- 親テーマと子テーマの違いがよく分からないブログ初心者さん
- どっちを使うべきか迷っている人
- テーマを編集しても大丈夫か不安な方


親テーマと子テーマ、どっちを使えばいいの?
WordPressを始めたばかりだと、そこで悩む方も多いですよね。
結論から言うと、迷ったら子テーマを使っておくのがおすすめです。
なぜなら、初心者の方が「知らずに親テーマ使ってたせいで…」と後悔するケースがとても多いからです。
この記事では、親テーマと子テーマの違いや、初心者こそ子テーマを使うべき理由をわかりやすく解説しています。
「よくわかんないけど難しそう…」という不安も、読めばきっと解消されるはずですよ。
ブログやサイトを安全に育てていきたい方は、ぜひ参考にしてください!
「親テーマ」と「子テーマ」一体何が違うの?


WordPressを使い始めると、テーマの選び方やカスタマイズに直面した時「親テーマ」「子テーマ」という言葉に出会うことがあります。
でも、「どう違うの?」「結局どっちを使えばいいの?」と悩んで立ち止まってしまいますよね。
ここでは、そんなあなたに親テーマと子テーマの違いをわかりやすく解説していきます。
親テーマは「本体」
親テーマとは、WordPressサイトの見た目や機能をつかさどるメインテーマのことです。
デザインのテンプレートやレイアウト、機能設定などが一式そろっており、このテーマをインストールすれば、すぐにブログやサイトとして形にすることができます。
難しいプログラミングなどは必要ありません。
いわば、



サイトを動かすための「本体」パッケージですね。
子テーマは「カスタマイズ用の予備」
子テーマとは、親テーマの機能を引き継いだうえで、自分だけのカスタマイズを反映するための補助的なテーマのこと。
親テーマの構造をそのまま利用しながら、必要な部分だけを子テーマ側で上書きする形で調整できます。
本体には触れず、安全にカスタマイズするための”専用エリア”…、そんなイメージを持つとわかりやすいでしょう。
CSSやPHPを少し変更したいときも、子テーマを使っていれば親テーマには一切影響を与えずに済みます。
親テーマに直接編集するとどうなる?
親テーマにそのままカスタマイズを加えてしまうと、あとで大きな後悔につながることがあります。
その理由は、



テーマのアップデートです。
WordPressテーマは定期的に更新されて、不具合修正や新機能の追加が行われます。
ところが、親テーマに直接編集していた場合、アップデートの際にその変更がすべて上書きされて消えてしまうんです。
「せっかく頑張って調べて書き換えたCSSが、ある日突然なくなっていた…」
こんな経験をしてしまうと、正直やる気も一気に下がってしまいますよね。
でも子テーマを使えば、親テーマのアップデートの影響を受けずに、自分のカスタマイズ内容を安全に残しておくことができます。
だから、初心者さんこそ最初から子テーマを使っておくのが安心なんです。
初心者こそ子テーマを使った方がいい理由


「親テーマと子テーマの違いは分かったけど、初心者にとっては結局どっちがいいの?」ってなりますよね。
ここでは、ブログ初心者に子テーマをおすすめする3つの理由についてお伝えします。
- 間違っても元に戻しやすい
- アップデート毎にやり直す手間がなくなる
- 将来のカスタマイズにも対応できる
順番に見ていきましょう!
理由①:間違っても元に戻しやすい
WordPressに慣れていないうちは、カスタマイズ中に「うっかり間違えてしまった…」という場面がよくあります。
でも、子テーマを使っていれば、



親テーマは一切変更されないので安心です。
もし子テーマ側の編集で何か問題が起きても、子テーマだけを修正すれば元通りに戻せますからね。
失敗してもやり直せる。
初心者にとって、これほど心強いことはないでしょう。
理由②:アップデート毎にやり直す手間がなくなる
テーマがアップデートされるたびに、「またカスタマイズやり直しか…」となるのは正直つらいですよね。
子テーマを使っていれば、更新があっても自分が手を加えた部分には一切影響が出ません。
「うっかり上書きされて全部やり直し…」なんてトラブルを避けられるのは、精神的にも作業効率的にも大きなメリットです。
理由③:将来のカスタマイズにも対応できる
「今は何もいじる予定ないけど、いつかちょっと変更してみたいかも…」
そんな方にこそ、最初から子テーマを使っておくのがおすすめです。
途中で子テーマに切り替えるのは少し面倒ですが、最初から導入しておけばあとで「やっておいてよかった」と思える場面に出会うことになるでしょう。
子テーマの導入方法は?


