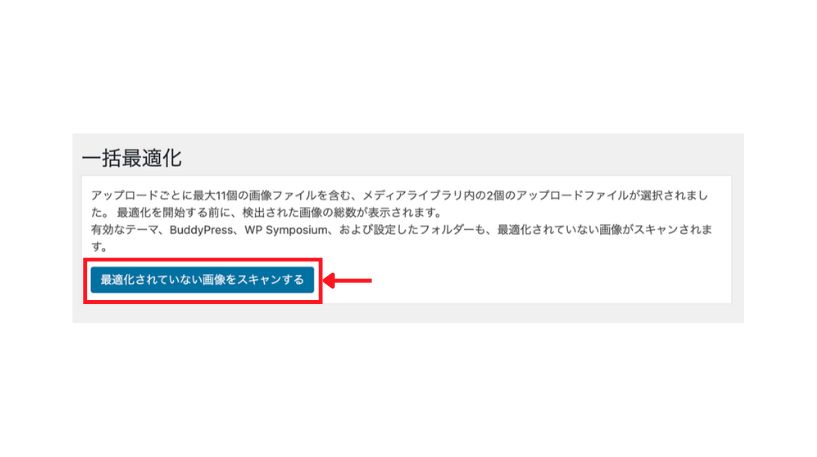
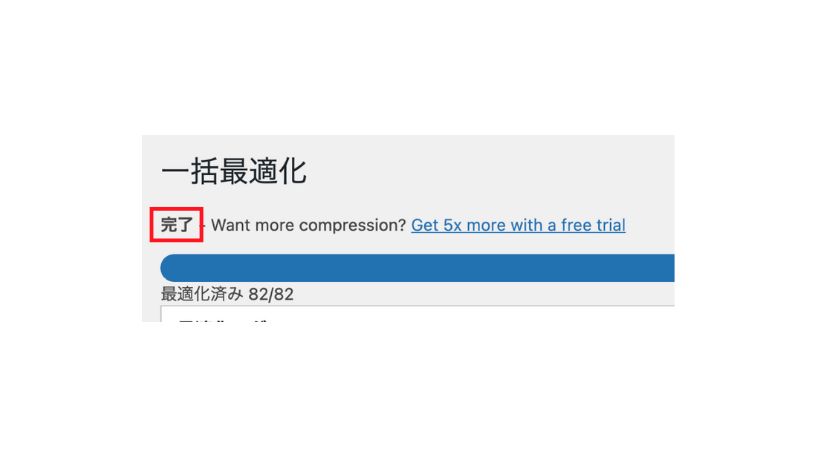
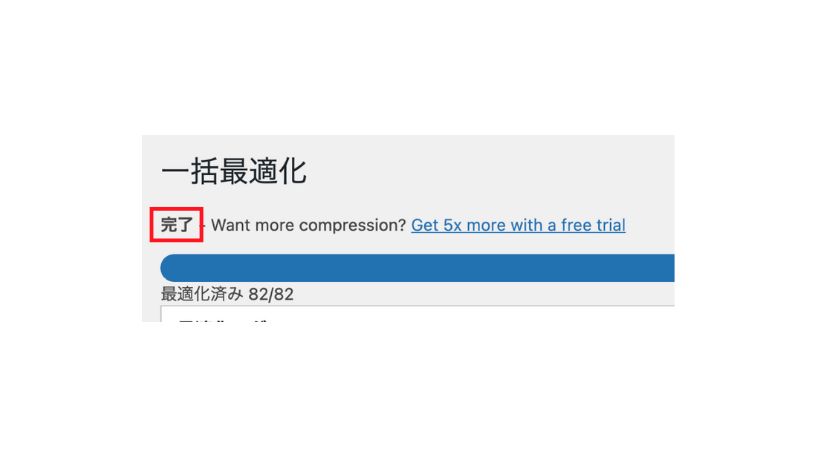
EWWW Image Optimizerには、一括で圧縮できる便利な機能があるので、簡単にまとめて軽量化できますよ。








この一括最適化は、



最初に1回だけやっておけばOKですからね。
今後は画像をアップロードするたびに自動で圧縮されるので、ご安心ください。
このように、アップロード済みの画像もカンタンに最適化できるので、過去記事が多い方ほど効果を実感しやすいはずです。
他の画像圧縮プラグインやキャッシュ系プラグインを併用すると、処理が重なってエラーが起きることがあります。
表示崩れや読み込みエラーにつながることもあるので注意しましょう。
一度に複数の最適化系プラグインを使うより、EWWW Image Optimizerに一本化するのがおすすめですよ。
まとめ:EWWW Image Optimizerの使い方について


画像圧縮は、難しそう」「面倒くさそう」と感じて後回しにされがちですが、EWWW Image Optimizerを使えば、初心者でも簡単に画像を最適化できます。
- インストールと初期設定は超簡単
- 新しくアップした画像は自動で圧縮
- すでにある画像も一括で最適化できる
しかも、表示速度が改善されることでSEOや読者満足度にも好影響があります。
まずは、この記事を参考に基本設定だけでも試してみるところから始めてみてください。
画像が軽くなるだけで、あなたのブログがもっと快適で見やすいサイトに変わりますよ!
✅次に読みたい記事はこちら
画像を圧縮して表示速度を改善したら、



次は「PageSpeed Insights」のスコアを確認してみましょう。
自分のサイトがどれくらい速くなったのか、数値でチェックできます。
詳しくは⇩


以上、最後までお付き合いありがとうございました。



