- 合格点ってどれくらい?とモヤモヤしている初心者さん
- 表示速度を改善したいけど、専門用語は苦手…という方
- SEOとの関係や対策をやさしく知りたい人


PageSpeed Insightsって何?



スコアがめちゃくちゃ低いなぁ…
って感じで不安になってますよね。
サイトの表示速度はSEOやユーザー体験にも関わる大切な要素…とはいえ、専門用語が多くて難しく感じてしまう方も多いはず。
この記事では、
PageSpeed Insightsの「合格点」って実際どうなの?という疑問に、初心者さん向けにやさしく解説していきます。
スコアの見方から、改善のコツ、気をつけるポイントまで、できるだけわかりやすくまとめていますので、「点数が低くて焦ってる…」という方もぜひ安心して読み進めてみてください。
それでは、本題に参りましょう!
PageSpeed Insightsとは?


まずはじめに、Googleが提供する「PageSpeed Insights(ページスピードインサイト)」についてみていきましょう。
難しい言葉は抜きでいきますね(笑)
無料のサイト速度診断ツール
ブログを始めたばかりの方にとって、「サイトの表示速度なんて…」と少し難しく感じるかもしれません。
でも、そんなときに役立つのが「PageSpeed Insights(ページスピードインサイト)」という無料ツールです。
このツールは、Googleが提供しており、URLを入力するだけでそのページの表示速度や改善ポイントを教えてくれます。
特別な知識がなくても使えるので、



初心者さんにもぴったりですよ。
合格点はどれくらい?
PageSpeed Insightsでは、分析結果として「スコア(点数)」が表示されます。
このスコアは0〜100点で色分けされており
- 90点以上:良好(グリーン)
- 50〜89点:要改善(オレンジ)
- 49点以下:低速(レッド)
こんなふうに表示されると、90点以上の“グリーンゾーン”を目指したくなりますよね(笑)
とはいえ、すべてのページで90点以上を目指すのは現実的ではありません。
特に、携帯電話(モバイル)表示では70点台でも問題ないことがほとんどです。
携帯電話(モバイル)とデスクトップでスコアが違う理由
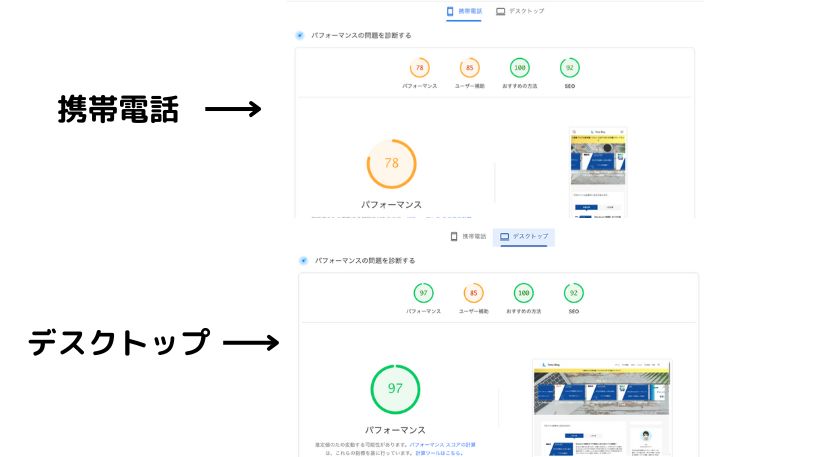
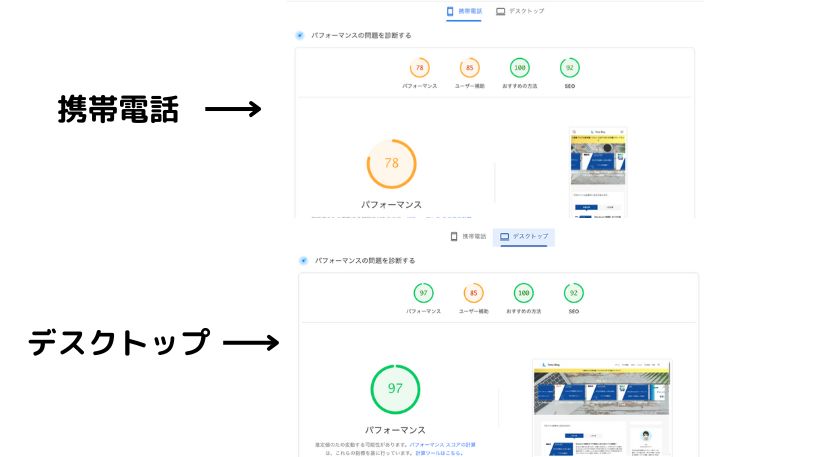
実際にチェックしてみると、「携帯電話(モバイル)だと点数が低いけど、PCだと高い」ということがよくあります。
ちなみに、当サイトのスコアはこんな感じです⇩


これは、
モバイルの方が通信環境や処理能力が制限されることを前提に評価が厳しく設定されているためです。
そのため、モバイルでの表示速度を最適化するには、より軽量でシンプルな構成が求められます。
初心者さんの場合は、まずPCでの点数を参考にしつつ、モバイルは「75点前後あれば十分」と考えておきましょう。
PageSpeed Insightsで合格点が取れない原因は?