「なんだか大変そうだなぁ…」と思っていませんか?
でも安心してください。
すでに配布されている子テーマのファイルを使えば、導入はとても簡単です。
特に人気のあるWordPressテーマ(SWELLやCocoon、JINなど)では、開発元が公式で子テーマを配布していることが多く、初心者でもすぐに導入できます。
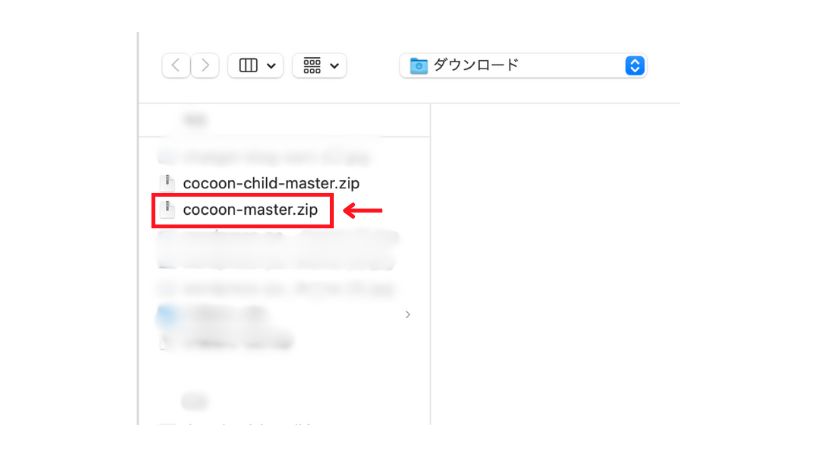
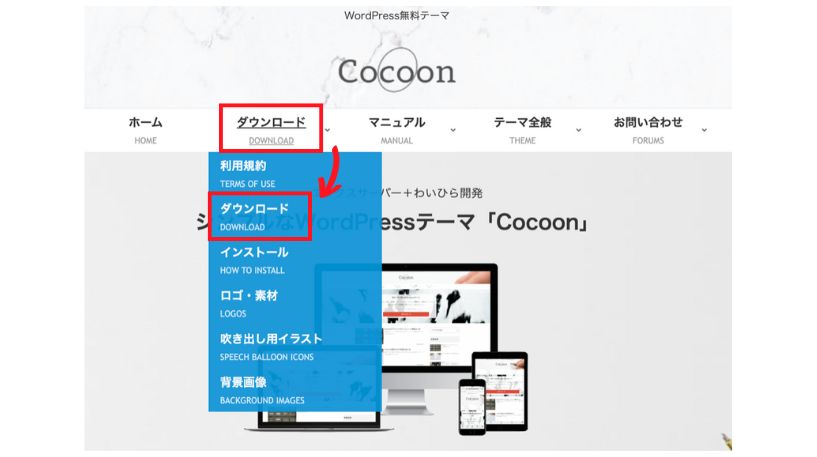
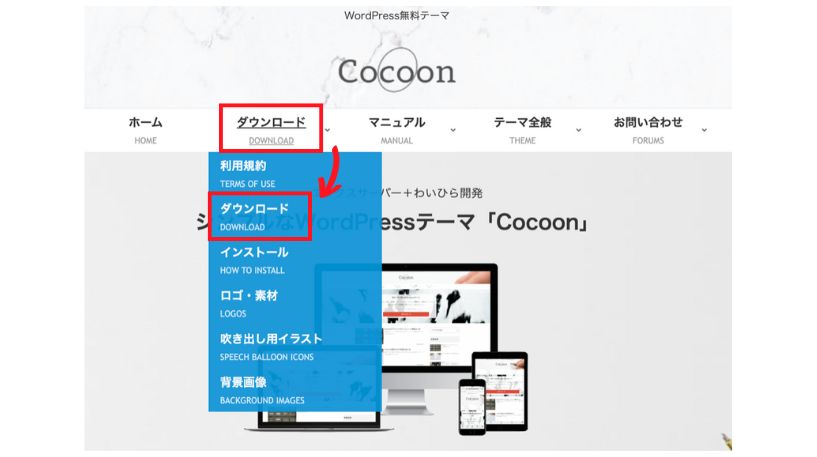
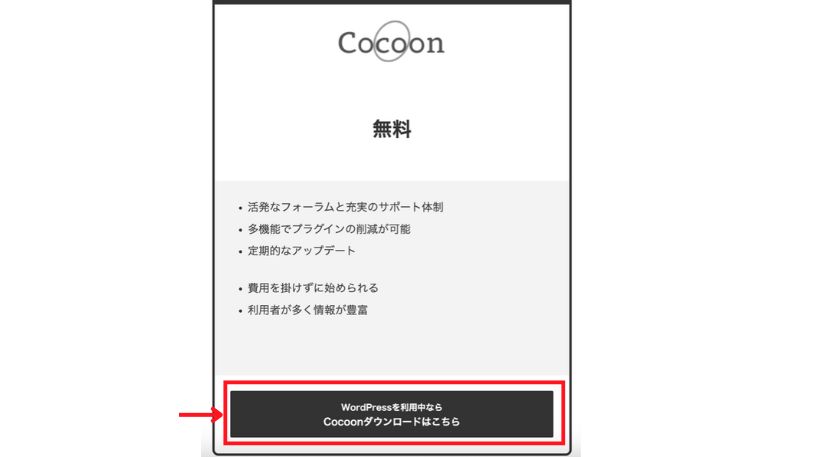
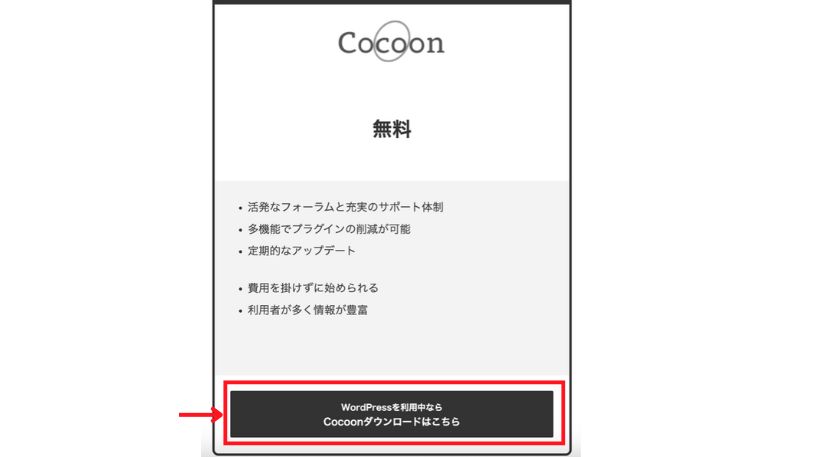
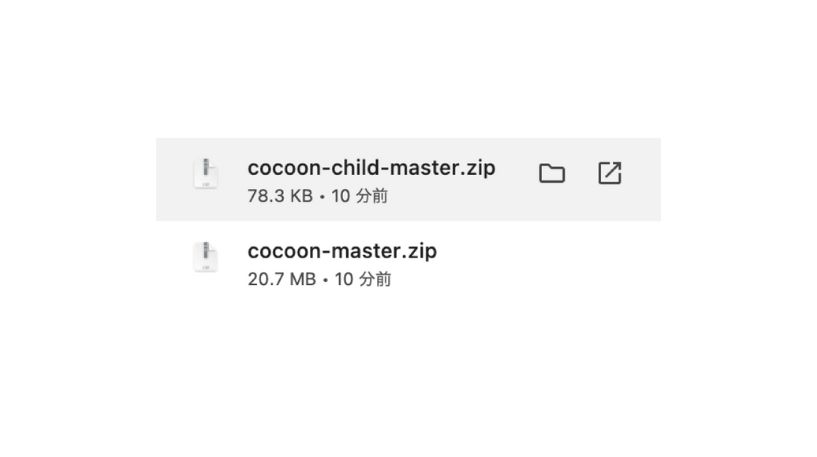
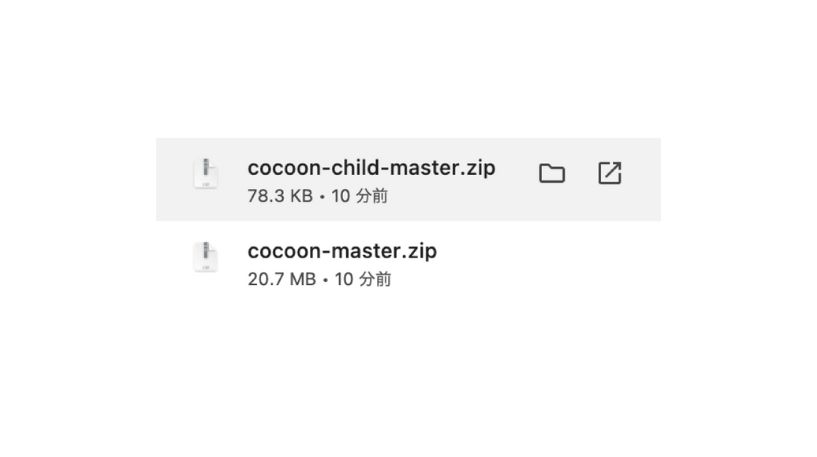
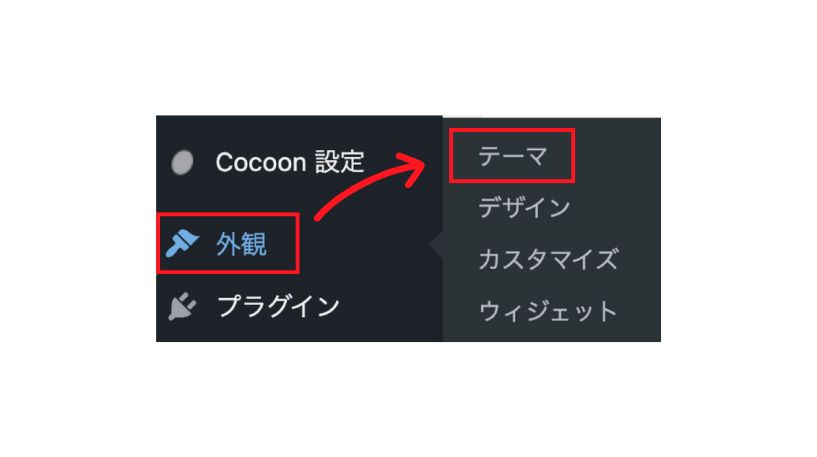
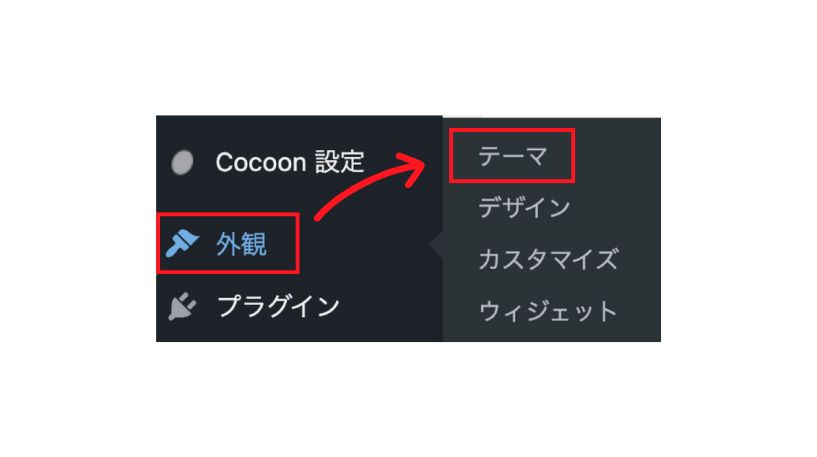
今回は「Cocoon」を例に、子テーマの導入手順を具体的に見ていきましょう。