「思ったよりスコアが低い…」とショックを受けた方もいるかもしれません。
でも安心してください。
PageSpeed Insightsのスコアは、ちょっとしたことで簡単に下がってしまうものです。
ここでは、初心者さんがつまずきやすい原因をわかりやすく紹介していきます。
原因①:画像サイズが大きすぎる
ブログにキレイな写真を載せたい気持ちはよくわかります。
ただし、
そのままの大きな画像を使ってしまうと、読み込みに時間がかかり、スコアが一気に下がってしまうんですよね。
特にスマホでは、通信環境の問題もあって、表示に時間がかかると離脱率も上がる傾向にあるので注意しましょう。
対策としては、画像を圧縮したり、画像形式を変換するのがおすすめです。
画像の圧縮について詳しくは、下記の記事をご覧ください。
原因②:JavaScriptやCSSの読み込みが遅い
テーマやプラグインに含まれているJavaScriptやCSSが多すぎると、「不要なコードを読み込んでいる」と判断されてスコアが低下します。
とくに無料テーマや多機能プラグインを入れすぎていると、動作が重くなる原因になるので注意してください。



不要なプラグインは思い切って減らすことも検討しましょう。
詳しくは⇩
原因③:サーバーやテーマの影響もある
表示速度は、サーバーの性能やWordPressテーマによっても大きく左右されます。
とくに格安サーバーや表示が重いテーマを使っていると、どうしてもスコアが出にくくなります。
おすすめなのは、表示速度に定評のあるWordPressテーマを使うこと。
おすすめテーマについては、下記の記事で詳しく紹介してあります。
合格点に届かないとSEOに悪影響?


「スコアが低い=検索順位も落ちるの?」と不安に感じる方もいるでしょう。
でも実は、



PageSpeed Insightsのスコアはあくまで参考指標です。
そこまで神経質になる必要はありません。
スコアはあくまで“目安”
PageSpeed Insightsの点数は、
Googleが定める指標に基づいた「スコア」ですが、直接SEOに大きく影響するものではないと言われています。
もちろん、表示速度が極端に遅ければ、ユーザー体験が悪くなり、結果として離脱率が上がり、間接的にSEOに悪影響が出る可能性はあります。
ただし、スコアが70点でも検索上位に表示されているサイトはたくさんありますし、スコアが高ければ必ず上位に入れるというわけでもありません。
ユーザーの「体感速度」がもっと大事
Googleが本当に重視しているのは、ユーザーがそのページを「快適に使えるかどうか」です。
つまり



「体感速度」なんですよね。
たとえば、
- タップしたときにすぐ動く
- ページが途中でガクッとずれない
- 読み込み中に何が起きてるか分かる
こういった「実際の使いやすさ」がユーザーの満足度につながり、それが最終的にSEOにも良い影響を与えます。
つまり、スコアを気にしすぎるよりも「読者にとって気持ちのいいページ作り」が何より大切です。
PageSpeed Insightsとの上手な付き合い方


PageSpeed Insightsはとても便利なツールですが、「スコア=すべて」ではありません。
大切なのは、数字と上手につき合いながら、読者のためのブログ運営をしていくことです。
点数に振り回されすぎないこと
PageSpeed Insightsを使っていると、



ついスコアに一喜一憂しちゃいますよね。
「70点しか出なかった…」「90点を切った…」と落ち込む気持ちもわかりますが、大切なのは「読者が快適に読めるかどうか」です。
スコアは改善のヒントをくれる便利なツールではありますが、ブログの価値や成果を決める絶対的なものではありません。
「合格点より読者ファースト」を意識しよう
ブログの目的は、スコアを上げることではなく、「誰かの役に立つ記事を書くこと」です。
- 読み込みが早くても内容が薄ければ意味がない
- 少し遅くても、じっくり読みたくなる記事ならファンは増えていく
だからこそ、PageSpeed Insightsの数字を“参考”にしつつ、読者にとって読みやすい・使いやすいページを目指すことが一番大切です。
スコアが気になったら少しだけ改善を試してみて、それでも納得できる状態なら、あとは安心して記事執筆に集中していきましょう。
まとめ:大事なのは“読者に届くブログ”を目指すこと


PageSpeed Insightsのスコアは、確かにひとつの目安にはなりますが、ブログのすべてを決める指標ではありません。
特にブログを始めたばかりの時期は、「点数が低い…」「合格点に届かない…」と悩むこともあると思います。
でもそれよりも、
大切なのは「読者が快適に読めて、役立つ情報が得られるかどうか」です。
スコアを気にしすぎて手が止まってしまうよりも、「できるところから少しずつ改善する」くらいの気持ちでOKです。
諦めずに、



コツコツ前進していきましょう!
また、下記の記事ではブログ初心者向けのツールを紹介してあります。
ぜひ参考にしてください⇩


以上、最後までお付き合いありがとうございました。