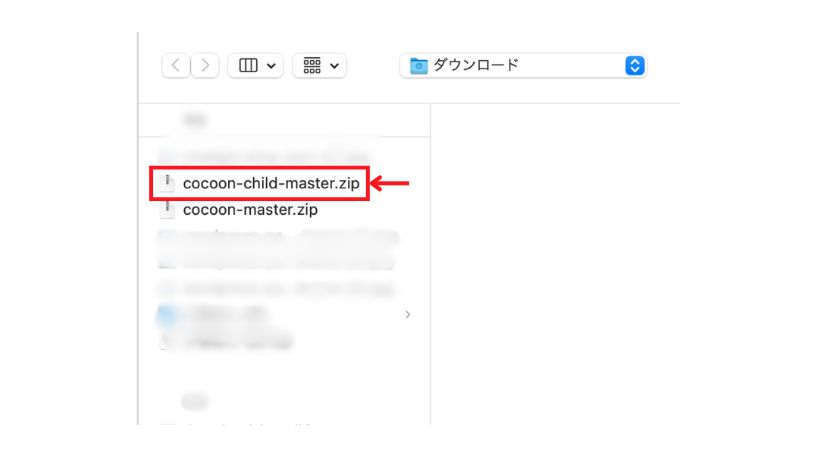
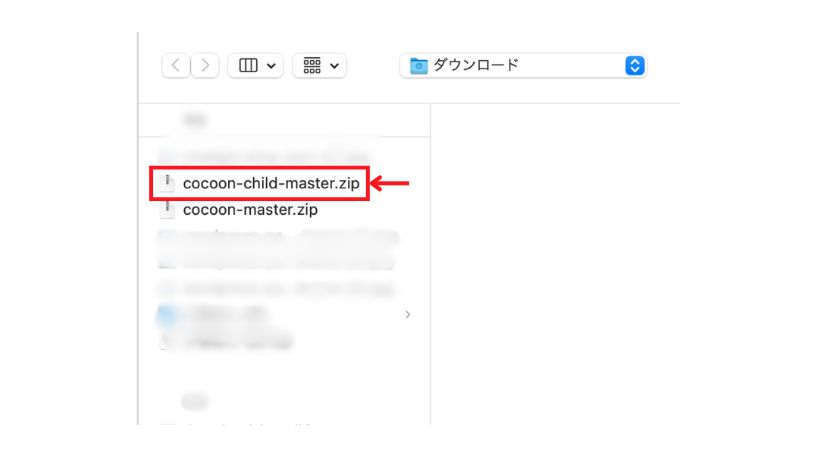
公式サイトからダウンロード
他テーマであっても、公式サイトや販売ページに「子テーマのダウンロード」リンクが用意されていることが多いので、そこからファイルを取得することができます。
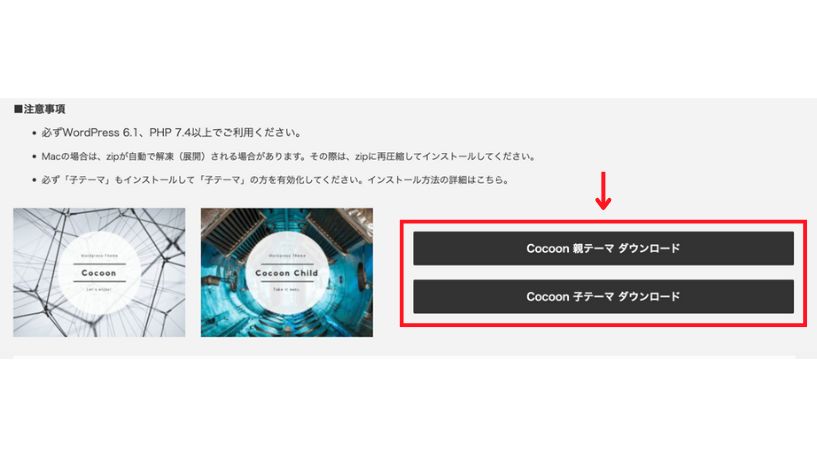
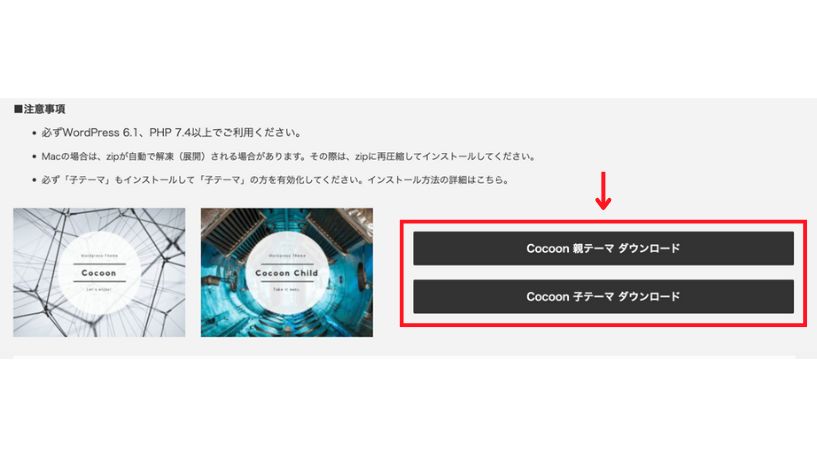
では、作業に入っていきます。




*使うのは子テーマの方ですが、親テーマも一緒にダウンロードする必要があります。




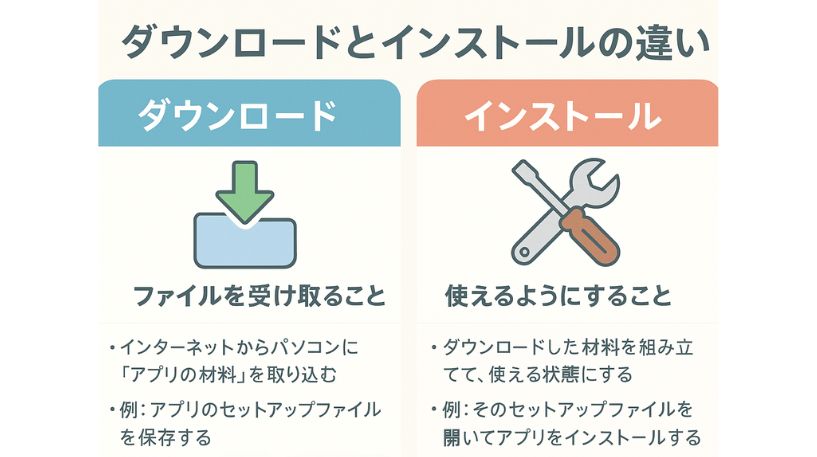
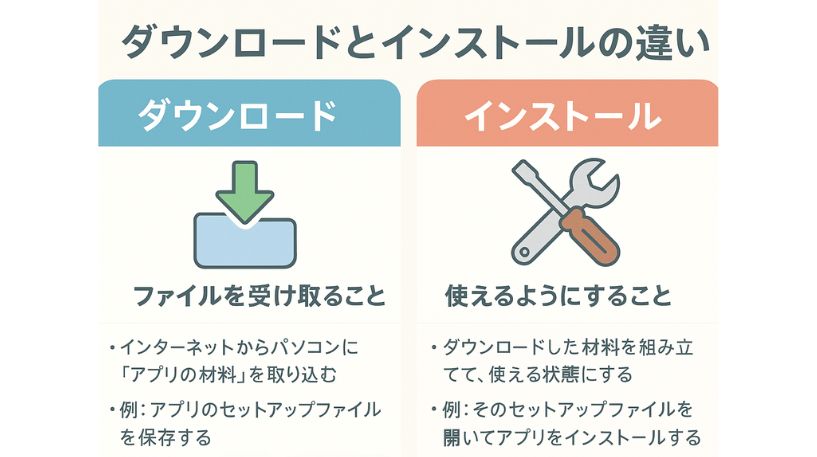
余談ですが、「ダウンロード」と「インストール」は下記のような違いがあります。





覚えておきましょうね。
では、このままインストールの作業に入りますね
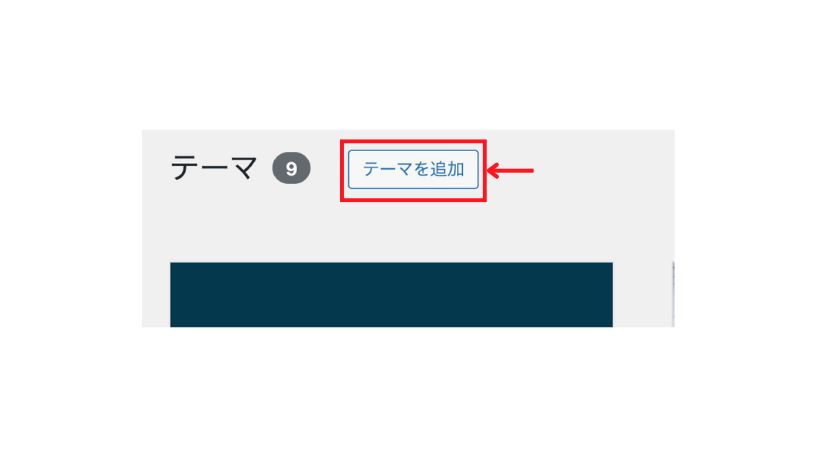
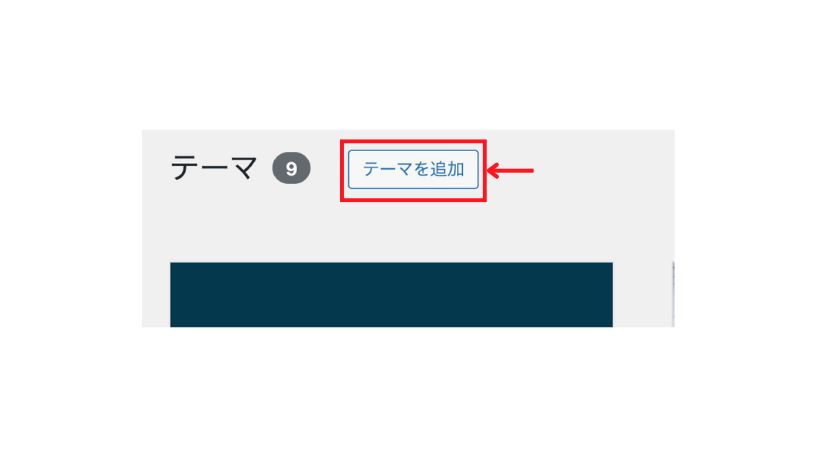
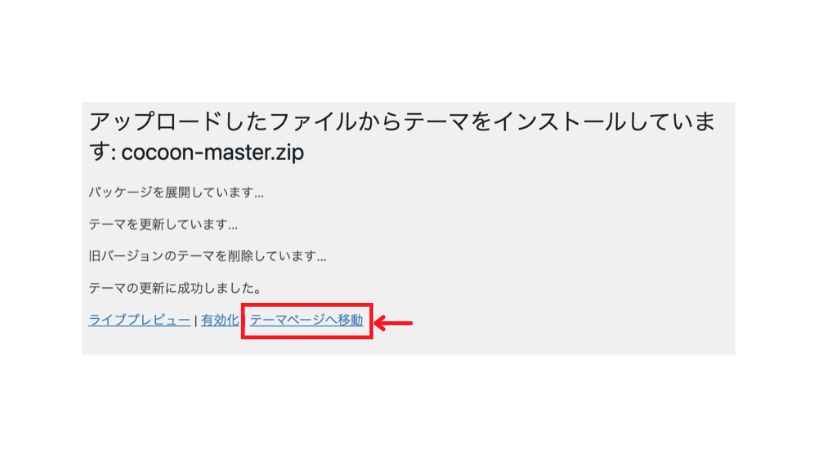
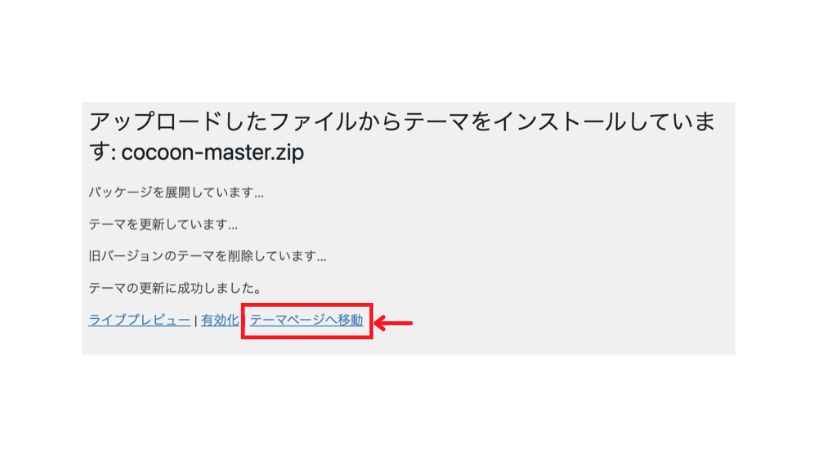
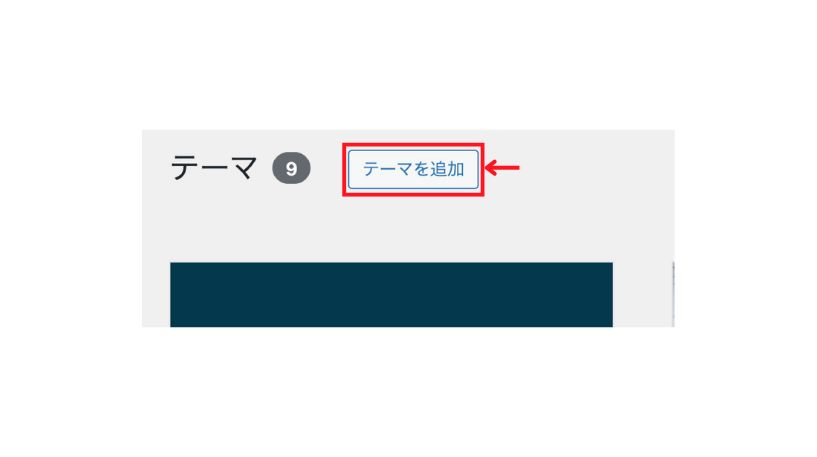
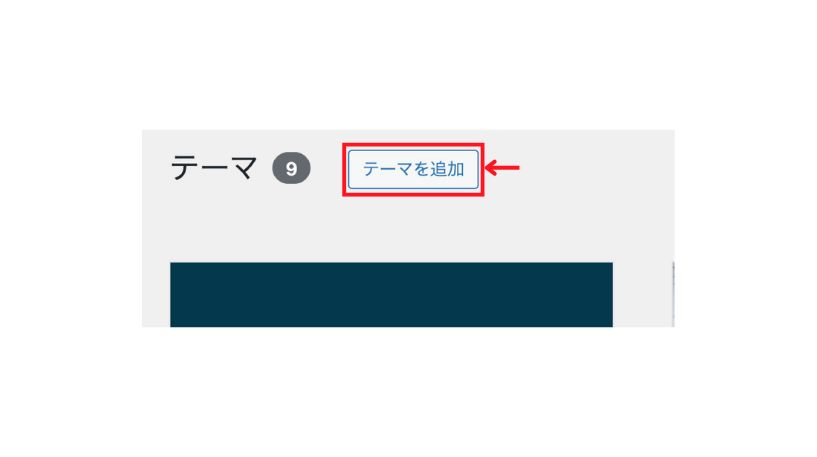
インストール手順はとてもシンプル
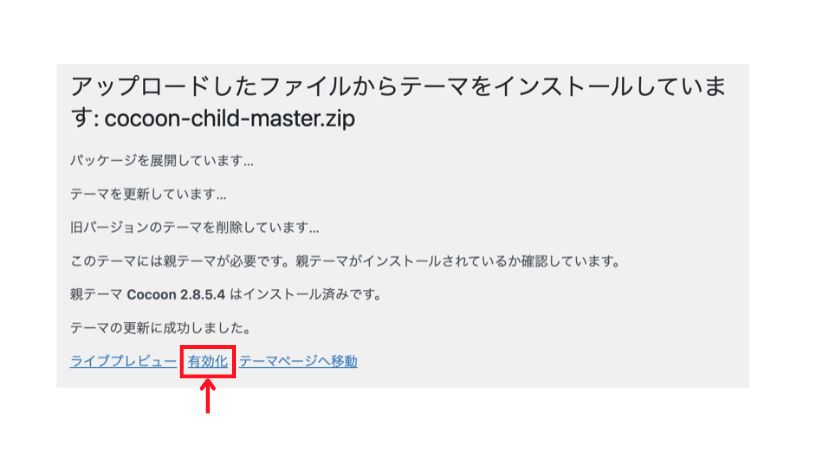
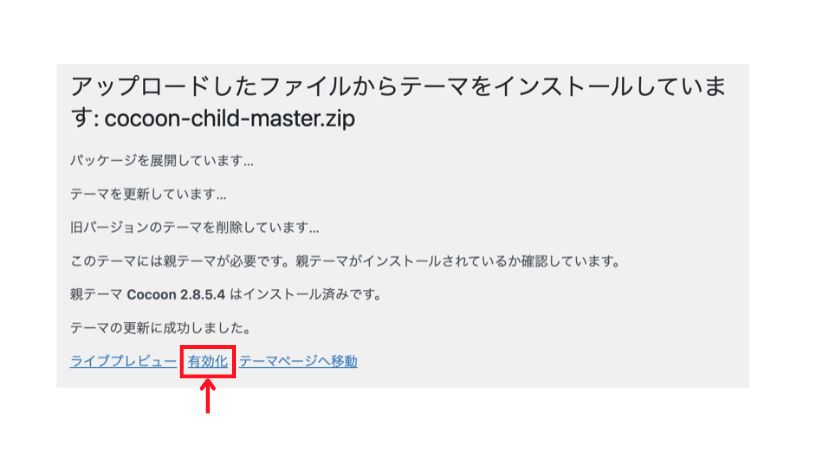
インストールの手順は以下のとおりです。












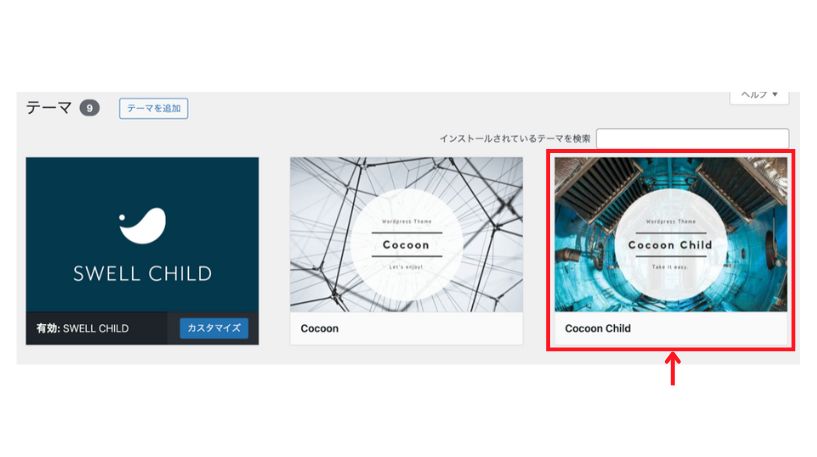
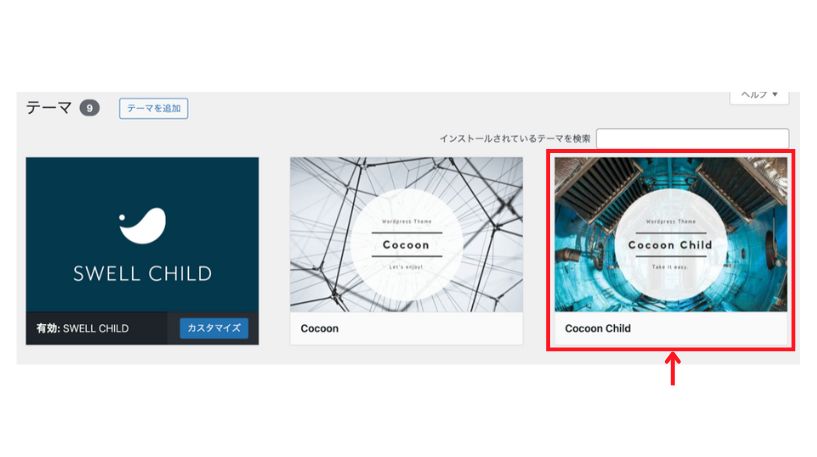
次は、「子テーマ」をインストールしていきますね。


















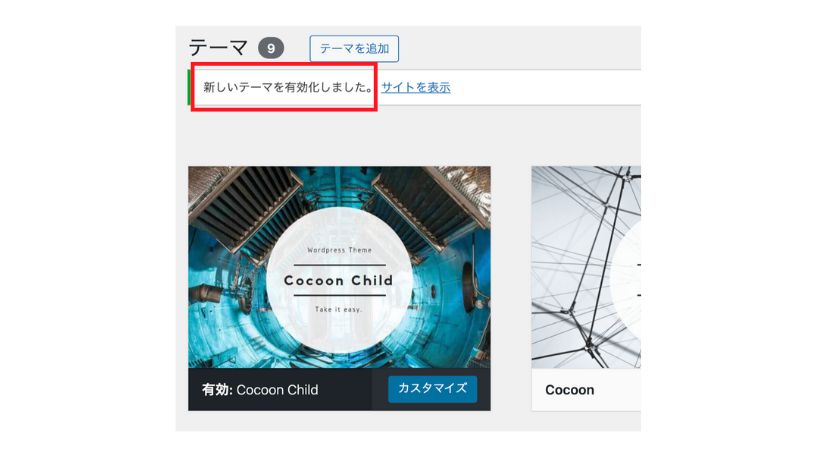
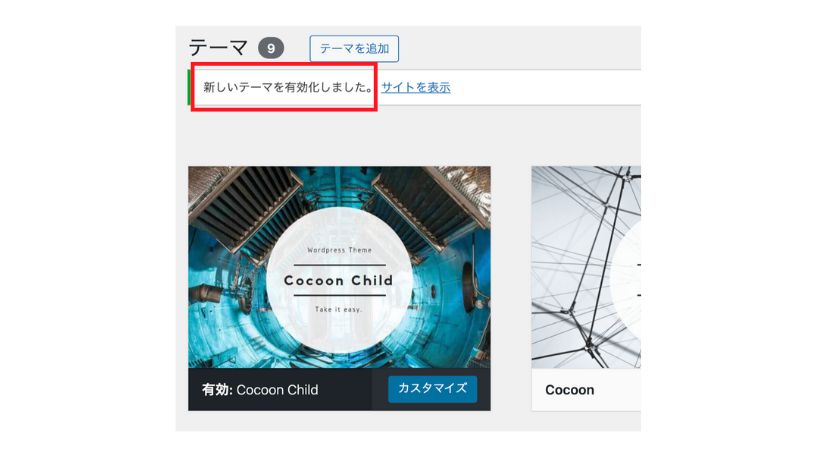
以上です。



本当にお疲れ様でした!
これで「子テーマ」が使える状態になっているので安心してください。
配布されているものでOK
もちろん、子テーマを自分で作ることも可能ですが、初心者が無理して自作する必要はありません。
多くのテーマでは、あらかじめ用意された子テーマが無料で配布されており、ダウンロードしてすぐに使い始めることができます。
コードの知識がなくても使えるため、まずはテーマごとの公式サイトで配布されているものを活用するのが安心です。
まとめ:親テーマと子テーマで迷ったら…


WordPress初心者にとって、「親テーマ」と「子テーマ」の違いは少し分かりづらいかもしれません。
でも実際は、
- 親テーマは“本体”
- 子テーマは“カスタマイズ用の予備”
このイメージさえ押さえておけば大丈夫です。
特に初心者の場合は、あとで後悔しないためにも、最初から子テーマを使っておくのがおすすめですよ。
間違っても元に戻しやすく、アップデートにも強く、将来の変更にも柔軟に対応できますからね。
導入もとても簡単なので、



迷ったら「子テーマを使う」でOK!
安心してブログ運営を楽しんでいきましょう。
*あなたにおすすめの記事*
子テーマの導入までできたあなたは、もうWordPressの第一歩を踏み出せています。
「ここから収益を生み出せるの?」と気になった方は、ぜひこちらの記事もご覧ください。
0から1円稼ぐまでの道のりについて⬇️


以上、最後までお付き合いありがとうございました。